Smartforms described in detail
- Creating and maintaining forms require half the time.
- Adapting to forms without any programming techniques due to GUI.
- Web publishing using the generated XML output
- Ø The smart forms allow the user to execute simple modifications to the form and in the form logic by using simple graphical tools.
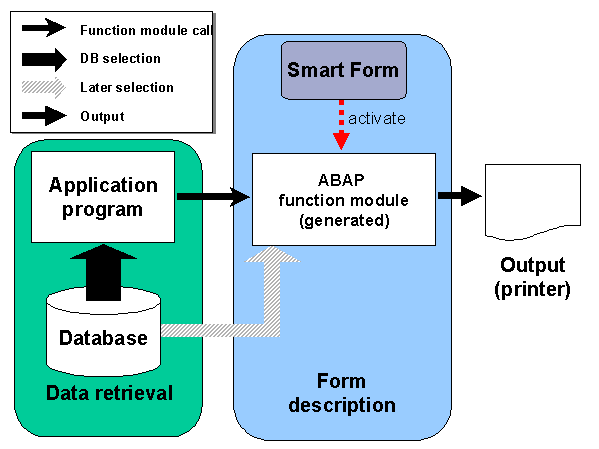
- Ø To print a form the user will need a program for the data retrieval and a smart form that contains the entire form logic. As these two are separate one should adapt the smart form if changes to the form logic is necessary. The application program passes the data via a function module interface to the smart form. When activating the smart form the system automatically generates the function module and at the runtime process this.
- Ø The user designs the form using the graphical form painter and the graphical table painter. The form logic is represented by the hierarchical structure that consists of individual nodes, such as nodes for global settings, nodes for texts, nodes for output tables or nodes for graphics. To make any changes one has to use the Drag&Drop, Cut&Paste. These actions do not include writing of coding lines or using a script language.
- Ø For web publishing, the system provides a generated XML output of the processed form.
- Ø One can insert static and dynamic tables. These include the line feeds in the individual table cells, triggering events for table headings and subtotals and sorting data before output.
- Ø The smart forms allow the user to include graphics, which can be displayed as a part of the form or as background graphics. During printout the user can suppress the background graphic as and when necessary.
- Ø The smart forms also supports the postage optimizing.

In a smart form one describes:
- Ø The layout of the form (element positions on a page).
- Ø Individual elements to be displayed, for ex: text, graphics, addresses, tables etc.,
- Ø The form logic, for example to read the application data from internal tables, to introduce conditions and to control the process flows.
- Ø A form interface to transfer the application data to form definition.
As soon as the application program calls the function module, the smart form uses the module interface to transfer any table data previously selected and to print the form according to the form description.
Creating Forms Using SAP Smart Forms
When creating a form one must:
- Ø Retrieve the application data
- Ø Describe the form
- Ø Pass the application data to the form
Retrieving the application data:
Write an ABAP program to retrieve data or include a retrieval routine into the application. This code consists of statements that select data from databases according to certain selection criteria. Store the retrieved data in internal tables, structures or variables and transfer it to the form in one step.
Describing the Form:
The user defines the form using a smart form. Use the tools of the form builder as listed below:
- Ø Use the form painter to position the windows, graphics and addresses on a page.
- Ø Use the PC editor to write the texts.
- Ø Use the table painter to format the tables.
In the form builder one can describe a smart form by a set of nodes. To do this, one can build up a tree structure on the left side of the user interface.
The node global settings and its three successors form attributes, form interface and global definitions always exists for any newly created forms.
To describe the form logic, create the hierarchy under the node pages and windows.
The following rules apply to control the flow of the form output.
- Ø The nodes in the tree structure are processed from top to bottom.
- Ø For each node there is a tab, this can be used to link the node to a condition. If the condition is true, the system processes the node. If not, it skips the node and all its successors.
- Ø One should define a next page for each page.
Graphical User Interface
The basic ABAP programming skills are required only in special cases like calling a function module or for complex and extensive conditions.
The SAP form builder of the smart form consists of:
- Ø Form painter for creating the layout of the form
- Ø PC Editor for entering texts and fields into output areas
- Ø Navigation free for maintaining the form logic
- Ø Table painter for creating templates and tables
- Ø Form check
To define the text formats, one can use the Smart Styles.
The from painter:
The form painter offers the following functions:
- Ø Design area with ruler, cursor with help lines, and he grid and main grid.
- Ø Display of the cursor position in the ruler, which can be suppressed and set.
- Ø Two level grid with engage function which can be customized.
- Ø When creating, changing and moving a window, the window size appears in the ruler.
- Ø Detachable toolbar containing the most important functions.
- Ø Autoscrolling when moving windows, placing windows in the background.
- Ø Zoom factors that can be set to any value and autozooming of the design area to the window size.
- Ø Sensitive context menu.
- Ø Placing a scanned graphic into the background of the design area.
The PC Editor:
The pc editor offers the following functions:
- Ø Enter, delete, select, cut and copy texts.
- Ø Assign paragraph and character formats.
- Ø Include, change and delete fields.
The Table Painter:
The table painter offers the following functions:
- Ø Drawing lines and columns
- Ø Inserting , cutting , copying and deleting lines
- Ø Deleting cells
- Ø Changing cell size and moving cell separator lines
- Ø Splitting cells
- Ø Selecting table patterns
Style builder:
On the left of the style builder screen consists of the predetermined nodes (header data, folder for paragraph formats, folder for character formats).
On the right one can see the maintenance screen with its tab pages. At the bottom the preview of the selected font can be viewed.
Field list and Error list:
The field list displays the following data in the form a tree structure:
- Ø All tables, fields and structures passed via the form interface.
- Ø System fields and the fields that are defined in the global definitions.
This allows one to check whether a correct field name has been entered or not and that the form knows the field or not. To display the field list, in the form builder choose field list On/Off.
The error list contains the list of errors and warnings displayed at the bottom of the maintenance screen.
Node types:
When a form is created, the tree structure of the form painter contains two root nodes.
- Ø The successors of the global settings node are used to maintain form attributes, the form interface and global definitions.
- Ø The successors of the pages and windows node to create the pages of the form, position elements on these pages, and determine the sequence on how to process these created elements.
Basic elements of a form
Creating pages:
Each form consists of one or more pages. The first page in the tree structure is the start page and the processing of the form starts with this page itself.
- Ø Open the context menu for existing page node and choose create®page
- Ø Enter a unique name for the node and a description
- Ø Determine the format and the mode of the page counter on the general attributes tab
- Ø Determine the print attributes of the page on the output options
- Ø Determine a background graphic for the entire page on the background tab
Creating windows:
One can set the size and position of the window graphically in the form painter. There are main windows and subwindows. The difference between these two is that the output in a main window can cover several pages.
- Ø Open the context menu for an existing page node and choose®window
- Ø Enter a name for the node and a description
- Ø On the general attributes indicate whether the window is a main window. If sub window wants to be created then leave the checkbox empty
Positioning texts on the form
The texts are displayed in the form using text nodes. The only exceptions are addresses. This uses its own node.
The predecessor node of the text node determines its use:
| Predecessor node | Used to |
Sub window |
Position text on one or more pages |
Main window |
Display text in relation to other nodes in the main window, it may cover several pages |
Template |
Displays texts for table cells of a static table |
Table |
Display table contents |
Header and footer |
Display column headings and grand totals in tables |
Event node |
Display subtotals in a table |
There are three text types:
- Ø Text element : to enter new text in the PC editor
- Ø Text module : to include a text module
- Ø Include text : to include an existing SAPscript text
Entering texts in PC editor:
- Ø To create a text node call the context menu for that node in the tree structure that should receive the text, then choose->text
- Ø Enter a unique name for the node and the node description
- Ø On the general attributes tab choose text element as text type
- Ø Enter the text in the PC editor
- Ø In the text node box choose whether the text should be started with a new paragraph or only in a new line
Including text modules:
Text module of the text node is used to refer to an existing text module in the system. The text modules can be used in two ways:
- Ø Refer to the text module. The text then appears read-only in the PC editor and is included when the form is printed.
- Ø Copy the text module. The system then copies the text of the module and automatically converts the text node into an editable text element.
- Ø To create a text node , call the context menu for that node in the tree structure that shall contain the text and choose create->text
- Ø Enter a unique name for the node and a description
- Ø On the general attributes tab select the text type text module
- Ø Enter the name of the text module in the text name field
Including SAPscript texts:
One can use the text type include text node to refer to a SAPscript text that already exists in the system. To identify the text the text name, object, id and the language is needed.
- Ø To create the text node call the context menu for that node in the tree structure that shall receive the text and choose create -> text
- Ø Enter a unique name for the node and the node description
- Ø On the general attributes tab choose include text as text type
Inserting addresses:
One can use the address node to insert an address into the form. This guarantees that the address is formatted according to the postal rules of the sender country.
- Ø To create an address node , call the context menu for that node in the tree structure that one wants to contain the text and choose create->text
- Ø Enter a name for the node and a description
- Ø Determine the address type on the general attributes tab
- Ø For organizational addresses one has to specify the address number, for any other one has to specify the person number and the address number
- Ø In the box additional addresses one can maintain other attributes to specify how to display the address
Printing graphics:
Goto tcode se78 to import graphics into the SAP system. The transaction imports the graphics and stores it in the BDS (business transaction server) and then it can be displayed in the form.
- Ø To create the graphic node , call the context menu for that node in the tree structure and choose create->graphic
- Ø Enter a name for the node and the description
- Ø On the general attributes determine whether a colored or a black and white
- Ø Use the fields object , id and name to identify the graphic
Displaying a static table
Use node type template to display a table whose layout and size is determined before the runtime of the print program.
To create a template define a table layout to determine the cell structure for each line. The cells are used to display the cell structure for each line. The cells are used to display the contents of the successor nodes of the template node. This allows one to position text and a graphic side by side.
The template node is also used for label printing. To use a template one must do the following:
- Ø Define the table layout
- Ø Display the contents in the table cells
Define the table layout:
The table layout is used to determine the following,
- Ø The number of lines and cells
- Ø The height of each cell
- Ø The width of each cell
- Ø The alignment of the table in the window
- Ø Whether and where to display separator lines or frames
Create a template node and maintain the attributes width, horizontal alignment and vertical alignment.
Use the table control on the template tab to define the layout of the lines. Each line of the template must have a definition.
Use the pattern box to select the desired table pattern.
Displaying contents in cells:
The template node defines the table layout. The successor nodes of the template determine the data to be displayed in the table cells.
Combining nodes:
The more extensive the form becomes, the lesser clear becomes the node hierarchy in the tree structure. To avoid this one can combine the related nodes by appending them under a folder node.
llet" style="margin-left:1.75in;text-indent:-.25in;mso-list:l8 level1 lfo23; tab-stops:list 1.75in">Ø The width of each cell
- Ø The alignment of the table in the window
- Ø Whether and where to display separator lines or frames
Create a template node and maintain the attributes width, horizontal alignment and vertical alignment.
Use the table control on the template tab to define the layout of the lines. Each line of the template must have a definition.
Use the pattern box to select the desired table pattern.
Displaying contents in cells:
The template node defines the table layout. The successor nodes of the template determine the data to be displayed in the table cells.
Combining nodes:
The more extensive the form becomes, the lesser clear becomes the node hierarchy in the tree structure. To avoid this one can combine the related nodes by appending them under a folder node.