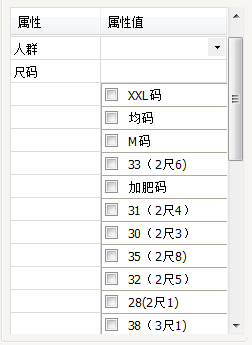
重绘DataGridView的DataGridViewCheckBoxCell控件
最近项目中要用到在DataGridView单元格里面放置一个带有文本的 DataGridViewCheckBoxCell控件但原有
的是不支持的然后我就想着重写个 DataGridViewCheckBoxTextCell
下面是源码:(如有疑问可以加源码分享群 81582487 来问我)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.VisualStyles;
using System.Drawing;
namespace WindowsDemo
{
public class DataGridViewCheckBoxTestCell : DataGridViewCheckBoxCell
{
public DataGridViewCheckBoxTestCell()
: base()
{
}
public CheckBoxState CheckBoxTestState { get; set; }
/// <summary>
/// 单元格边框颜色
/// </summary>
private Color CellBorderColor { get { return Color.FromArgb(172, 168, 153); } }
protected override void Paint(Graphics graphics, Rectangle clipBounds, Rectangle
cellBounds, int rowIndex, DataGridViewElementStates cellState, object value, object
formattedValue, string errorText, DataGridViewCellStyle cellStyle,
DataGridViewAdvancedBorderStyle advancedBorderStyle, DataGridViewPaintParts paintParts)
{
var check = (Boolean)value;
CheckBoxTestState = check ? CheckBoxState.CheckedNormal :
CheckBoxState.UncheckedNormal;
if (paintParts == DataGridViewPaintParts.Background || paintParts ==
DataGridViewPaintParts.All)
{
graphics.FillRectangle(new SolidBrush(cellStyle.BackColor), cellBounds);
}
if (paintParts == DataGridViewPaintParts.Border || paintParts ==
DataGridViewPaintParts.All)
{
graphics.DrawRectangle(new Pen(CellBorderColor), cellBounds);
}
if (paintParts == DataGridViewPaintParts.SelectionBackground || Selected)
{
graphics.FillRectangle(new SolidBrush(cellStyle.SelectionBackColor),
cellBounds);
}
var col = OwningColumn as DataGridViewCheckBoxTextColumn;
if (col != null && !string.IsNullOrEmpty(col.Text))
{
graphics.DrawString(col.Text, cellStyle.Font, new SolidBrush(Selected ?
cellStyle.SelectionForeColor : cellStyle.ForeColor),
new Point(cellBounds.X + 25, cellBounds.Y + cellBounds.Height / 4));
}
if (!string.IsNullOrEmpty(Text))
{
graphics.DrawString(Text, cellStyle.Font, new SolidBrush(Selected ?
cellStyle.SelectionForeColor : cellStyle.ForeColor),
new Point(cellBounds.X + 25, cellBounds.Y + cellBounds.Height / 4));
}
CheckBoxRenderer.DrawCheckBox(graphics, new Point(cellBounds.X + 4, cellBounds.Y +
cellBounds.Height / 4), CheckBoxTestState);
// ButtonRenderer.DrawButton(graphics, new Rectangle(new Point(cellBounds.X + 50,
cellBounds.Y + cellBounds.Height / 4), new Size(20, 20)), true, PushButtonState.Default);
// base.Paint(graphics, clipBounds, cellBounds, rowIndex, cellState, value,
formattedValue, errorText, cellStyle, advancedBorderStyle, paintParts);
}
protected override void OnMouseDown(DataGridViewCellMouseEventArgs e)
{
var check = (bool)Value;
CheckBoxTestState = check ? CheckBoxState.CheckedNormal :
CheckBoxState.UncheckedNormal;
Value = !check;
base.OnMouseDown(e);
}
public string Text { get; set; }
}
}
使用也很简单:(使用时先把结构加载完了在对这列进行如下操作)
DataGridViewCheckBoxTestCell check3 = new DataGridViewCheckBoxTestCell();
check3.Text = "请选择";
check3.Value = true;
row.Cells["check"] = check3;