iOS开发_UI_AutoLayout
一、 介绍StoryBoard/Xib中, 有关AutoLayout一些基本用法
新建一个工程的时候, 默认AutoLayout 和 Size Classes 是开启的, 如下图:
当开启了AutoLayout, 就可以看到 StoryBoard / Xib 下方会出现四个按钮, 如下图:
![]()
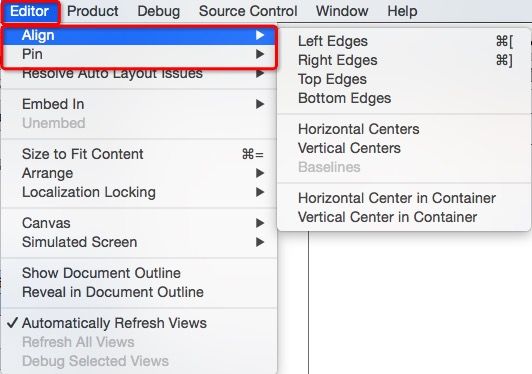
选中第一个按钮, 会出现一个菜单, 如下图:
Leading Edges: 两个视图的左侧边缘对齐
Trailing Edges: 两个视图的右侧边缘对齐
Top Edges: 两个视图的顶部边缘对齐
Bottom Edges: 两个视图的底部边缘对齐
Horizontal Centers:两个视图的水平中心对齐
Vertical Centers:两个视图的垂直中心对齐
Baselines:这个没有用过 -.-!!!
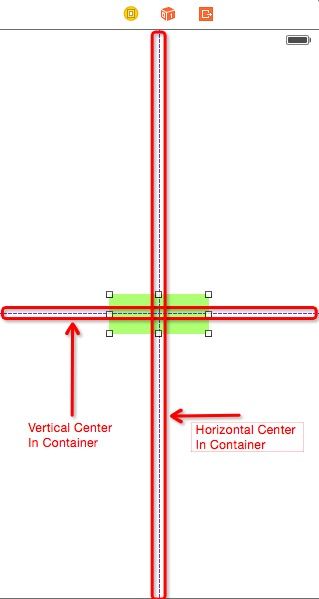
Horizontal Center in Container: 选中视图相对于父视图水平居中
Vertical Center in Container: 选中视图相对于父视图垂直居中
选中第二个按钮, 会出现一个菜单, 如下图:
Width: 约束一个视图的宽度
Height: 约束一个视图的高度
Equal Widths: 约束两个视图等宽
Equal Heights: 约束两个视图登高
Aspect Ratio: 约束一个视图的宽高比例, 视图会按照给出的宽高比缩放
选中菜单栏, 也可以实现上面提到过的约束, 如下图:
添加完约束之后, 如果约束不合适, 我们可以通过如下方法清除一个视图的约束
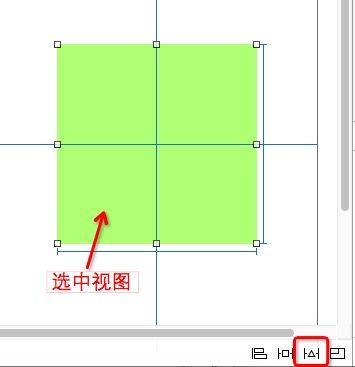
选中约束不合理的视图, 并点击第三个按钮
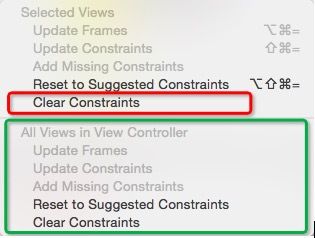
点击按钮之后, 会出现如下的菜单, 选择 Clear Constrains.
注意: 要选择红色区域的 Clear Constrains 选项, 红色区域代表清除选中视图的约束, 绿色区域是对 当前整个 ViewController 或 当前整个 Xib 所做的操作, 如果选择绿色区域的 Clear Constrains 选项, 则会清除当前 ViewController 或 Xib 的所有约束.
我们可以通过如下方法修改一个视图的约束
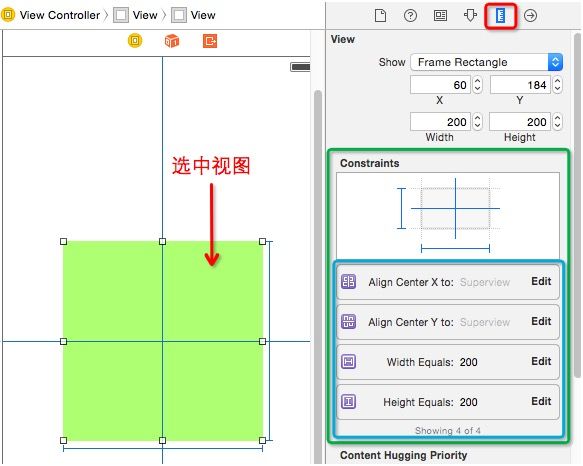
选中约束不合理的视图,并在右侧工具栏中选择第五个选项, 会出现如下图所示的情况
绿色区域标识着当前选中视图的所有约束, 蓝色区域标识着当前选中视图的约束详情.
当我们要修改约束的时候, 可以直接选择 Edit 按钮来修改约束
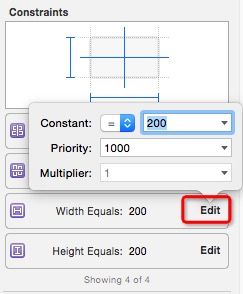
例如我们要修改绿色视图的宽度约束, 单击 Edit 按钮后, 会出现如下图所示的菜单.
在这里我们可以修改约束的值, 以及约束的优先级等.
另外一种修改约束的方法, 选中约束不合理的视图后, 会出现该视图的所有约束, 我们选中希望修改的约束, 此时我们可以在右侧绿色区域内修改约束.
选中一个约束之后, 也可直接按 delete 键删除约束
二、 AutoLayout Demo
1. 等宽等间距视图
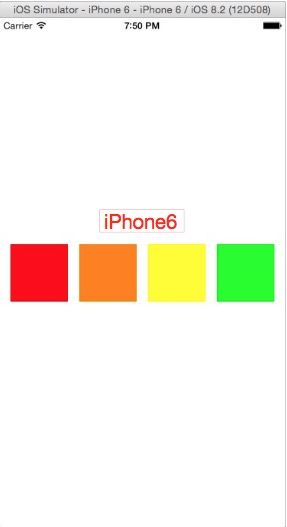
效果图如下: 视图与左侧边缘为15, 各个视图之间的间距为15.
新建一个工程, 打开StoryBoard, 拖4个UIView到ViewController中, 拜访的位置差不多就行, 大小132*132, 如下图:
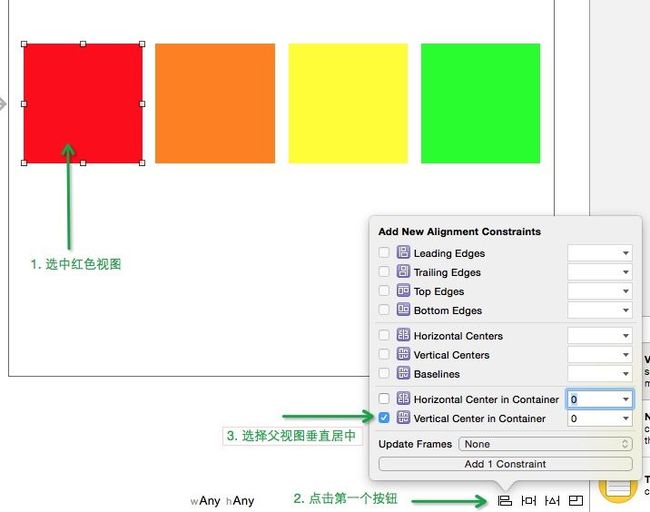
接下来就开始添加约束了, 选中红色的视图, 然后选择下方的第一个按钮, 接下来选择垂直居中, 如下图:
接下来约束红色视图与左侧边缘的间距为15, 如下图
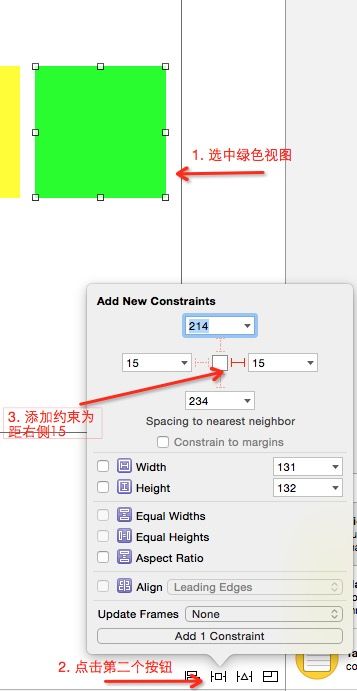
红色视图先暂时约束到这里, 接下来约束绿色视图距离右侧边缘为15, 如下图:
做完以上的步骤, 红色视图的约束为 在父视图中垂直居中, 并且距左边15, 绿色视图的约束为距离右侧边缘15. 接下来依次约束每一个视图的宽高缩放比例, 如下图:
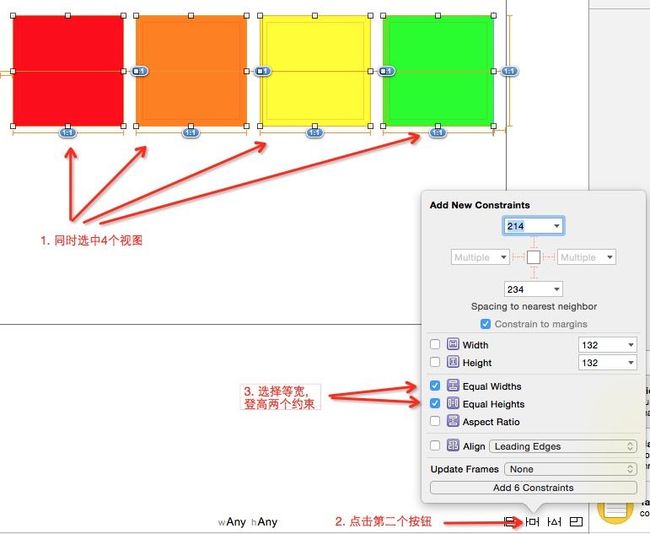
接下来,我们需要将这4个视图约束为等宽,登高. 如下图:
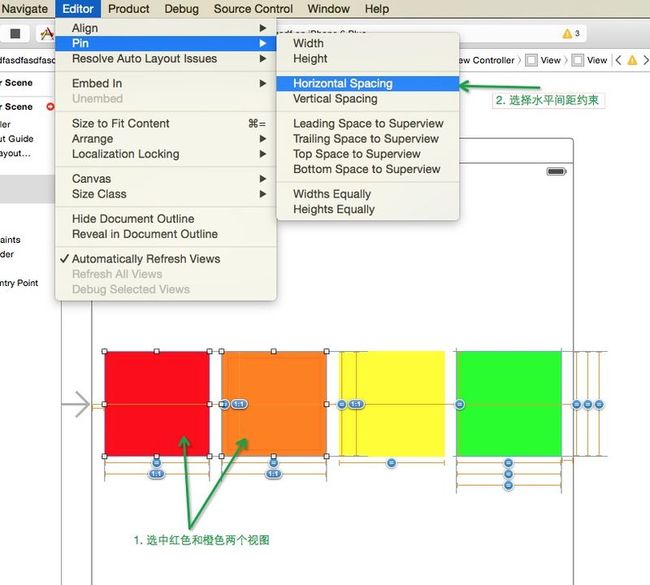
接下来约束的是两个视图之间的间距, 如下图:
注意: 约束完红色和橙色视图后, 依次重复下图步骤, 约束橙色和黄色, 黄色和绿色视图
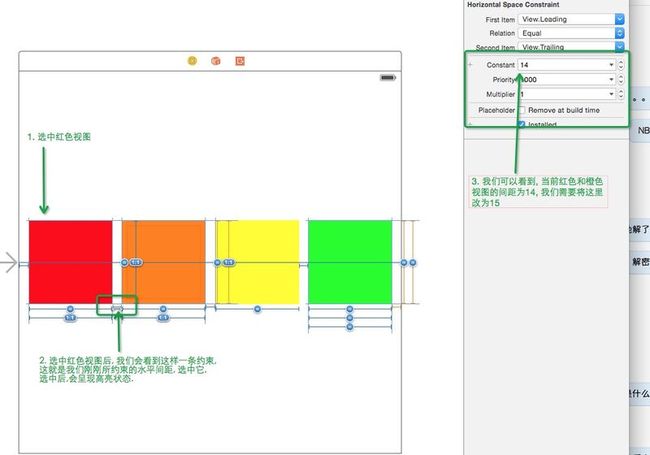
水平间距约束完成之后, 约束的数值默认为当前两视图的间距, 拿下图的红色和橙色视图为例, 选中红色或者橙色任意一个视图, 我们可以看到红色和橙色视图中下方有一个高亮的约束, 也就是当前我选中的约束, 因为我们每一个水平间距都要调整为15, 所以我们需要选择水平坚决约束, 并在右侧将其改为15, 如下图:
注意: 依次去查看橙色和黄色, 以及黄色和绿色的水平间距约束是否为15, 若不是15, 则将其改为15
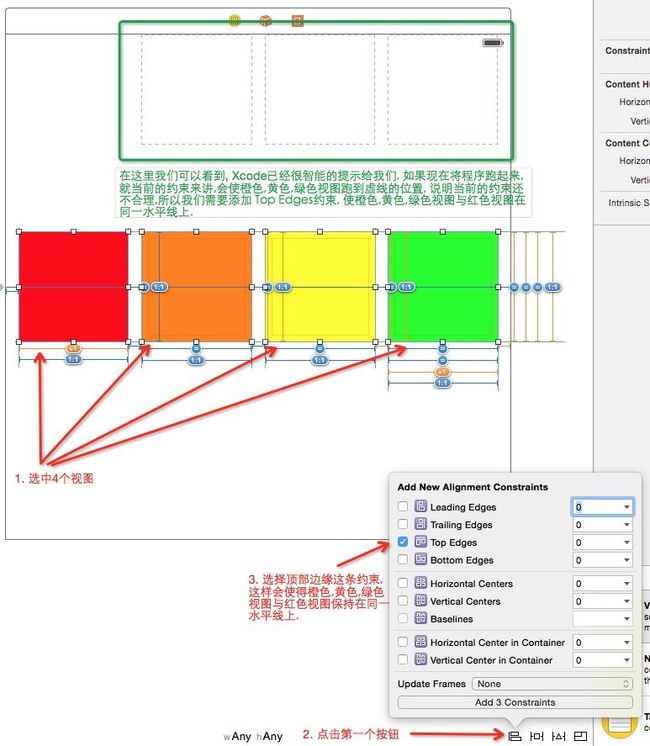
接下来, 我们需要让橙色,黄色,绿色视图 与 红色视图永远保持在一个水平线上, 如下图:
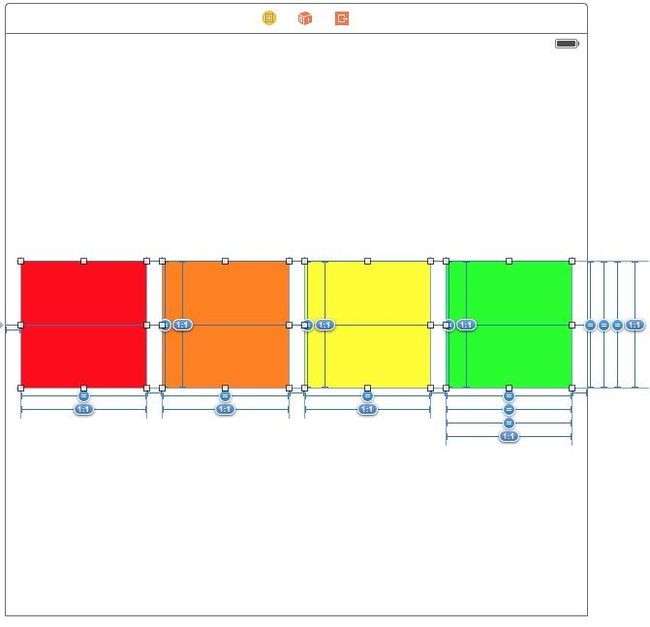
好啦, 终于到最后一步啦, 同时选中4个视图, 按住Command + Option + '=', 按住这三个组合键, 查看一下效果吧
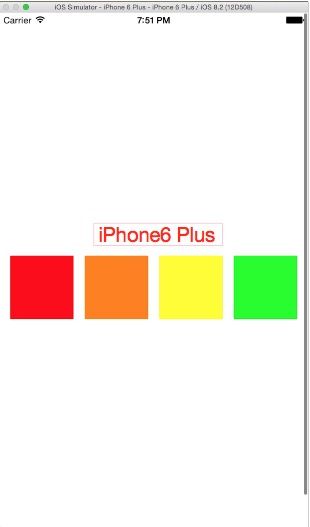
总算是约束完成了, 现在可以用不同的模拟器跑一下程序了, 看看我们的约束是否成功了呢. 无论是iPhone5 还是 iPhone6 乃至 iPhone6 Plus, 无论是横屏还是竖屏, 效果是不是都很不错呢?
这个小Demo就先写到这里了. 接下来还会有更多内容, QQ2042169059, 如果我哪里写错了, 还请大神指点!