Grunt
开源软件项目:Grunt
http://www.gruntjs.net/
为何创建 grunt?
创建一个主要的或单文件 repo 是相当容易的,你会承诺在不久后将会添加 linting 和单元测试。使用 grunt,你曾经所有的推迟的借口将因此消失。创建一个新的项目总是会要做一些必要而繁琐并重复的工作例如 linting,单元测试,连接以及细化文件等,grunt 使得这些琐碎的事更加简单。
在许多的实验与失败尝试后,我发现在一个巨大的 Makefile / Jakefile / Cakefile / Rakefile / ?akefile 中编写与维护一整套“ JavaScript 构建过程”任务是压倒性的,特别是考虑到我有多少个这样的工程的时候。这种方式是没法满足我现行的需求的。
最后我意识到,一个带有内建的常用任务的基于任务的构建工具对于我来说是最好的方式了。不幸的是,我没有找到一个能够真正满足我要求的构建工具,所以我自己构建了一个。
版本发布
-
2013年03月13日,Grunt v0.4.1 发布。
-
2013年02月18日,Grunt v0.4.0 发布。
我如何构建 grunt ?
首先作为一个 JavaScript 开发者,我决定使用 Node.js 和 npm 是因为我关心的依赖组件(JSHint 和 UglifyJS)已经有 npm 模块了。也就是说,当 Node.js 被设计用来处理高并发异步 IO 驱动的网络服务时,它就注定不是设计用来当命令行构建工具的。但是没关系,因为 grunt 能够在 OS X,Linux 与 Windows 下良好工作。
只需要使用 npm install -g grunt 安装就行。
内建任务处理
grunt 拥有一下预定义的任务:
-
concat - Concatenate files.
-
init - Generate project scaffolding from a predefined template.
-
lint - Validate files with JSHint.
-
min - Minify files with UglifyJS.
-
server - Start a static web server.
-
test - Run unit tests with nodeunit.
-
watch - Run predefined tasks whenever watched files change.
自定义任务
除了使用内建任务之外,你也能够创建自己的任务,与内建任务默认行为不同?重写一遍就好了。检出grunt API documentation 和 内建任务源码 ,这些能够给你所有用来创建自定义任务的信息。
同时,创建 grunt 插件允许你将关联的任务轻松打包成 npm 模块以便安装。Backbone Boilerplate便是一个很好的 grunt 插件演示示例。
初始化新项目
这也许是我最喜欢的grunt特性,该 init task 初始化一个新项目,基于当前的环境以及一些问题的答案。一旦完成初始化,将会在生成一个带有完整目录结构的 grunt.js 配置文件,包括基本的readme,license,package.json,示例源文件以及单元测试(等)。这些文件以及内容依赖于被选择的模版。
可以在10秒钟内为整个项目创建整体框架,而不是一点点勾画出一个一次性的主体。“填空”,然后运行 grunt 用来 lint , concat , minify 我的代码。如果一切都通过了,我便可以提交以及增进我的代码。任何希望为该项目贡献代码的人都可以安装 grunt 来做同样的事。
当前还只有少量的内建初始化模版,包括一个 “jquery” 模版,它用来设计基本的 jQuery 插件以适应即将到来的 jQuery 插件站,还有一个一般的 “gruntfile” 模版用来快速的添加 grunt.js gruntfile 到一个已存在的项目中。你可以重写初始化模版文件,如果你想要自定义内建的初始化模版或者创建一个你自己的。你的模版不需要是与 grunt 关联。你可以创建一个初始化模版用来构建模型或者视图或者 package.js 文件,做任何你想做的。
grunt 实际使用
每次 grunt 运行时,它将查看当前目录下的名为 grunt.js 的文件,又称作 “gruntfile” 。如果该文件没有找到, grunt 将继续在它的父目录中查找直到找到。该文件一般被放置在你的项目库的根目录下。它是一个由项目配置以及自定义项目特定任务组成的有效的 JavaScript 文件。
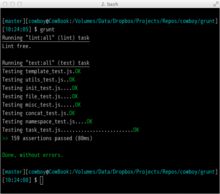
如果你喜欢 “action shots” 下面便有一个 grunt 示例:
Grunt实战
我们已经在 Bocoup 中使用了 grunt 。Rick Waldron 使用grunt构建了 Ringmark mobile test suite 。 Scott González 与 J?rn Zaefferer 已经使用 grunt 构建任务来替代所有的就 jQuery 项目(就jQuery,jQuery UI 以及 QUnit)等等。
Grunt 还只是在内测中,然而我们已经在多个项目中使用它了,也许也会有一两个小问题。该API已经经过多次迭代,已经被认为很稳定了。但是它仍然可能基于你的回馈在未来有所变更。
Grunt 例子
Grunt 和 Gruntplugins(grunt 插件) 都是通过npm来管理和安装,npm是一个node.js的包管理工具。
下面是一个 GruntFile 的例子, 项目的元数据是从 package.json 文件中导入到 GruntFile 文件中; grunt-contrib-uglify是一个 uglify 插件,用来压缩源代码,并且可以使用元数据生成一个banner注释。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
module.exports =
function
(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON(
'package.json'
),
uglify: {
options: {
banner:
'/*! <%= pkgname %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src:
'src/<%= pkgname %>.js'
,
dest:
'build/<%= pkgname %>.min.js'
}
}
});
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks(
'grunt-contrib-uglify'
);
// Default task(s).
grunt.registerTask(
'default'
, [
'uglify'
]);
};
|