Div+Css(3)
今天看了Div+css的第三集视频教程。
感觉不是很好,发现本集视频只是做了一个网页框架。这并没有什么感觉不好的,让人觉得有点不好的是:讲师只是单独的使用的IE来测试讲解。
我个人把Demo分别放大IETester测试,放到FF4,放到Opera,放到Chrome发现只有在IE核心下效果才不会变形。失望。。。
兼容性差了。。。有空把该框架改进一下!呵呵。。。
也不怎么多说了。
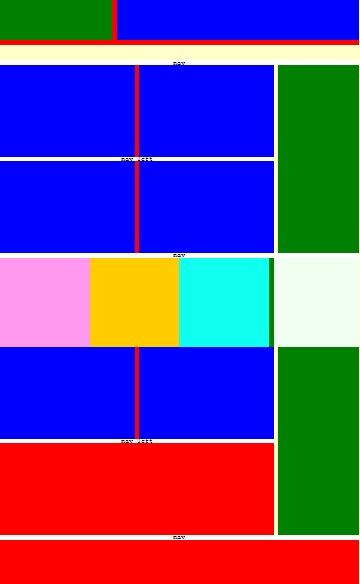
效果图:

代码如下:
<html>
<head>
<title>div+css实现网页布局</title>
<style>
<!--
body{
margin:0px;
text-align:center;
background:#ffffcc;
}
#container {
width:800px;
height:1000px;
margin:auto 0px;
}
#header {
float:left;
width:800px;
height: 100px;
margin:auto 0px;
background:red;
clear:both;
}
#logo {
float:left;
width:250px;
height:90px;
background:green;
clear:right;
margin:opx;
}
#banner{
float:right;
width:540px;
height:90px;
margin:0px;
clear:left;
background:blue;
}
#menu {
width:800px;
height:35px;
margin:auto 0px;
clear: both;
}
.nav {
margin:auto 0px;
width:800px;
height:10px;
clear:both;
background:#ffffff;
line-height:10px;
}
.nav_a {
float:left;
margin:0px;
width:610px;
height:10px;
clear:both;
background:#ffffff;
line-height:10px;
}
.left_main {
margin:0px;
float:left;
width:610px;
height:420px;
background:red;
}
.right_main{
margin:0px;
float:right;
width:180px;
height:420px;
background:green;
clear:left;
}
.left_a {
margin:0px;
float:left;
width:300px;
height:205px;
background:blue;
}
.left_b {
margin:0px;
float:right;
width:300px;
height:205px;
background:blue;
clear:left;
}
.con {
margin:auto 0px;
width:800px;
height:200px;
background:green;
clear:both;
}
.one {
float:left;
width:200px;
height:200px;
background:#ff99f0;
clear:right;
}
.two{
float:left;
width:200px;
height:200px;
background:#ffcc00;
}
.three {
float:left;
width:200px;
height:200px;
background:#0ffff0;
}
.four {
float:right;
width:190px;
height:200px;
background:#f0fff0;
}
#footer {
width:800px;
height:100px;
background:red;
margin:auto 0px;
padding-top: 30px;
color: #ffffff;
}
//-->
</style>
</head>
<body>
<div id="container" >
<div id="header">
<div id="logo"></div>
<div id="banner"></div>
</div>
<div id="menu"></div>
<div class="nav">nav</div>
<div class="left_main">
<div class="left_a"> </div>
<div class="left_b"></div>
<div class="nav_a">nav_left</div>
<div class="left_a"></div>
<div class="left_b"> </div>
</div>
<div class="right_main"></div>
<div class="nav">nav</div>
<div class="con">
<div class="one"></div>
<div class="two"> </div>
<div class="three"> </div>
<div class="four"> </div>
</div>
<div class="left_main">
<div class="left_a"></div>
<div class="left_b"></div>
<div class="nav_a">nav_left</div>
</div>
<div class="right_main"></div>
<div class="nav">nav</div>
<div id="footer"></div>
</div>
</body>
</html>