- FckEditor 2.6.6 上传
糖no1
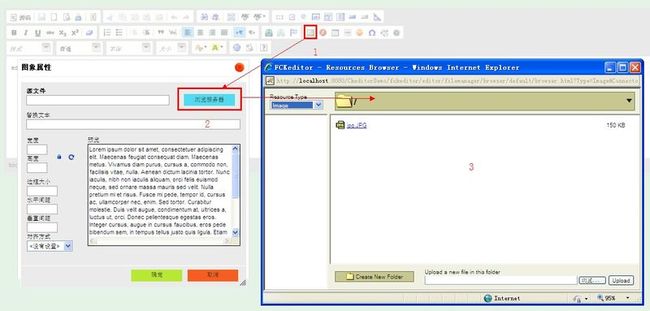
在操作机上使用FireFox等Web浏览器访问目标服务器(示例IP地址为:100.100.0.16)的如下网页URL地址:http://100.100.0.16/EditNews.html在页面中可以发现内嵌了一个网页编辑器。查看当前页面/框架的源代码,以Firefox浏览器为例,右键选择“查看页面源代码从中可以找到fckeditor的url路径为http://100.100.0.16/fcked
- 基于jsp+servlet的网上餐厅管理系统
从戎程序员
javaservlet开发语言
获取源码资料,请移步从戎源码网:https://armycodes.com/项目介绍基于jsp+servlet的网上餐厅管理系统:前端jsp、js、fckeditor,后端servlet、jdbc,集成菜品查询、在线订餐、购物车、我的订单等功能于一体的系统。功能介绍用户基本功能:登录,注册,安全退出、修改密码菜品信息:菜品列表,左侧分类导航栏,菜品详情,根据菜名查询在线订餐:在菜品详情页输入数量,
- Java拖拽控件数据库_有没有适合后端开发的HTML可视化编辑器(拖拽控件)?
藏在暗处的X先生
Java拖拽控件数据库
目前HTML编辑器可以说是种类繁多,特别是国外,开源的商业的,各种版本,不一而足.我只是简单介绍几个常见的免费/开源的可视化HTML编辑器(WYSIWYG).HTMLArea功能一般,文件不大,支持是几种语言,比较容易定制,使用广泛,支持IE/Firefox/Mozilla等多种浏览器.遵循BSD版权,目前最新版是3.0.FCKEditor庞大,功能强大,加载慢.在很多地方使用广泛,比如CSDN的
- 编辑器漏洞汇总
嘎闻旺
FCKeditorFCKeditor编辑页FCKeditor/_samples/default.htmlFCKeditor/_samples/default.htmlFCKeditor/_samples/asp/sample01.aspFCKeditor/_samples/asp/sample02.aspFCKeditor/_samples/asp/sample03.aspFCKeditor/_s
- fckeditor编辑器改造示例:增加PRE,CODE控件
还是大剑师兰特
#Network灰鸽宝典编辑器fckeditor
查看专栏目录Network灰鸽宝典专栏主要关注服务器的配置,前后端开发环境的配置,编辑器的配置,网络服务的配置,网络命令的应用与配置,windows常见问题的解决等。文章目录修改方法:1)修改fckconfig.js文件:2,修改FCKeditor/editor/skins/fck_strip.gif文件3,修改FCKeditor/editor/js/fckeditorcode_gecko.js4
- Fckeditor实现WORD粘贴图片自动上传
M_Snow
word文档图片粘贴-
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。其原理为一下步骤:监听粘贴事件;【用于插入图片】获取光标位置;【记录图片插入位置】获取剪切板内容;【主要是获取文件】上传剪切板图片;在指定光标位置插入图片。以下是代码部分:1.获取光标
- html 文本 n,N个富文本编辑器/基于Web的HTML编辑器
瀚厨娘
html文本n
转自:http://www.cnblogs.com/lingyuan/archive/2010/11/15/1877447.html基于WEB的HTML编辑器,WYSIWYG所见即所得的编辑器,或是一个富文本的编辑器,是我们在开发WEB应用时接收用户输入时必需要考虑的问题。下面是一些开源的WEB在线的WYSWIG编辑器。1.FCKeditorFCKeditor这些在线编辑器中最著名的一个,其功能相
- 【文件上传漏洞-08】常见编辑器上传以及常见的CMS 上传漏洞
像风一样9
#入门07Web安全之渗透测试web安全文件上传编辑器上传CMS文件上传
目录1常见的编辑器上传2常见的CMS上传2.1南方数据管理系统(数据库备份拿webshell)(old)2.2metinfov5.0.4文件上传---代码审计参考文章1常见的编辑器上传编辑器就是网站后台编辑网页的在线编辑器,会自动集成文件上传功能,这些编辑器的某些版本也存在文件上传漏洞,从而进行getshell(1)ewebeditor(比较古老的编辑器)(2)fckeditor利用小马拉大马也是
- html中点击文字变色,html选中文字 背景/字 变色
健康和谐男哥
html中点击文字变色
iconfont使用,亲测iconfont对于前端应用来说有很多便捷:1.自由变化大小2.自由修改颜色3.可以添加一些视觉效果如:阴影.旋转.透明度.4.兼容IE6在线引用和下载到本地两种方法一.在线引用图标的制...C#从excel里面复制的1万6千多条记录粘贴到FCKeditor里面,点保存的时候,保存不了,页面没有反应客户那边添加公告,是直接从excel里面复制的,有1万6千多条记录
- 网站程序+服务器提权思路总结
weixin_34313182
数据库phpjava
(一)针对网站程序,不考虑服务器。一、查找注入,注意数据库用户权限和站库是否同服。二、查找XSS,最近盲打很流行,不管怎样我们的目的是进入后台。三、查找上传,一些能上传的页面,比如申请友链、会员头像、和一些敏感页面等等,注意查看验证方式是否能绕过,注意结合服务器的解析特性,比如典型的IIS6.0、Apache等。四、查找编辑器,比较典型的ewebeditor、fckeditor等等。五、查找php
- 编辑器漏洞
似龙在渊
一、常见的编辑器:常见的有Ewebeditor,fckeditor,ckeditor,kindeditor等等。二、Ewebeditor编辑器漏洞:Ewebeditor是基于浏览器的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。WEB开发人员可以用她把传统的多行文本输入框替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格
- java_web 快速入门之第十章 富文本编辑器与web文件的上传和下载
渊婉
javaeclipsetomcat
一:富文本编辑器富文本编辑器(RichTextEditor,RTE)是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于OfficeWord的编辑功能,方便那些不太懂HTML用户使用,富文本编辑器的应用非常广泛,它的历史与图文网页诞生的历史几乎一样长。常用的富文本编辑器:①CKEditorCkeditor也是一款非常经典的富文本编辑器,官方下载量过千万。它是在非常著名的FCkEditor基础
- 漏洞复现- - -IIS解析漏洞在fckEditor上传攻击中的利用
干掉芹菜
#经典漏洞复现服务器运维安全1024
目录一,fckEditor在线编辑器二,ISS6.0解析漏洞介绍三,实验环境四,实验步骤一,fckEditor在线编辑器FCKeditor是一个功能强大支持所见即所得功能的文本编辑器,可以为用户提供微软office软件一样的在线文档编辑服务。它不需要安装任何形式的客户端,兼容绝大多数主流浏览器,支持ASP.Net、ASP、ColdFusion、PHP、Jsp、Active-FoxPro、Lasso
- fckeditor编辑器复制粘贴图片上传
jianshu1212
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能。但是无法处理多张图片。而且转换成BASE64后是作为内容一起提交给服务器,不能够将图片单独保存在另外一台服务器中。如果需要单独保存则需要自已进行处理。比较麻烦。我希望打开Word或者WPS文档后,复制内容然后
- dede自动模型html文本无法上传图片,完美解决FCK编辑器上传图片自动带DIV标签的问题...
蝶恋花未恋
完美解决FCK编辑器上传图片自动带DIV标签的问题时间:2020-02-1411:28/来源:未知/作者:admin/点击:次一直对5.7的CK编辑器很不习惯,或者说外观难看,所以还是换到了FCK,但是FCK会遇到新的问题,dedecms每次新上传图片插入编辑器会自动加p标签,这个会导致网页错位等问题。以下说下修改方法。第一种解决方法:修改网站根目录\include\FCKeditor\edito
- 誉天在线项目-放大招-Vue3集成RichText富文本客户端组件QuillEditor
长安紫薯
front-end大前端Vue前端RichText富客户端组件
背景开发中我们需要填写图文内容,就是含有图片和文字,html标准组件中是没有的。都是第三方来实现,就需要我们去集成。有早期的fckEditor、ckEditor等,新的我们使用了vue框架,市场又推出了quillEditor。下面我们就在vite+vue项目中集成了这个组件。效果图1、安装组件安装Quillcnpminstall@vueup/vue-quill@latest--save安装拖放组件
- FckEditor配置手册中文教程详细说明
csdn_JAVA_HL
JSjavascriptfckeditor
性能首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以说,FCKEDITOR是一个别具匠心的在线编
- JavaWEB开发时FCKeditor类似office界面的ajax框架,加入后就能做界面类似office,能进行简单的文本编辑操作+配置手册
songylwq
JS技术Java_WEB开发officefckeditor文本编辑ajax框架javascript脚本
FCKeditor是一款功能强大的开源在线文本编辑器(DHTMLeditor),它使你在web上可以使用类似微软Word的桌面文本编辑器的许多强大功能。它是轻量级且不必在客户端进行任何方式的安装。FCKeditor兼容Firefox,Mozilla,Netscape和IE下载地址:http://dl.pconline.com.cn/html_2/1/776/id=48351&pn=0.htmlFc
- FckEditor中文配置手册详细说明
未了之梦
jqueryjavascriptweb.xmlphpViewUI
FCKeditor在线编辑器--使用方法FCKeditor在线编辑器今天用了FCKeditor在线编辑器,感觉比eWebSoft在线文本编辑器飞鱼修改版好用!下面这个链接可以查看使用手册:http://www.phpchina.com/51068/viewspace_22098.html以下为摘抄网友博客文章:http://blog.csdn.net/yanglu_168/archive/2008
- FckEditor配置手册中文教程详细说明 (转)
dfn88572
javascriptphpxhtmlViewUI
性能首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以说,FCKEDITOR是一个别具匠心的在线编
- FckEditor 配置手册中文教程详细说明
dfuy63575
javascriptphpxhtmlViewUI
比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以说,FCKEDITOR是一个别具匠心的在线编辑器,它里面融入了作者高深的面向对象的JAVASCRIPT功力,集易用性与强大的功能与一体..与编辑器相关的所有图像,脚本以及调用页.语言文件.编辑器的皮肤文件.工具样的贴图等这些将导致在服
- KingCMS中Fckeditor默认源代码编辑模式【转】
b51808502969723
javascriptphpxhtmlViewUI
有人问Fckeditor能不能默认的打开就是源代码编辑模式,而不是可视化模式,我记得是在fckconfig.js这个文件里编辑就可以了,结果找了半天的确没找到这个属性,于是再看了看Fckeditor中调用这个模式的代码,修改了下KingCMS程序便可以实现KingCMS中修改page/system/fun.asp中,搜索setofckeditor=nothing大概在1218行,在之前加入下面这段
- FCKeditor在线编辑器(Java)
诀窍的心灵
编辑器fckeditorjava文本编辑applicationjspencoding
FCKeditor在线编辑器FCKeditor在线编辑器FCKeditor这个开源的HTML文本编辑器可以让web程序拥有如MSWord这样强大的编辑功FCKeditor官司方网址:http://www.fckeditor.net/FCKeditor在线DEMO:http://www.fckeditor.net/demoFCKeditor下载直址:http://www.fckeditor.net/
- fckeditor编辑器的两种使用方法
wybshyy
asp.netc#
需要的资源包我放我资源里了,不要积分https://download.csdn.net/download/wybshyy/88245895首先把FredCK.FCKeditorV2.dll添加到引用具体方法如下,一个是客户端版本,一个是服务器端版本客户端版本:编辑名称"/>模板内容varfckeditor=newFCKeditor('FCKeditor1');//新建一个fckeditor实例fc
- html页面如何嵌入word在线编辑器,网页word编辑器 网页中如何嵌入word编辑器
华笠医生
Fckeditor,Ewebeditor只是HTML编辑器,不能编辑真正的word,把word内容拷贝进来时要丢失格式,还要重新排版,也无法精确地控制打印或打印预览。建议使用word的专用在线编辑器——SOAOffice中间件,打开编辑保存都是针对的真正的word,网页里显示的也是真正的word程序下面给个asp.netc#的例子//首先创建SOAOfficeX.SOAOfficeCtrl对象SO
- 渗透测试之编辑器漏洞与旁注、跨目录、跨库、CDN绕过
Admin3K
常用的编辑器常见的编辑器有EwebeditorfckeditorCKeditorkindeditor1.Ewebeditor测试环境用的是eWebEditor_v216_Free版本可以自己去网上下载对应的版本搭建本地环境利用核心默认后台:www.xxxx.com/ewebeditor/admin_login.asp默认数据库:ewebeditor/db/ewebeditor.mdb默认账号密码:
- FCK编辑器使用手册
sh之活跃
java应用服务器浏览器fckeditorASP.netASP
FCK编辑器使用手册2009-03-2711:59FckEditor配置手册中文教程详细说明性能首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,
- 分享88个ASP其他类别源码,总有一款适合您
自动化新人
前端
分享88个ASP其他类别源码,总有一款适合您88个ASP其他类别源码下载链接:https://pan.baidu.com/s/15Hx5mKAqhabvmdKij4C-3g?pwd=xgrp提取码:xgrpPython采集代码下载链接:采集代码.zip-蓝奏云我的博客地址:亚丁号-知识付费平台支付后可见扫码付费可见CNNIC删除域名PR值批量检测V1.0FckEditor远程图片自动保存插件For
- FCKeditor
柴不驼
1.引入jar包、拷贝文件到utilsjar包放入lib,文件夹拷贝到WebRoot。2.导入标签库3.使用标签这是添加页面,控件是空白的这是回显页面,有之前存储的内容4.用js验证KCF控件内容是否为空,以及清空KCF的内容。.用js验证KCF控件内容是否为空,以及清空KCF的内容
- 编辑器漏洞(Ewebeditor FCKeditor)
囡琪琪
Ewebeditor1、样式管理:当编辑器没有上传图片的地方找样式添加样式把图片加进去上传2、上传文件管理:遍历目录,在有参数的url后面加&dir=../3、寻找前人痕迹再次入侵:载好数据库之后查看他的eWebEditor_style表中的S_ImageExt字段是否有被人添加过什么。搭建网站账号密码adminadmin能下载的地方一定是主目录配置这里mdb删掉了删除之后可以下载不会影响程序正常
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache