QQ三方登录步骤详解
首先,登录QQ互联:http://connect.qq.com/intro/login ,注册成为开发者
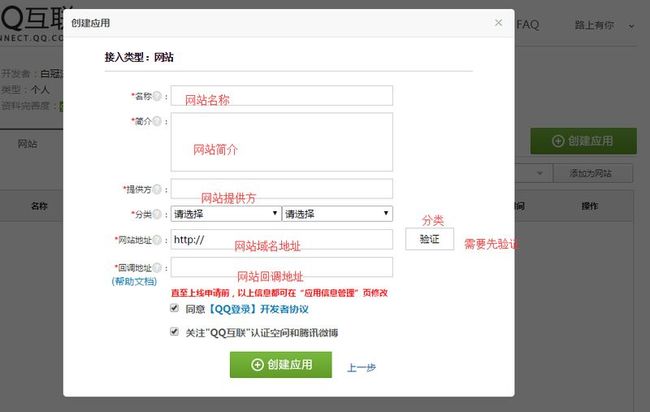
选择申请加入,并创建你的应用。
创建成功后可以获取到appid和appkey
在网站的主页引入下面代码
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="APPID" data-redirecturi="REDIRECTURI" charset="utf-8"> </script>
其中APPID就是你应用的appid,REDIRECTURI则是你注册应用时填写的回调地址
QQ提供了多种快速登录的方式,这里只说JS SDK的方式
在确定上面js引入成功后,在页面合适位置放置下面代码
<span id="qqLoginBtn" ></span>
<script type="text/javascript">
QC.Login({
btnId : "qqLoginBtn",//插入按钮的html标签id
size : "B_M",//按钮尺寸
scope : "get_user_info",//展示授权,全部可用授权可填 all
display : "pc"//应用场景,可选
});
</script>
此时可以弹出登录窗,如果要获取用户信息,则需要一个回调页面,这里使用的是官方的demo,QQ_callback.html,源码如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> QQConnect JSDK - redirectURI </title>
<style type="text/css">
html, body{font-size:14px; line-height:180%;}
</style>
</head>
<body>
<div>
<h3>数据传输中,请稍后...</h3>
</div>
</body>
</html>
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" charset="utf-8" data-callback="true"></script>
在主页写入接受回调的js代码:
<script type="text/javascript">
//从页面收集OpenAPI必要的参数。get_user_info不需要输入参数,因此paras中没有参数
var paras = {};
//用JS SDK调用OpenAPI
QC.api("get_user_info", paras)
//指定接口访问成功的接收函数,s为成功返回Response对象
.success(function(s){
console.info(s);
console.info(s.data);
//成功回调,通过s.data获取OpenAPI的返回数据
alert("获取用户信息成功!当前用户昵称为:"+s.data.nickname);
})
//指定接口访问失败的接收函数,f为失败返回Response对象
.error(function(f){
//失败回调
alert("获取用户信息失败!");
})
//指定接口完成请求后的接收函数,c为完成请求返回Response对象
.complete(function(c){
QC.Login.getMe(function(openId, accessToken){
alert("当前登录用户的openId为:"+openId+ " accessToken为:"+accessToken);
});
//完成请求回调
alert("获取用户信息完成!");
});
</script>
腾讯现在不提供用户的qq号码,所以只好根据用户的openid来标示用户的唯一性。
以上文章内容经过上线项目测试正常。可以获取到用户的昵称等信息,以及openid