Json.Net系列教程 1.Json.Net介绍及实例
原文 Json.Net系列教程 1.Json.Net介绍及实例
本系列教程假设读者已经对Json有一定的了解,关于Json在这里不多说.本系列教程希望能对读者开发涉及到Json的.Net项目有一定的帮 助.本系列教程是根据官方文档资料和自己项目应用汇总而成.如果觉得本系列对你有用,望多多关注.本人还只是个未毕业的学生,水平有限,尽请指正.
Json.Net是一个读写Json效率比较高的.Net框架.Json.Net 使得在.Net环境下使用Json更加简单。通过Linq To JSON可以快速的读写Json,通过JsonSerializer可以序列化你的.Net对象。让你轻松实现.Net中所有类型(对象,基本数据类型 等)和Json的转换.
Json.Net目前的版本是4.5 下载
我们知道在.Net中内置了读写Json的对象(DataContractJsonSerializer,JavaScriptSerializer),为什么我们还要用Json.Net呢?
功能对比:
| 特性 | Json.Net | DataContractJsonSerializer | JavaScriptSerializer |
| Json | 支持 | 支持 | 支持 |
| Bson | 支持 | 不支持 | 不支持 |
| Json Schema | 支持 | 不支持 | 不支持 |
| .Net 2.0 | 支持 | 不支持 | 不支持 |
| .Net 3.5 | 支持 | 支持 | 支持 |
| .Net 4.0 | 支持 | 支持 | 支持 |
| Silverlight | 支持 | 支持 | 不支持 |
| Windows Phone | 支持 | 支持 | 不支持 |
| Windows 8 Metro | 支持 | 支持 | 不支持 |
| Linq to Json | 支持 | 不支持 | 不支持 |
| Indented Json(有换行格式的Json) | 支持 | 不支持 | 不支持 |
| Json和XML转换 | 支持 | 不支持 | 不支持 |
| 序列化DataTable和DataSet | 支持 | 不支持 | 不支持 |
| 序列化Entity Framework | 支持 | 不支持 | 不支持 |
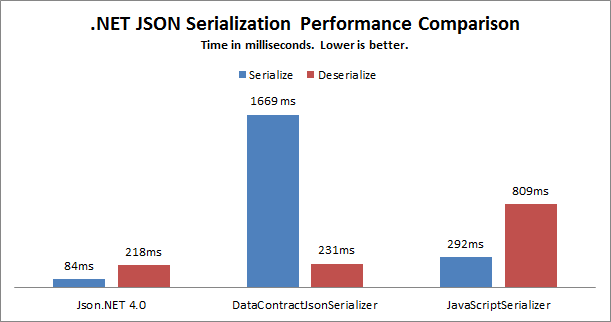
性能对比:
下面通过一个实例来展示它在项目的应用.下面的例子是通过Ajax和Json显示所有用户的列表信息.
准备: 创建一个Web项目,本应用程序是通过VS2010创建的.并添加引用Newtonsoft.Json.dll
1.首先创建一个Person对象
/// <summary> /// 包含用户的基本信息 /// </summary> public class Person { /// <summary> /// 获取或设置用户名 /// </summary> public string Name { get; set; } /// <summary> /// 获取或设置用户年龄 /// </summary> public int Age { get; set; } /// <summary> /// 获取或设置用户性别 /// </summary> public string Gender { get; set; } /// <summary> /// 获取或设置用户国籍 /// </summary> public string Country { get; set; } /// <summary> /// 获取或设置用户电子邮箱 /// </summary> public string Email { get; set; } }
2.创建用户操作类PersonRepository,用来对Person的操作,本例中仅仅用来获取Person对象列表
/// <summary> /// 用户操作类 /// </summary> public class PersonRepository { /// <summary> /// 获取用户列表 /// </summary> /// <returns>所有用户信息</returns> public static List<Person> GetPersons() { List<Person> ps = new List<Person>(); Person p1 = new Person { Name = "Tom", Age = 32, Country = "US", Gender = "Male", Email = "tom@gmail.com" }; Person p2 = new Person { Name = "Jack", Age = 23, Country = "UK", Gender = "Male", Email = "jack@gmail.com" }; Person p3 = new Person { Name = "Eden", Age = 25, Country = "Canada", Gender = "Female", Email = "eden@gmail.com" }; Person p4 = new Person { Name = "Li Hua", Age = 29, Country = "China", Gender = "Male", Email = "lihui@163.com" }; Person p5 = new Person { Name = "Lvo", Age = 40, Country = "US", Gender = "Male", Email = "lvo@gmail.com" }; ps.Add(p1); ps.Add(p2); ps.Add(p3); ps.Add(p4); ps.Add(p5); return ps; } }
3.添加一个一般处理程序,我将其命名为PersonHandler.ashx,引入命名空间"using Newtonsoft.Json",修改ProcessRequest函数中的代码如下:
/// <summary> /// 处理用户类的请求 /// </summary> public class PersonHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { List<Person> persons = PersonRepository.GetPersons(); string json = JsonConvert.SerializeObject(persons); context.Response.Write(json); } public bool IsReusable { get { return false; } } }
通过Json.Net来序列化对象,可以通过
| string json = JsonConvert.SerializeObject(Object obj); |
还可以通过JsonSerializer来实现
JsonSerializer serializer = new JsonSerializer(); StringBuilder sb = new StringBuilder(); StringWriter sw = new StringWriter(sb); JsonWriter writer = new JsonTextWriter(sw); serializer.Serialize(writer, persons); string json = sb.ToString();
这两种方式有什么联系和区别呢?
实际上,JsonConvert.SerializerObject内部就是通过JsonSerializer来实现的.
public static string SerializeObject(object value, Formatting formatting, JsonSerializerSettings settings) { JsonSerializer jsonSerializer = JsonSerializer.Create(settings); StringBuilder sb = new StringBuilder(0x100); StringWriter sw = new StringWriter(sb, CultureInfo.InvariantCulture); using (JsonTextWriter jsonWriter = new JsonTextWriter(sw)) { jsonWriter.Formatting = formatting; jsonSerializer.Serialize(jsonWriter, value); } return sw.ToString(); }
区别在于JsonSerializer序列化时,你可以选择用JsonWriter也可以选择TextWriter.而JsonConvert只是默认使用JsonTextWriter.
4.添加一个Html网页,网页的内容仅仅用来显示用户的基本信息
<div>
<table border="1">
<thead>
<tr>
<td>
用户名
</td>
<td>
年龄
</td>
<td>
性别
</td>
<td>
国籍
</td>
<td>
电子邮箱
</td>
</tr>
</thead>
<tbody id="personBody">
</tbody>
</table>
</div>
5.添加javascript代码,实现Ajax请求.首先要在头文件中引入JQuery
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $.getJSON("PersonHandler.ashx", function (data, status) { if (status == "success") { $.each(data, function (index, item) { var beginTag = "<tr><td>"; var endTag = "</td></tr>"; var tag = "</td><td>"; $("#personBody").append($(beginTag + item.Name + tag + item.Age + tag + item.Gender + tag + item.Country + tag + item.Email + endTag)); }); } }); }); </script>
$.getJSON可以进行异步Ajax请求,并可以直接返回JSON对象
| jQuery.getJSON(url,data,success(data,status,xhr)) |
参数说明
| 参数 | 描述 |
| url | 必需。规定将请求发送的哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| success(data,status,xhr) | 可选。规定当请求成功时运行的函数。 额外的参数:
|
运行效果: