经常遇到的浏览器兼容性问题
1、浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。
2、IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
解决方案:1.在float的标签样式控制中加入 display:inline;将其转化为行内属性。
2.使用hack的方式:margin:10px 0 0 10px; *margin:10px 0 0 10px; _margin:10px 0 0 5px;IE7识别*属性;IE6识别_属性
3.在ie6,ie7中元素高度超出自己设置高度。原因是IE8以前的浏览器中会给元素设置默认的行高的高度导致的。解决方案是加上overflow:hidden或设置line-height为更小的高度。
.one{ height:5px; width:100px; background:#F60; }
HTML没变,还是<div class="one"></div>,在IE6下显示为:

这个一看就知道不止5px,CSS改为下面两种之一就可以了:
.one{ height:5px; width:100px; overflow:hidden; background:#F60; } /*--或--*/ .one{ height:5px; width:100px; font-size:2px; line-height:2px; background:#F60; }
注意这里加了line-height:2px后还要加上font-size才行。效果如图:

4、min-height在IE6下不起作用。解决方案是添加 height:auto !important;height:xxpx;其中xx就是min-height设置的值。
对于某些内容可变的层(比如用户评论),我们希望它有个最小的高度 (比如30px),这样的话,即使内容只有一行字,也不会太难看;同时又希望在内容比较多的时候,层的高度能自动撑开,也就是要求height: auto。这时候就可以设置css的min-height属性。min-height在Firefox里有效,但IE6无法识别。 可以使用下面这个解决方案:
.div_class{ min-height:30px; height:auto !important; height:30px; }
第一行设置 min-height:30px;对Firefox有效;第二行height:auto !important;也对Firefox有效,后面紧跟的“!important”是Firefox专用的一个标记,带有这个标记的设置具有最高优先级,之后的设置都无效。所以第三行的height:30px对Firefox无效了;同时,由于IE6无法识别min-height和“! important”,所以只有第三行有效,由于IE默认就是高度自适应的,所以即使设置了30px的高度,只要内容很多,也会自动撑开,不需要设置 height:auto。
!important的兼容性如下图所示:

5、透明性IE用filter:Alpha(Opacity=60),而其他主流浏览器用 opacity:0.6;
6、a(有href属性)标签嵌套下的img标签,在IE下会带有边框。解决办法是加上a img{border:none;}样式。
7、input边框问题。去掉input边框一般用border:none;就可以,但由于IE6在解析input样式时的BUG(优先级问题),在IE6下无效。
ie6的默认CSS样式,涉及到border的有border-style:inset;border-width:2px;浏览器根据自己的内核解析规则,先解析自身的默认CSS,再解析开发者书写的CSS,达到渲染标签的目的。IE6对INPUT的渲染存在bug,border:none;不被解析,当有border-width或border-color设置的时候才会令IE6去解析border-style:none;。
解决方案是用:border:0或border:0 none;或border:none:border-color:transparent;,推荐用第三种方案。
8、父子标签间用margin的问题,表现在有时除IE(6/7)外的浏览器子标签margin转移到了父标签上,IE6&7下没有转移。两个或多个块级盒子的垂直相邻边界margin会重合,结果的边界宽度是相邻边界宽度中最大的值。水平边距margin永远不会重合。测试代码:
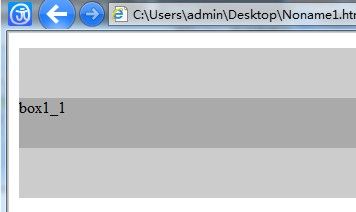
<body> <style type="text/css"> .box1{ height:150px; background:#CCC; } .box1_1{ height:50px; margin-top:50px; background:#AAA; } </style> <div class="box1"> <div class="box1_1">box1_1</div> </div> </body>
chrome & FireFox & IE8 & IE9下的效果为:

IE6 & IE7 下的效果:

对于这两种显示效果,我倒认为IE6&IE7是正确的,不知道是否有朋友能给出解释。
解决办法就是父子标签间的间隔建议用padding,兄弟标签间用margin。
9、假设两块div,第一块浮动而第二块没有浮动,IE6下第二块就会跑到第一块边上,并且二者之间还留有间距,但标准浏览器中是第二块重合于第一块。依据:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
测试代码:
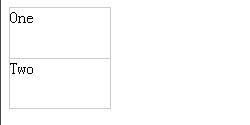
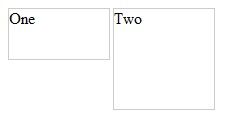
<body> <style type="text/css"> div{ width:100px; height:100px; border:1px solid #CCC; } .one{ float:left; height:50px; } </style> <div class="one">One</div> <div class="two">Two</div> </body>
正常应该是:

IE6中是:

解决办法是改变设计思路,如果真有两个div重合的需求,可以用下面的代码实现:
<body> <style type="text/css"> div{ width:100px; height:100px; border:1px solid #CCC; } .parent{ position:relative; } .one{ position:absolute; left:0; top:0; } </style> <div class="parent"> <div class="one">One</div> <div class="one">Two</div> </div> </body>