Div+Css(2)
今天看了Div+css教程的第二个视频。
主要讲述了:1,Div+css 的优越性(与Table布局相比较)
2,Margin,padding,float,clear四个主要css属性样式
根据视频大概了解了Div+css网页布局的优越性。
同时也上网搜索到一个百度文库的资料。
如下:
1,缩减代码,提高页面浏览速度。
采用CSS布局,不像表格布局充满各种各样的属性和数字,而且很多css文件时公用的,从而大大减缩页面代码,提高页面浏览速度。
2,结构清晰,对搜索引擎更加友好。
更容易被搜索引起收录,具备搜索引擎SEO的先天条件,配合优秀的内容和一些SEO处理,可以获得更好的网站排名。
3,支持各种浏览器,兼容性好。
符合Web标准规范的发展趋势,可以在几乎所有的浏览器上都可以使用,不会出现在不同浏览器中下过差距很大的情况。(兼容性问题有待再研究)
4,简单修改,缩短改版时间。
因为网站的布局都是通过外部的CSS文件来控制,只要简单的修改几个css文件就可以将许多网页的风格格式同时更新,不用再一页一页地更新了。
你可以将站点上的所有的网页风格都是用一个CSS文件进行控制,只要修改这个css文件中相应的行,那么整个站点的所有页面就会随之发生变动。
5,强大的文字控制和排版能力。
css控制字体的能力比糟糕的font标签好多了,css不再需要用font标签或者透明的1px图片来控制标题、改变字体颜色、字体样式等等。
6,使用css可以结构化HTML,提高易用性。
例如:P标签只用来控制段落,h1-h6标签只用来控制标题,table标签只用来表现格式化的数据等等。你可以增加更多的用户而不需要建立独立的版本。
7,更好的扩展性。
你的设计不仅仅用于web浏览器,也可以发布在其他设备上,比如powerpoint等。
8,更灵活控制页面布局。
通常页面的下载是按照代码的排列顺序,而表格布局代码的排列顺序从上向下,从左到右,无法改变。而通过CSS控制,您可以任意改变代码的排列顺序,
比如把重要的右边内容先加载出来。
9,表现和内容分离,干净利落。
将设计部分剥离出来放在一个独立样式文件中,而网页主要来防止您的内容,你可以减少未来网页无效的可能。
10,优化了表结构。
Table表格布局中,垃圾代码会很多,一些修饰的样式及布局的代码混合一起,很不利于直观。而Div 更能体现样式和结构相分离,结构的重构性强。
Table表格布局灵活性不大,你只能遵循 table tr td 的格式。而div你可以 div ul li 也可以 ol li 还可以 ul li......
11.更快加载带有图片的页面。
以前一些必须通过图片转换实现的功能,现在只要用CSS就可以轻松实现,从而更快地下载页面。
以上是7,8两点不了解!!这只是我找的资料。
于此同时,我还在某一网站上看到一篇文章。
原文链接:http://www.chinaz.com/Webbiz/Exp/0104152U12011.html
一个Div+css使用者的经验之谈。摘录了其中部分:
做好DIV+CSS的网页设计,该文作者个人觉得有三点需要重点理解。
多列布局结束后如果跟了一个占据通栏的层,此时需要设置clear属性清除层浮动。
2、盒模式:层具有宽度width、高度height、边框border、内间距padding和外间距margin等属性,而层实际占据的空间是上述属性值相加的大小,合理运用这些属性能实现紧凑而又美观的网页布局。
3、层嵌套:有经验的网页设计师都知道层不宜嵌套过多,一般不超过3层,嵌套过多的会导致代码复杂冗余、维护困难及运行慢的问题。另外,在多列布局时完全可以用层浮动实现,不需要整体设置一个ie层来嵌入。
单独提下浏览器兼容的话题。DIV+CSS相比TABLE布局,更容易出现多种浏览器不兼容的问题,主要原因是不同的浏览器对web标准默认值不同。国内主流是ie,firefox及chrome用的较少,在兼容性测试方面,首先需要保证在ie多版本不出现问题,这里设计到一些方法和技巧,可以针对具体问题在网站查找解决 办法。
现在讲述从视频学到的第2点:margin,padding,clear,float样式属性的知识
以下总结是我根据视频和参考CSS参考手册3.0
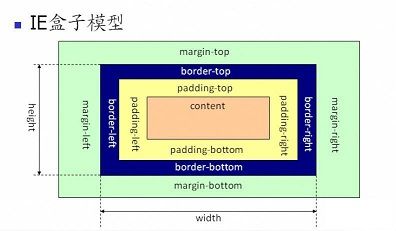
首先插入一张盒子模型的图片(有利于理解margin与padding)
图片如下:

1,margin (边界属性)
基本语法:
auto/length
语法取值:
auto:取计算机值。
length:由浮点数和单位标识符组成的长度值/百分数。
百分数是基于父对象的高度。
支持使用负数值。
使用说明:
检索或设置对象四边的外补丁。默认值为0 0.如果提供全部四个参数值。将按照上--右--下--左的顺序作用于四边。
如果知识提供一个,将用于全部的四边。
如果提供两个,第一个将作用于上下,第二个将作用于左右。
如果提供三个,第一个作用于上,第二个作用于左右,第三个作用于下。
在IE4.0+中此属性不支持用于 td 和 th 对象。要设置单元格内的外补丁,请使用单元格内的如 div 、 p 等类型对象的此属性。
在IE5.5+中此属性支持内联对象使用。而在此前的版本中,内联要素要使用该属性,必须先设定对象的 height 或 width 属性,或者设定 position 属性为 absolute ,或者设定 display 属性为 block 。
示例代码:
BODY { margin: 2em } /* all margins set to 2em */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
或
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* copied from opposite side (right) */
}
2,padding(补白属性)
基本语法:
padding:length
语法取值:
length
由浮点数和单位标识符组成的长度值|百分数。
百分数是基于父对象的宽度,不允许负值。
使用说明:
检索或设置对象四边的内补丁。对于td 和th对象而言默认值为1.其它对象默认值为0
如果提供全部四个参数值,将按照上--右--下--左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个作用于上--下,第二个作用于左--右。
如果提供三个,第一个作用于上,第二个作用于左右,第三个作用于下。
在IE5.5+中此属性支持内联对象使用。
而在此前的版本中,内联要素要使用该属性,必须先设定对象的 height 或 width 属性,或者设定 position 属性为 absolute ,或者设定 display 属性为 block 。
代码示例:
H1 {
background: white;
padding: 1em 2em;
}
3,float(布局属性之一)
基本语法:
float:none/left/right
语法取值:
none:默认值,对象不漂浮。
left:文本流向对象的左边漂浮。
right:文本流向对象的右边漂浮。
使用说明:
属性的值指出了对象是否及如何浮动。
当该属性不等于 none 引起对象浮动时,对象将被视作块对象( block-level ),即 display 属性等于 block 。也就是说,浮动对象的 display 属性将被忽略。跟随浮动对象的对象将移动到浮动对象的位置。
浮动对象会向左或向右移动直到遇到边框( border 、内补丁( padding 、外补丁( margin 或者另一个块对象( block-level )为止。
在IE5+中, div 和 span 对象假如没有指定宽度会被分配默认的宽度,而在此前的浏览器版本中则必须指定宽度值才可以呈递此属性。
代码示例:
div { float: right }
4,clear(布局属性之一)
基本语法:
clear:none/left/right/both
语法取值:
none:默认值,允许两边都有浮动对象。
left:不允许左边有浮动对象。
right:不允许右边有浮动对象。
both:不允许两边有浮动对象。
使用说明:
该属性的值指出了不允许有浮动对象的边。
代码示例:
div { clear : left }