UIKit 框架之UICollectionView
1.自定义UICollectionViewCell
在myCollectionViewCell.h中声明两个属性
// // myCollectionViewCell.h // UICollectionView // // Created by City--Online on 15/5/25. // Copyright (c) 2015年 XQB. All rights reserved. // #import <UIKit/UIKit.h> @interface myCollectionViewCell : UICollectionViewCell @property(nonatomic,strong) UIImageView *myImageView; @property(nonatomic,strong) UILabel *nameLabel; @end
在myCollectionViewCell.m中绘制视图
//
// myCollectionViewCell.m
// UICollectionView
//
// Created by City--Online on 15/5/25.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "myCollectionViewCell.h"
@implementation myCollectionViewCell
-(void)layoutSubviews
{
self.myImageView.frame=CGRectMake(0, 0, self.contentView.frame.size.width,80);
[self.contentView addSubview:self.myImageView];
self.nameLabel.frame = CGRectMake(0,80 , self.contentView.frame.size.width, 40);
[self.contentView addSubview:self.nameLabel];
[self.nameLabel setBackgroundColor:[UIColor cyanColor]];
}
@end
2.实例化UICollectionView,并实现它的代理方法
//
// ViewController.m
// UICollectionView
//
// Created by City--Online on 15/5/25.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
#import "myCollectionViewCell.h"
@interface ViewController ()<UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout>
@property(nonatomic,strong) UICollectionView *collectionView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//UICollectionViewLayout可以说是UICollectionView的大脑和中枢,它负责了将各个cell、Supplementary View和Decoration Views进行组织,为它们设定各自的属性
//Layout决定了UICollectionView是如何显示在界面上的。在展示之前,一般需要生成合适的UICollectionViewLayout子类对象,并将其赋予CollectionView的collectionViewLayout属性
UICollectionViewFlowLayout *collectionViewFlowLayout=[[UICollectionViewFlowLayout alloc]init];
collectionViewFlowLayout.minimumInteritemSpacing=0.0;
collectionViewFlowLayout.minimumLineSpacing=0.0;
collectionViewFlowLayout.scrollDirection = UICollectionViewScrollDirectionVertical;
collectionViewFlowLayout.sectionInset = UIEdgeInsetsMake(0.0, 0.0, 0, 0.0);
//它定义了每一个item的大小。通过设定itemSize可以全局地改变所有cell的尺寸,如果想要对某个cell制定尺寸,可以使用-collectionView:layout:sizeForItemAtIndexPath:方法
collectionViewFlowLayout.itemSize=CGSizeMake(120, 120);
collectionViewFlowLayout.estimatedItemSize=CGSizeMake(120, 120);
//由属性scrollDirection确定scroll view的方向,将影响Flow Layout的基本方向和由header及footer确定的section之间的宽度
collectionViewFlowLayout.scrollDirection=UICollectionViewScrollDirectionVertical;
//Header和Footer尺寸 同样地分为全局和部分。需要注意根据滚动方向不同,header和footer的高和宽中只有一个会起作用。垂直滚动时section间宽度为该尺寸的高,而水平滚动时为宽度起作用
collectionViewFlowLayout.headerReferenceSize=CGSizeMake(100, 40);
collectionViewFlowLayout.footerReferenceSize=CGSizeMake(100, 40);
_collectionView=[[UICollectionView alloc]initWithFrame:self.view.bounds collectionViewLayout:collectionViewFlowLayout];
_collectionView.backgroundColor=[UIColor whiteColor];
_collectionView.delegate=self;
_collectionView.dataSource=self;
_collectionView.allowsSelection=YES;
_collectionView.allowsMultipleSelection=YES;
// 注册相关类
[_collectionView registerClass:[myCollectionViewCell class] forCellWithReuseIdentifier:@"cell"];
[_collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"Header"];
[_collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"Footer"];
//也可以用Nib
// [[_collectionView registerNib:<#(UINib *)#> forCellWithReuseIdentifier:<#(NSString *)#>]
// _collectionView registerNib:<#(UINib *)#> forSupplementaryViewOfKind:<#(NSString *)#> withReuseIdentifier:<#(NSString *)#>
[self.view addSubview:_collectionView];
}
//UICollectionViewDataSource 代理
//每节单元格数
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
if (section==0) {
return 6;
}
else
{
return 4;
}
}
//节数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 2;
}
//单元格
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
myCollectionViewCell *cell =[collectionView dequeueReusableCellWithReuseIdentifier:@"cell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor colorWithRed:arc4random()%256/ 255.0 green:arc4random()%256 / 255.0 blue:arc4random()% 256 / 255.0 alpha:1];
cell.myImageView=[[UIImageView alloc]initWithImage:[UIImage imageNamed:@"1.png"]];
cell.nameLabel=[[UILabel alloc]init];
cell.nameLabel.text=[NSString stringWithFormat:@"%ld %ld",indexPath.section,indexPath.row];
return cell;
}
//节头节尾
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
if ([kind isEqualToString: UICollectionElementKindSectionFooter]) {
UICollectionReusableView *footer=[collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:@"Footer" forIndexPath:indexPath];
footer.backgroundColor=[UIColor yellowColor];
UILabel *label=[[UILabel alloc]initWithFrame:CGRectMake(0, 0, 100, 40)];
label.text=@"label";
label.textAlignment=NSTextAlignmentCenter;
[footer addSubview:label];
return footer;
}
else
{
UICollectionReusableView *Header=[collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:@"Header" forIndexPath:indexPath];
Header.backgroundColor=[UIColor blueColor];
return Header;
}
}
//UICollectionViewDelegate 代理
//选中时是否高亮
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.row%2==0) {
return YES;
}
return NO;
}
//选中高亮显示后
- (void)collectionView:(UICollectionView *)collectionView didHighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"didHighlightItemAtIndexPath");
}
// 允许被选中
- (BOOL)collectionView:(UICollectionView *)collectionView shouldSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
//允许被取消
- (BOOL)collectionView:(UICollectionView *)collectionView shouldDeselectItemAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
//选中某个单元格
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"didSelectItemAtIndexPath section=%ld row=%ld",indexPath.section,indexPath.row);
}
//取消某个单元格
- (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"didDeselectItemAtIndexPath section=%ld row=%ld",indexPath.section,indexPath.row);
}
//高亮不显示
- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"didUnhighlightItemAtIndexPath");
}
//即将展示UICollectionViewCell
- (void)collectionView:(UICollectionView *)collectionView willDisplayCell:(UICollectionViewCell *)cell forItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"willDisplayCell");
}
//即将显示section的footer和header
- (void)collectionView:(UICollectionView *)collectionView willDisplaySupplementaryView:(UICollectionReusableView *)view forElementKind:(NSString *)elementKind atIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"willDisplaySupplementaryView");
}
//UICollectionViewCell显示完成
- (void)collectionView:(UICollectionView *)collectionView didEndDisplayingCell:(UICollectionViewCell *)cell forItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"didEndDisplayingCell");
}
//显示section的footer和header完成
- (void)collectionView:(UICollectionView *)collectionView didEndDisplayingSupplementaryView:(UICollectionReusableView *)view forElementOfKind:(NSString *)elementKind atIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"didEndDisplayingSupplementaryView");
}
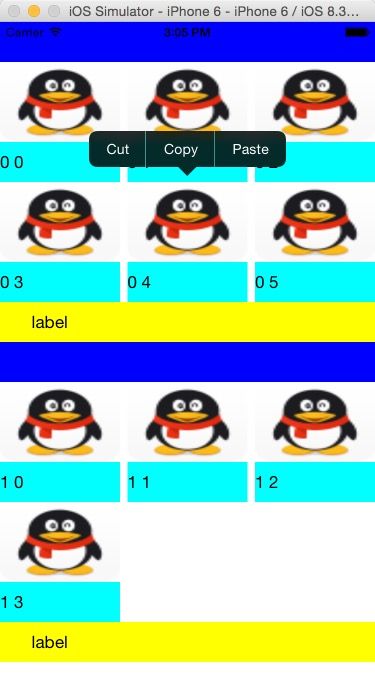
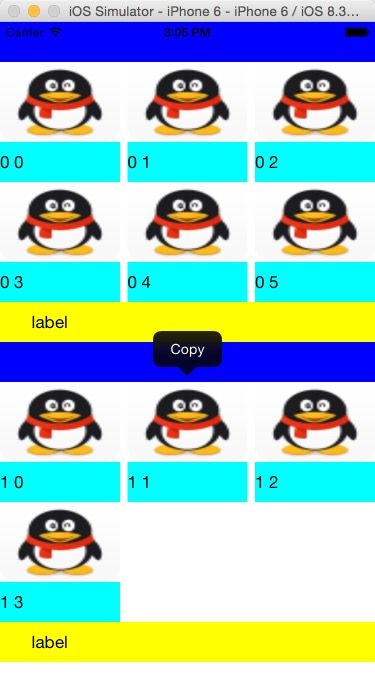
//是否显示 copy、cut、paste等
- (BOOL)collectionView:(UICollectionView *)collectionView shouldShowMenuForItemAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
//是否显示action辅助功能
- (BOOL)collectionView:(UICollectionView *)collectionView canPerformAction:(SEL)action forItemAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender
{
SEL sel=@selector(copy:);
if (sel==action) {
return YES;
}
return NO;
}
//判断选择的是什么action
- (void)collectionView:(UICollectionView *)collectionView performAction:(SEL)action forItemAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender
{
SEL sel=@selector(copy:);
if (sel==action) {
NSLog(@"aaaaa");
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
在上面的Header、Footer没有自定义,其实也可以自定义。UICollectionView中的一些方法和UITableView中的类似,这里就不举例了。