- Vue学习教程-14内置指令
番茄番茄君
vue.js学习前端
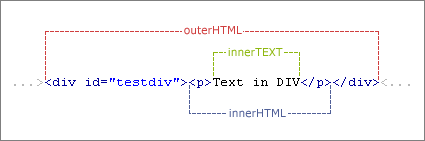
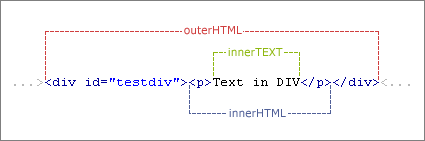
文章目录前言一、v-text指令二、v-html指令三、v-cloak指令四、v-once指令五、v-pre指令六、其他指令前言Vue.js提供了许多内置指令(Directives),这些指令用于在模板中添加特殊功能。内置指令以v-前缀开始。v-text:更新元素的textContent更新元素的textContent。例如:v-html:更新元素的innerHTML更新元素的innerHTML。
- CTF-WEB: 利用Web消息造成DOM XSS
A5rZ
xss网络安全
如果索引中有类似如下代码window.addEventListener('message',function(e){document.getElementById('ads').innerHTML=e.data;});这行代码的作用是将接收到的消息内容(e.data)设置为id为'ads'的元素的HTML内容那么在受害者段执行如下代码会导致DOM污染','*')">参考实验:使用Web消息的DOM
- mounted钩子函数_vue生命周期钩子函数的正确使用方式
weixin_39572168
mounted钩子函数
先上图vue的生命周期遇到的一个问题在我的项目中,常用的生命周期钩子函数一直都是mounted,对于大部分情况,都是屡试不爽、捷报频传~但是在前几天却遭遇了一个意外,我在mounted中获取后台数据并更新data,在template中把data.fullname与一个p元素的innerHTML绑定,这是一个简单到不能再简单,普通到不能更普通的操作,打开浏览器一看,完美!fullname的数据正常显
- Vue指令v-html
慕斯-ing
Vue2.xvue.js前端经验分享
目录一、Vue中的v-html指令是什么?二、v-html指令与v-text指令的区别?一、Vue中的v-html指令是什么?v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签。二、v-html指令与v-text指令的区别?v-text指令是无论内容是什么都只会将其解析为文本,解析文本使用v-text和v-html的效果一样,但当需要解析html结构时要使用
- 在js中使用createElement创建HTML对象和元素
Dove言和
1.创建链接 var o=document.body; //创建链接 function createA(url,text) { var a=document.createElement("a"); a.href=url; a.innerHTML=text; a.style.color= "red"; o.appendChild(a); } createA("http://www.ffasp.com
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- JavaScript详解十三 ——节点操作
遇见~未来
JavaScriptJavaScript详解javascript开发语言ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
- 什么是虚拟DOM?
古老的渲染方式(innerHTML)在虚拟DOM出现之前,我们创建页面UI最常用的方式就是innerHTML,但是它有一个很大的问题,就是会导致很多不必要的性能开销。看下面这段代码,这是个很经典的渲染服务器返回的列表数据到HTML中:constdataList=[{label:'Lorem,ipsum.',value:112.7},{label:'Praesentium,facere.',valu
- js原生给生成的html添加点击事件,原生js为动态元素添加监听事件
习翔宇
//已存在div//创建标签functioncreatepage(){varspan=document.createElement('span')span.innerHTML=“测试span”//设置属性span.setAttribute("class","gopage");varpagenum=document.getElementById("pagenum")pagenum.appendChi
- Vue获取当前元素
ACGuan
Vue
点击methods:{clickfun(e){//e.target是你当前点击的元素//e.currentTarget是你绑定事件的元素#获得点击元素的前一个元素e.currentTarget.previousElementSibling.innerHTML#获得点击元素的第一个子元素e.currentTarget.firstElementChild#获得点击元素的下一个元素e.currentTa
- JavaScript文档内容修改
懦夫救星*
插入子元素这是标题1这是标题2这是标题3这是标题4这是标题5varh1=document.createElement('h1')h1.innerHTML="这是要插入的内容";varbody=document.querySelector('body')varbt3=document.querySelector('.biaoti3')//在什么元素前面插入内容,语法:父元素对象.insertBefo
- JavaScript-document.write和innerHTML的区别
好哈优学编程
javascript开发语言
document.write()和innerHTML都是在JavaScript中用于修改HTML文档的方法,都用于在页面上插入内容,但它们的工作方式和用途有所不同。1.document.write()用于直接将内容写入页面的HTML中。如果在页面加载后使用,会重写整个文档,导致页面内容丢失。适合在页面加载时动态插入内容,不适合用于现代网页的动态更新。示例:document.write('Hello
- 2018-05-24
萧声断未央
//1.创建一个元素vara=document.createElement('a');//2.给元素添加属性或内容:a.href='http://www.baidu.com';a.innerHTML='GOBAIDU';//3.追加到dom树父元素.appendChild(子元素);document.querySelector('div').appendChild(a);varjson='[{"e
- innerHTML与XSS攻击
贾明恣
JavaScript前端进阶htmljavascripthtml5
HTML5为所有元素提供了一个innerHTML属性,既能获取对象的内容又能向对象插入内容属性值:HTML标签/文本浏览器会将属性值解析为相应的DOM树HTML解析器在浏览器中是底层代码比JavaScript方法快很多,同时意味着替换元素上的关联事件处理程序和JavaScript对象需要手动删除。插入script和style元素的时候需要看具体的浏览器XSS攻击XSS攻击通常指的是通过利用网页开发
- html+显示在线时间,在html页面实时显示系统时间
洛阳小散户
html+显示在线时间
原创散场前的温柔最后发布于2018-11-0513:24:58阅读数16005收藏展开在html页面实时显示系统时间桌面新建记事本,将下列代码复制粘贴,重命名后缀为.html,保存,用浏览器打开即可系统时间setInterval("document.getElementById('datetime').innerHTML=newDate().toLocaleString();",1000);代码解
- 前端Vue + qrcode实现二维码生成
小倪有点菜
vue.js前端javascript
后端接口会返回一串由数字和英文组合的字符串getQRInviteCode(){//清除上一次的二维码if(this.$refs.qrcode){this.$refs.qrcode.innerHTML='';//清除二维码方法}//生成二维码(这里有个坑,一定要在new关键字前面用等于号,赋给一个变量,否则vue运行会报错)qrcode是HTML中的显示二维码的divsetTimeout(()=>{
- JavaScript 显示对象
软件技术NINI
jsjavascript网络udp
如何显示JavaScript对象?显示JavaScript对象将输出[objectObject]。实例constperson={name:"Bill",age:19,city:"Seattle"};document.getElementById("demo").innerHTML=person;//[objectObject]显示JavaScript对象的一些常见解决方案是:按名称显示对象属性循环
- addEventListener() 方法
Iterate
先看个例子:document.getElementById("myBtn").addEventListener("click",function(){document.getElementById("demo").innerHTML="HelloWorld";});定义和用法addEventListener()方法用于向指定元素添加事件句柄。提示:使用removeEventListener()方法
- JavaScript 错误 - Throw 和 Try to Catch的使用
逆风优雅
jsjavascriptjava开发语言
try语句使您能够测试代码块中的错误。catch语句允许您处理错误。throw语句允许您创建自定义错误。当try中的代码块存在错误的时候,代码就会走到catch部分try{adddlert("欢迎访问!");}catch(err){document.getElementById("demo").innerHTML=err.message;}上面的代码因为try中没有adddlert这个方法,或者这
- 前端性能优化笔记1 第一章
沿着路走到底
性能优化前端
1.HelloWorldHelloWorldwindow.LOAD_DATA=(data)=>{const{title,url}=datadocument.body.innerHTML=`${title}`}consttag=document.createElement('script')tag.src='https://cdn.jsdelivr.net/gh/xcodebuild/perfdem
- jQuery怎样获得内容和属性?
汓㸓
jquery前端javascript
(依旧是学习记录,慢慢补充)一、获得内容-text()、html()以及val()三个简单实用的用于DOM操作的jQuery方法:text()-设置或返回所选元素的文本内容html()-设置或返回所选元素的内容(包括HTML标记)val()-设置或返回表单字段的值(标签名为input)两种方法设置元素的文本内容,html()方法是jQuery的方法,innerHTML方法是DOM对象的方法。元素的
- runoob js第二天
似是懂
JavaScript语句JavaScript语句是发给浏览器的指令。document.getElementById("demo").innerHTML="你好Dolly";含义:JavaScript语句向id="demo"的HTML元素输出文本"你好Dolly"分号;用于分隔语句,在每条可执行的语句结尾添加分号可以一行中编写多条语句js代码js代码是js语句的序列浏览器按照编写顺序依次执行每条语句
- H5
耶啵_
Devicedocument.addEventListener('plusready',function(){//console.log("所有plusapi都应该在此事件发生后调用,否则会出现plusisundefined。")uuid.innerHTML=plus.device.uuid;osName.innerHTML=plus.os.name;vendor.innerHTML=plus.d
- 2018-05-16
acebear
今天继续学习JavaScript。1.表单验证:在数据被送往服务器前对HTML表单中的这些输入数据进行验证验证的点:表单的必填项是否填写;输入的项是否合法(格式、类型);2.查找html元素的方式:通过id找到HTML元素通过标签名找到HTML元素通过类名找到HTML元素3.改变html元素:document.getElementById(id).innerHTML=newHTML改变html元素
- Uncaught TypeError: Cannot set properties of null (setting ‘innerHTML‘)问题解决
AmBestToday
#JavaScriptjavascript前端html
1.js代码UncaughtTypeError:Cannotsetpropertiesofnull(setting‘innerHTML‘)问题解决在编写一个html时,想要实现js中处理的数据输出并显示在浏览器的表格中,然后再写完代码后,报错UncaughtTypeError:Cannotsetpropertiesofnull(setting'innerHTML');Cannotsetproper
- 作业日常
longlongKing
#box{width:1300px;margin:100pxauto;color:red;font:28px/30px"simsun";text-align:center;border:1pxsolidred;}五秒之后跳转到百度varnum=5;varbox=document.getElementById("box");functionfn(){num--;box.innerHTML=num+"
- VUE学习——事件参数
BUG批量生产者
VUEvue.js学习javascript
接前一节,事件绑定之后,我们需要传递参数。{{item}}exportdefault{data(){return{items:["明神","博子","饼子"]}},methods:{getNameHandler(msg,e){console.log(msg);e.target.innerHTML="name:"+msg;}}}这个的传递参数getNameHandler(msg,e),可以只传弟第一
- 数组操作
辅助风与_8515
1.数组迭代Array.forEach()forEach()为每一个数组元素调用一次函数(回调函数)vartxt="";varnumbers=[1,2,3,4];numbers.forEach(value=>{txt+=value*2});document.getElementById("demo").innerHTML=txt;返回到浏览器上的结果是:2468forEach()里面是一个回调函数
- JS判断元素是否含有子元素
Hysea.
javascript
JS判断元素是否含有子元素Element.childNodes.length获取元素子节点数组的长度varr=document.getElementsByTagName("div");for(vari=0;i
- HTML元素的操作
猿究院陈安
Java前端html前端javascript
获取HTML的值获取文本内容1.先获取元素的内容2.使用innerText方法letbtn=document.getElementById("btn");//获取文本内容console.log(btn.innerText);设置文本内容btn.innerText="测试数据";letbox=document.getElementById("box");获取div中的html代码innerHTML方
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D