一年开发ASP.NET MVC4项目经验总结
一年开发ASP.NET MVC4项目所用所学技术经验总结
阅读目录
- 文章背景
- 前端所用技术摘要
- 后端所用技术摘要
1. 文章背景
本人2014年从Java转行到C#从事BS项目的开发,刚开始接触的是ASP.NET WebForm,结果对于我这种从jsp+servlet时代的人非常的不适应,开发者不能自由的操作HttpContext及其原始的Web命名空间中的类库来开发,而是全部封装成基于事件的机制来操作,非常的别扭。后面就找到了ASP.NET MVC这个框架。发现不错,而且从Java Web方向转过来学习ASP.NET MVC还是容易接受的。 在其的学习上纸质书籍我看了两本(由于公司的IDE是VS2010,所以我就用的MVC4啦):
- 《Professional ASP.NET MVC 4》,wrox推荐的,这个感觉是一个入门教材,看完了你可能会使用这个框架及其里面的razor知识等,但是你可能不能全部了解框架内部的相关比如说路由机制的原理,那么你可以看第二本书。
- 《ASP.NET MVC 4 框架揭秘》,这是博客园大牛Artech写的书,在首页的博客推荐榜榜首可以看到他。看完这本书之后你大致就可以了解该框架对HttpModule和HttpHandler的封装和框架各种机制的内部实现原理了。
注:其实光看书你也看不下去,因为还是有点枯燥的,尤其是第二本。但是这个书当你在开发的时候遇到的问题上面有解决方案或者给你思路的时候,你就会豁然开朗,就像本人开发一年ASP.NET MVC项目之后我也没事就去看看这两本书,发现都有一番韵味。当然现在技术更新的快,ASP.NET已经到5了,MVC也是6了,但是这个你参透这个MVC 4版本,其他也好说。
然而我写这篇文章的目的不是详细讲解ASP.NET MVC 框架的详细知识。
而是总结概括这一年我开发所用到的比较好的技术和知识,目的是为了以后我反过头可以快速的想起以前的所学知识,加快我开发新项目技术选型的速度。
2. 整体架构方案
由于本人之前就有相关Java Web开发经验,追求完善的项目架构也是我非常感兴趣的地方,在准备使用ASP.NET MVC作为框架来开发项目之前对自己的项目的架构选型和设计上也花了很多功夫。在对自己编程规范上严格遵循SOLID原则,详见SOLID Architecture principles using simple C# examples. 阿九在<让姑姑不再划拳 码农也要有原则 : SOLID via C#>中用中文详细的对其解释。
真正的项目开发中层次化和模块化的设计要体现出来。园子大牛圣殿骑士在其文章《最近架构随想》中说过“架构决定项目的成败以及高度,所以在编码之前一定要设计好项目的整体规划和架构。好的架构或者考虑比较全面到位的架构会极大的帮助团队,对项目起到灵魂的作用;糟糕的设计往往会把整个项目组带入泥潭或者恶性循环,对项目直接致命打击!”。
首先简单的介绍下这个实际项目的内容,该项目是工厂内部实时监控整个工厂所有产线某种类型的工作站台的生产能力、效能分析、缺陷分析、报表统计、资产统计的解决方案,Web端负责业务逻辑处理以及呈现,Parse端负责机器与中央服务器的数据传输和存储。大致类似于Web端在数据库中取数据,Parse端在数据库中存数据。 Parse端用的WCF技术来实现通信,这里暂且不去提及。
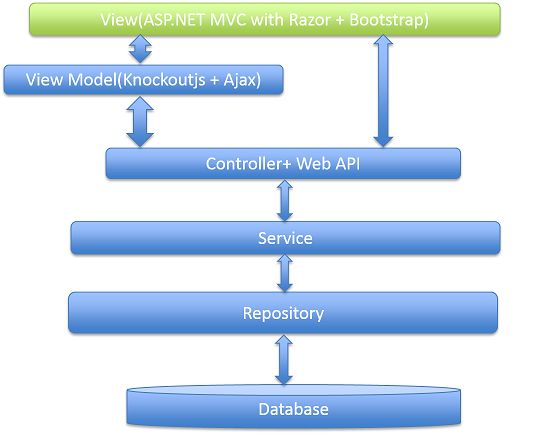
在Web端整体的架构方案如下所示:

系统采用Bootstrap和ASP.NET MVC with Razor作为View,KnockoutJs作为MVVM框架。UI Designer设计好UI,然后由前端工程师绑定相应的UI Model到UI,后端工程师则负责相应的OOAD以及业务处理。这里全部的角色都是本人来做。。。SQL Server数据库作为数据存储,并且利用了ADO.NET Entity Framework作为进行数据访问的ORM框架,DBContext帮助我们实现与数据库的交互。我采用Repository模式将单纯的数据访问操作封装在Repository中,它可以看成是针对某个Entity Data Model 的DbContext的封装。
业务逻辑的实现在Service中并以服务的形式暴露出来,Service调用Repository完成针对数据的存取操作,服务的消费者是ASP.NET MVC的Controller。
这里乃是大致的讲解了一下项目的基本架构,当然这篇文章是讲解技术选型的,所以在后面将会详细的涉及到内部所选择的很好的技术或者工具。
3. 前端所用技术摘要
既然是BS项目,不管这个开发框架对应视图的语言比如说Razor视图引擎多么强大,你也不会全部使用它来渲染你的html,这个可能是因为本人原先在CSS和JQuery用的比较多,所以Razor的HTML辅助方法我相对用得少,不习惯在方法的htmlAttribute属性中输入CSS style, 更加坑爹的是razor的html辅助方法没有data-bind参数来嵌入knockoutjs. 所以对razor的使用我只用在一些需要提交并跳转的表单页面上面。
本人开发的web项目由于异步Ajax比较多,有习惯了使用jquery的ajax方法,所以没有使用razor里面的Ajax辅助方法。好了不偏题,概括使用过的比较好的CSS和JS框架:
-
CSS框架及其新的知识
- Bootstrap: 其是现在前端开发非常火的一个前端开发框架,是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。选择Bootstrap,可以同时兼容移动设备访问和PC浏览器访问,他内部里面也有非常好的一些JS插件,CSS组件也设计的非常美观大方,使用起来也相当简单,直接附加对应的class名字即可。在中文官网上介绍了相关的CSS&JS库。同时Bootstrap是可以定制的。
- Font Awesome: 是一个专门为bootstrap设计的图标字体,Font Awesome 中包含的所有图标都是矢量的,也就可以任意缩放,避免了一个图标做多种尺寸的麻烦。CSS对字体可以设置的样式也同样能够运用到这些图标上了。
- animate.css:一个浏览器兼容的CSS动画库,非常方便使用。
- CSS3 & HTML5:虽然都在说CSS3和HTML5,但是很多传统的web开发人员还是没有比较系统的看过其中的新的特性,这里我强烈推荐完整的看看,IE8是会被淘汰的,很多老页面里面必须要用JS来处理的效果都可以在在CSS3和HTML5中的新特性中找到。
-
JS框架及其插件相关
- 页面效果类
- Bootstrap推荐或者嵌入的JS框架: Click this
- JQuery.UI: 是在jQuery 基础上开发的一套界面工具,几乎包括了网页上你所能想到和用到的插件以及动画特效。它是免费开源的,用户可根据需要自定义甚至重新设计。
- jQuery.Pin插件:能将任意页面元素“钉在”某个容器顶部,而且在尺寸小的屏幕上能够自动禁用这种效果。
- Messenger插件:是一个非常酷的弹框(Alert)组件,能够非常好的与Bootstrap融合,单独使用效果也非常棒。
- Buttons: 是一个基于 Sass 和 Compass 构建的CSS按钮(button)样式库,图标采用的是Font Awesome,可以和Bootstrap融合使用。
- DateTime Picker插件:Bootstrap日期时间选择器(Bootstrap DateTime Picker)是一个Bootstrap组件,能够简化页面上日期、时间的输入。
- Boostrap-wysiwyg插件:bootstrap-wysiwyg是一个jQuery Bootstrap插件(5KB, < 200 行代码)可以将任何一个DIV转变成一个WYSIWYG富文本编辑器。
- FullCalendar插件:一款非常实用的日历页面开发插件。使用这款插件能够快速帮助你实现基于web的日历查看功能,类似于outlook的日历项功能。
- Nivo-Slider插件:最受欢迎的图片轮播插件。
- 3D Gallery插件:3D图片轮播插件。
- ScrollUp插件:一个可以点击定义区域使得页面返回顶部的jquery插件。
- jQuery-Backstretch插件:Backstretch是一个轻简的jQquery图片展示插件,它可以在页面相关区域增加动态大小的背景图片,图片的大小完全适应于区域的大小。
- 数据UI双向绑定
- Knockoutjs:KO是一个简约的实现动态UI或者动态数据的双向绑定的基于MVVM模式的JS库。如果不了解MVVM模式可以先行学习,KO的双向绑定能够辅助程序员更少的编写JS代码,只需要简单的data-bind来绑定数据到html元素中就可以完成绑定。在单页Web程序中使用ko也更加方便.
- 页面效果类
3. 后台所用技术摘要
-
工具(程序创建推荐安装,都可以在NuGet中获取呦)
- ELMAH:错误日志记录模块和处理程序,它能够记录应用程序中出现的所有未处理异常,并在日志中保存这些未处理异常。
- MiniProfiler: MiniProfiler会向网站的每个页面添加一个小部件,单击小部件,我们就可以得到当前页面的性能解析信息如每个方法的执行时间,Linq to EF的原始SQL内容等。
- WebBackgrounder:这里我给了一个中文的使用示例。WebBackgrounder包可以安全地运行ASP.NET应用程序中反复出现的后台任务,ASP.NET和IIS随时都可以自由地终止我们应用程序的AppDomain。ASP.NET提供机制来通知代码终止时间。WebBackgrounder利用这一点可以尝试为那些反复出现的运行任务安全的运行一个后台定时器。
- JSON.NET:是最流行的高性能的.NET JSON序列化框架,API强大,各种设置能够完全满足各种序列化场景。这里是园子的一篇中文部分功能介绍Newtonsoft.Json 的序列化与反序列化
- Log4net:其是Apache开源组织为.NET设计的一款开源的日志记录库。相信大家都非常熟悉,这里是园子里的一篇中文使用介绍Log4Net使用指南
-
框架
- Entity Framework: 未完待续