站在DIV+CSS的顶端
作为一个程序员,不能只学习技术,适当的时候需要站的高一点,这样才能看的更远,才会取得更高的成就!
如果你是做Web开发的,那么DIV+CSS将是我们学习的基础,很多人认为DIV+CSS很简单,的确如此,一个好的程序员,几乎可以模仿出所有显示的网页,并实现非常炫的页面特效,给人耳目一新的感觉,我也经常为能够看到一个漂亮的网页而兴奋。但是如果学习停留的层次仅限于此,那么除了做一个码工还能干什么呢!
全局思考问题的意识
任何页面设计首先要做的就是用DIV设计框架,例如考虑页面整体上应该是什么样子的结构,是上、中、下三层,还是左、中、右三层,又或者只有其中的一部分等等。

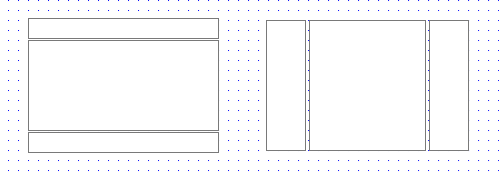
<div style="border:1px solidred;margin:1px;height:100px;">这是top部分</div> <div style="border:1px solidred;margin:1px;height:500px;">这是middle部分</div> <div style="border:1px solidred;margin:1px;height:100px;">这是bottom部分</div> <div style="border:1px solidred;margin:1px;width:200px;float:left;">这是left部分</div> <div style="border:1px solidred;margin:1px;width:400px;float:left;">这是center部分</div> <div style="border:1px solidred;margin:1px;width:200px;float:left;">这是right部分</div>
尽管这已经成为了所有Web开发人员做网页的第一步,并且在此道路上混迹江湖很多年,但是这其中的智慧并不是所有人都会思考的。框架要求设计者有站在高处的思维,能够从全局的角度思考问题,而不是一味的在一个层次上勇往直前,否则你的设计将是眉毛胡子一把抓,既没有清晰整体的架构也没有明确的细节处理!
找到共同之处
完成DIV的框架设计之后,通常需要将页面元素进行分类,这样对页面样式的修改将会变得非常方便,比如常见的CSDN左侧的博客栏目都有他们共同的样式,这样当我们修改样式的时候,就可以尽可能的保证页面样式的统一,避免因样式不同而导致页面不堪入目!
按照这种方式,针对上述的DIV代码,我们可以将它的公有成分抽象出来形成类,而在每个div块中保留他们的不同部分,代码如下
<div class="style1" style="height:100px;">这是top部分</div> <div class="style1"style="height:500px;">这是middle部分</div> <div class="style1"style="height:100px;">这是bottom部分</div> <div class="style1"style="width:200px;float:left;">这是left部分</div> <div class="style1"style="width:400px;float:left;">这是center部分</div> <div class="style1"style="width:200px;float:left;">这是right部分</div>
其中提出的公有成分放在CSS文件中,具体如下:
.style1{
border:1pxsolid red;
margin:1px;
}
对于Web开发者来说,公有部分的抽取是菜鸟和大鸟区别的重要部分!这种思考方式放在学习上就是:将我们未学过的放在学过的基础上进行,这其中的智慧,对于你我而言其实比学习很牛技术更值得推崇!
再牛的技术也是看的见、摸得着的,只要想学、没有学不会的!但是思想的凝练却并不是谁都能做的,所以多思考、总结学习经验、提炼其中的方法才是各位朋友进步的捷径!