- 关于Mysql 中 Row size too large (> 8126) 错误的解决和理解
秋刀prince
mysqlmysql数据库
提示:啰嗦一嘴,数据库的任何操作和验证前,一定要记得先备份!!!不会有错;文章目录问题发现一、问题导致的可能原因1、页大小2、行格式2.1compact格式2.2Redundant格式2.3Dynamic格式2.4Compressed格式3、BLOB和TEXT列二、解决办法1、修改页大小(不推荐)2、修改行格式3、修改数据类型为BLOB和TEXT列4、其他优化方式(可以参考使用)4.1合理设置数据
- 【加密算法基础——对称加密和非对称加密】
XWWW668899
网络安全服务器笔记
对称加密与非对称加密对称加密和非对称加密是两种基本的加密方法,各自有不同的特点和用途。以下是详细比较:1.对称加密特点密钥:使用相同的密钥进行加密和解密。发送方和接收方必须共享这个密钥。速度:通常速度较快,适合处理大量数据。实现:算法相对简单,计算效率高。常见算法AES(高级加密标准)DES(数据加密标准)3DES(三重数据加密标准)RC4(流密码)应用场景文件加密磁盘加密传输大量数据时的加密2.
- scanf占位符的一些用法
阿玉的屋檐
c语言初学者算法数据结构c语言青少年编程学习
1.限制输入数据的长度intmain(){inta=123456;scanf("%3d",&a);printf("%d",a);return0;}如果输入的值大于3位则最多读取输入的只读取前3位数据。2.匹配特定字符charss[6];scanf("%[abcd]",ss);%[abcd]表示只读取字符abcd,遇到其它的字符就读取结束,如果abcd字符在字符串的中间部分那么就不能正常读取字符。如
- ffmpeg批量将tif文件转成jpeg格式
winfredzhang
图像工具ffmpegtifjpeg转换
1、cmd2、切换到安装ffmpeg的路径。3、输入命令:ffmpeg-start_number001-i"D:\ocr\%03d.tif"-start_number001-pix_fmtyuv420p-qscale:v1"D:\ocr\%03d.jpg"结果。
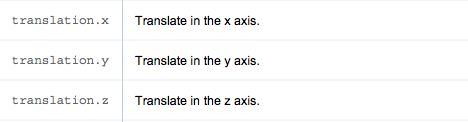
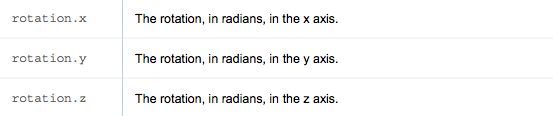
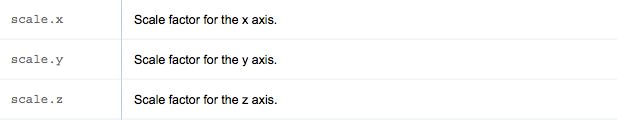
- python画图|同时输出二维和三维图
西猫雷婶
python开发语言
前面已经学习了如何输出二维图和三维图,部分文章详见下述链接:python画图|极坐标下的3Dsurface-CSDN博客python画图|垂线标记系列_如何用pyplot画垂直x轴的线-CSDN博客有时候也需要同时输出二位和三维图,因此有必要学习一下。【1】官网教程首先我们打开官网教程,链接如下。https://matplotlib.org/stable/gallery/mplot3d/mixed
- 现在做什么副业比较赚钱?现在副业干什么挣钱?
手机聊天员赚钱平台
什么副业适合晚上下班?现在很多人白天正常工作,晚上做副业,不仅可以打发无聊的时间,还可以提高收入!有些人的副业收入可能比主营业务收入高!给大家推荐一个陪聊赚米项目叭,正规陪聊项目,网易云旗下大平台,无任何费用,下方有微信二维码,可扫码了解,也可点击链接,联系我们了解:https://www.jianshu.com/p/a8b7493d9f71我长期从事人力资源工作,也认识很多下班后从事副业的人。有
- 2019-03-19
Fiona_8bba
春暖花开。上周二鼓励三年级孩子5点下了国际象棋课独自回家。开始是非常害怕,在校门口打了一个电话给爸爸,进门后又打给爸爸说到家了。经过鼓励,周四五点下了3D打印社团,又独立回家了。到周五,问他,你愿意去托管再上隔壁跆拳道还是自己回家,再去跆拳道?他说我愿意自己回家。周末正式和托管说不去了,把孩子的托管课时转入书法。昨天周一第一次3点放学就回家。嘱咐如下:第一步,进门就洗手。第二,按按钮烧水,烫奶。吃
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- 详解C语言中的循环语句
埋头编程~
C语言c语言开发语言
文章目录1.前言2.while循环2.1if和whlie的对比2.2while语句的工作机制2.3while循环的实践3.for循环3.1for循环语法3.2for循环的工作机制3.3for循环实践4dowhile循环4.1dowhlie循环语法4.2dowhile循环的工作机理4.3dowhile循环实践5.break和continue语句5.1break举例5.2continue举例6.got
- OrangePi5 RK3588本地部署基于Cesium的WebGL应用
vinlandtech
webgl
基于OranglePi5平台,本地部署WebGIS应用步骤:1、下载oranglepi5ubuntu22.04镜像,按用户手册进行烧写。链接:https://pan.baidu.com/s/1g-TO3DeIl1M1JfAPHbCyxg提取码:vlzt2、下载安装WebGL工具包。该软件包针对RK3588WebGL应用进行一定优化。链接:https://pan.baidu.com/s/1jP__h
- 2.8.5Django --8.2 单表操作
寒暄_HX
Django目录:https://www.jianshu.com/p/dc36f62b3dc5Yuan先生-Django模型层(1)Django与SQLAlchemy的ORM操作本质上是一样的,但是语法略有不同,如果是用Django进行开发最好使用原生的ORM或者直接使用原生SQL。创建表app06创建模型在app06中的models.py文件内,新建一个模板。one_exa.app06.mode
- Win11安装mysql5.7.24
嘘
MYSQLmysql
Win11安装mysql5.7.24资源文件mysql安装过程资源文件mysql5.7.24免安装压缩包下载链接:https://download.csdn.net/download/weixin_44174685/89738053DirectX(用来修复缺失dll)下载链接:https://download.csdn.net/download/weixin_44174685/89737971my
- 在职四战考研3day
MM加油女孩
今日已完成考研任务:与教务处老师联系,学习怎么正确使用书籍;看333教育综合大纲;日总结:下午下班后与教务处老师联系,老师跟我讲了资料的正确使用方式,心里也有了大概的思路——根据老师提供的教材,我第一轮需要用到的资料就是一本通+网课,书籍只作为辅助对象,倘若网课里的内容听懂了,老师说书籍就可以不看了。第二轮复习:就是网课+自己构建思维导图,并尝试做333教育综合的主观题;第三轮复习:背诵客观题起码
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- PCL 怎样可视化深度图像
LeonDL168
PCL计算机视觉人工智能视觉检测图像处理算法
本小节讲解如何可视化深度图像的两种方法,在3D视窗中以点云形式进行可视化(深度图像来源于点云),另一种是,将深度值映射为颜色,从而以彩色图像方式可视化深度图像。代码首先,在PCL(PointCloudLearning)中国协助发行的书提供光盘的第7章例2文件夹中,打开名为range_image_visualization.cpp的代码文件,同文件夹下可以找到相关的测试点云文件room_scan1.
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- CesiumJS+SuperMap3D.js混用实现通视分析
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- Unity3D多线程UI之ScrollYExtand
胡强_79a4
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- 第十天:坐在家中浪中国
丹山人
别老刷抖音、快手了,手都刷成抖手了还刷。点开下面的连接看一下,大好河山尽在掌握。宅在家里一样可以信马由缰过草原、风驰电掣穿戈壁、翻山越岭登雪山、乘风破浪游海岛、佛心禅音拜寺庙、三六一度看古迹、走街串巷访民居,气定神闲逛都市。疫情不时成点状突发,考虑到有时大家可能宅得无聊了,国家将国内外500多个景点,做成全景3D模式,喜欢哪个点哪个,还有导游讲解,让你身临其境。体验足不出户的旅游方式。这就是中国!
- Open3D 实现CSF布料模拟算法
今夕是何年,
单目+双目Open3d计算机视觉
目录一、算法原理二,详细过程三,环境安装四,代码实现五,结果展示6,在cloudcompare中的实现一、算法原理1、流程概述1)利用点云·滤波算法或者点云处理软件滤除异常点;2)将激光雷达点云倒置;3)设置模拟布料,设置布料网格分辨率GR,确定模拟粒子数。布料的位置设置在点云最高点以上;4)将布料模拟点和雷达点投影到水平面,为每个布料模拟点找到最相邻的激光点的高度值,将高度值设置为IHV;5)布
- Open3D 使用RANSAC分割平面
今夕是何年,
单目+双目计算机视觉
目录1,概述2,拟合平面3,实现过程4,主要函数:defsegment_plane(self,distance_threshold,ransac_n,num_iterations):'''5,代码实现6,结果展示1,概述随机抽样一致性算法QRANSAC(Randomsampleconsensus)是一种迭代的方法来从一系列包含有离异值的数据中计算数学模型参数的方法。RANSAC算法本质上由两步组成
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- 微信红包封面的领取序列号大全免费2024最新
全网优惠分享
微信红包封面序列号,深夜,你一个人在床上翻来覆去,无法入眠。你已经尝试过各种方法,可无论如何也无法抓住那颗飘忽不定的睡眠。此时,你拿出手机打开微信,准备看一下朋友圈。突然,一个红包封面序列号的标题吸引了你的注意。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRC
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 微信红包封面序列号大全免费2024最新
全网优惠分享
微信红包封面序列号大全免费2024最新年关将近,诸多值得纪念的日子接踵而至,很多要好的关系如家人、朋友以及情侣需要通过发红包来表达祝福,有很多小伙伴想知道有没有好看的红包封面,下面小编给大家详细介绍一下。微.信搜索:「封面院」关注公众号直接领。如下图:(以后你发红包就是这种效果)微信红包封面序列号大全一、最新红包封面序列号1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6
- 3ds Max 2018 进阶快捷键操作笔记
阿松2333
笔记3dsmax
1.视图与界面控制Alt+W:切换当前视口最大化。工作时常需要在多个视口之间切换,该快捷键帮助快速专注于某一视口细节。F3:切换线框模式与实体模式。方便随时观察模型的结构和表面,特别是在检查复杂几何形状时非常有用。F4:显示网格边缘。在实体模式下显示线框,常用于优化模型的边缘流畅度。Ctrl+X:进入专家模式,隐藏所有UI元素,保留视口。适合全屏工作,最大化利用屏幕空间。视图导航Alt+中键拖动:
- 3ds-max导入3D模型
转身丶即天涯
前言之前,我们所接触的模型都是我们自己画的,但是实际使用中,很多情况都是使用网络中下载的素材。所以,我们需要学会将网络中素材下载下来,并导入到视图中使用。从网络找素材百度一搜有很多,我从3d溜溜网下载了一个椅子模型。image.png下载过程省略...将素材导入“视口区”打开3ds-max软件,找到下载的模型,然后解压,找到.max结尾的文件,然后把文件拖入3ds-max中。image.png然后
- SRT3D: A Sparse Region-Based 3D Object Tracking Approach for the Real World
Terry Cao 漕河泾
3d人工智能计算机视觉目标跟踪
基于区域的方法在基于模型的单目3D跟踪无纹理物体的复杂场景中变得越来越流行。然而,尽管它们能够实现最先进的结果,大多数方法的计算开销很大,需要大量资源来实时运行。在下文中,我们基于之前的工作,开发了SRT3D,这是一种稀疏的基于区域的3D物体跟踪方法,旨在弥合效率上的差距。我们的方法在所谓的对应线(这些线模型化了物体轮廓位置的概率)上稀疏地考虑图像信息。由此,我们改进了当前的技术,并引入了考虑定义
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》