Flex学习总结
Flex SDK Flex框架类库、Flex编译环境、调式器、MXML、ActionScript编程语言以及其它工具组成,Flash Builder是其开发环境,
Flash Player的工作模型
由两大部分组成:ActionScrip虚拟机 图形渲染引擎GR
Flex实战
认识Flex
javaScript和ActionScript都是基于ECMAScript标准的实现。
BlazeDS简介:
LiveCycle是面向大型企业的,还有一个类似的产品:BlazeDS,作为中间层的服务器组件,它的功能是:使用HTTP和AMF3的实时数据推送。是免费的,
BlazeDS是java社区采用Flex的主要原因,它允许java开发人员通过把BlazeDS作为连接Flex对象和java对象的桥梁。
Flex的工作原理
Flex的核心是免费的sdk,sdk提供了构建Flex应用程序的框架,
Flex语言,创建Flex应用程序要使用Flash Builder;
Flex由两种编程语言组成:
基于XML的MXML标签语言
ActionScript脚本语言
MXML负责应用程序核心内容的主要布局,ActionScript用于以脚本形成编写驱动应用程序需要的所有逻辑。

开发生命周期
典型Flex应用程序SDLC:
使用Flash Builder或SDK,在本地开发环境中编写MXML和ActionScript代码
测试使用Flash Builder,sdk编译代码,输出.swf
通过浏览器启动此文件,此时需要调用Flash Player插件,开始执行应用程序。
Flex应用程序要与服务器层交互以获得数据
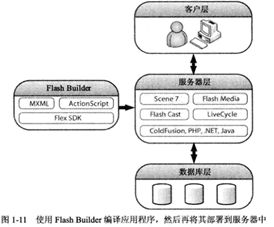
准备发布应用程序,将.swf及相关文件发布到web服务器上,用户通过一个URL调用该应用程序。
事件驱动的环境
一切与事件有关,Flex是一个事件驱动的开发框架。
事件驱动的应用程序包含的这两种机制分别是:
事件触发器:导致事件发生。
事件处理程序:负责响应事件的处理程序。其实就是逻辑代码。
Flex的局限
-
从零开始
建立编译环境
-
下载Flex SDK,
-
检查是否安装了FlashPlayer,如安装了,删除它,因SDK中用;
-
安装SDK中的FlashPlayer,
-
Flash Player 10 ActiveX.exe 这是针对IE调试播放器
-
Flash Player 10 Plugin.exe 这是针对其他浏览器的调试播放器
-
在bin文件夹添加到path环境变量中,c:\flex\bin
建立编辑环境
Eclipse下载一个插件:
获得Flash Builder
它有两个分发方式,一种独立版,另一种是插件版
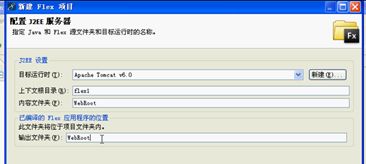
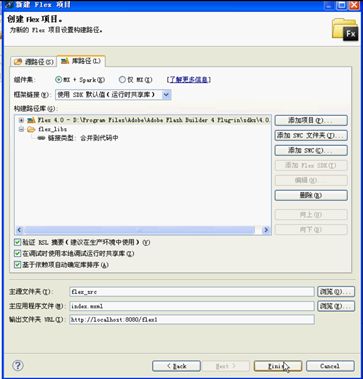
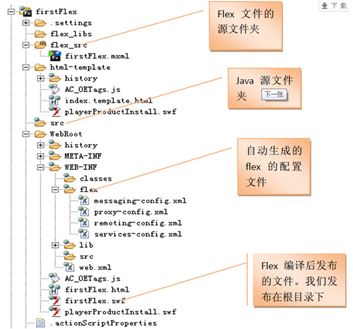
探索Flash Builder
5个类别
Package包,表示当前所在的目录
Class类,表示这个api参考页面描述的特定对象
Inheritance继承,当前对象继承了哪些父对象
Implements实现,接口,对象会实现接口所要求的属性和函数方法,
Subclasses子类,当前对象的子对象,
Properties属性,可以检索和设置的值
Methods方法,支持函数
Event事件,对象会对此有所反应的操作,当某种操作发生时会触发特定指令的执行
Style样式,类似于html中使用的css样式
effects效果,与事件一起使用,以便指定播放效果。
MXML与ActionScript速写
Flex基于MXML和ActionScript;
MXML的结构:MXML是一种基于标签的编码系统,它派生自XML,MXML遵循XML所有规则和约定:
-
XML文件以及MXML文件,要求必须有xml声明 用以定义版本和字符编码
<?xml version="1.0" encoding="utf-8"?>
-
XML文件必须有一个顶层的根元素及尾元素
-
MXML语言区分大小写
-
每一个标签必须都有一个开始标签和结束标签,
-
标签间的嵌套关系必须正确。
-
特性的值必须加引号
-
每个空的字符都算数
MXML与ActionScript的关系
使用ActionScript添加功能、做出判断,提供交互性及构建业务逻辑。
事件由ActionScript处理
Flex应用程序是由事件驱动的,程序中发生的一切都是由事件引起的结果。



BlazeDS
BlazeDS 为使用Flex 或者AIR 的客户端程序提供了高度可扩展的远程访问和消息服务。
blazeds :是一门技术,是一门面向AS的前后台通讯框架
在服务器端:提供3种服务,远程调用(remoting-config.xml中配置),访问代理(proxy-config.xml中配置)、消息服务(messasing-config.xml中配置)同时允许你添加一些自定义的服务(在service-config.xml中配置)
在客户端blazeds 提供了RemoteObject、HttpService、WebService、Product、Comsumer等组件来提供访问服务器端数据的能力,其中RemoteObject、Product、Comsumer是amf协议来交换数据的,而HttpService、WebService是用比较通用的访问协议可以用来访问非blazeds服务器。
关联客户端和服务器端:destination、channel、endpoint。首先在服务器端定义需要的destination,根据destination所属的service类别不同,应该在destination定义在不同的配置文件里(remoting-config.xml、messaging-config.xml、proxy-config.xml中),同时为destination指定channel(如果不指定,会用默认的channel)、
以上所有这些组件都包括在flex SDK和rpc.swc组件库中
在客户端的代码你只要为你的组件(如remotingObject)指定destination和取得数据后的回调函数就可以了,剩下的就是编译器的事情了。Flex为你隐藏了channel的调用,所以需要写的代码很少。
BlazeDS通过使用RemoteObject控件可以轻松实现,而不需要配置他们像SOAP-compliant网络服务。
BlazeDS可以访问各种不同的数据持久化方案,比如数据库、JMS等其他持久化机制。The message-based framework(基于消息的框架)
BlazeDS在客户端和服务器端来回的传送数据,他是一个基于消息的框架,主要运用了两种交换模式,第一种,请求/响应模式,客户端发送请求给服务端,服务端处理好之后返回一个包含结果的响应,RPC服务就是使用的这种模式;第二种,发布/订阅模式,服务端将数据发布给订阅了该消息的客户端列表,消息服务就是使用这种模式来发布数据给各客户端的,同时,消息服务也使用请求/响应模式来解决一些发布消息、数据交换等问题。
Flex与服务器端通信第三种方式,remote object,远程对象
Adobe:LCDS(LiveCycle Data Service),BlazeDS
三、使用ActionScript
注释:行注释// one comment; 多行注释 /* */
变量:
声明某种类型的变量后,赋值必须是这种类型的变量,如不是这行代码就是无效的。
var myVar:Number;
myVar = "test";
Flex检查类型匹配的方法有两种,即静态类型检查和动态类型检查。
静态类型检查在编译时执行,由编译器负责维护类型规则。
动态类型检查,Flash Player负责在应用程序执行期间决定变量类型。
默认情况下,编译应用程序时使用的静态类型检查。
顶级类
在Flex4中所有基本数据类型都被转换成类,并放到顶层包中。在顶层包中包含的一些类:array,Boolean,Class,Date,int,Number,Object,String,Uint,Vector,XML,XMLList;
顶层类是不需要导入包的。
var myString:String = "hello";
var myXML:XML=<root><node></node><root>;
var myObj:Object={x:1,y:2,z:3};
特殊的数据类型
* |
|
void |
|
undefined |
与void同时使用,void的值是undefined |
null |
|
NaN |
非数字,由number数据类型使用, |
ActionScript变量区分大小写,
循环
-
for(初使值;条件;递增)
for(var x:int = 1 ; x <= 10;i++)
trace()是把结果输出到日志文件中,
-
for(属性名 in 数组/对象);
var myArray:Array = {"a","b","c"};
for(var myStr:String in myArray)
{ trace(myStr); }
结果:0,1,2
这种循环是按照属性名迭代,数组的属性名是数组的索引,取值时需要通过下列形式取值。
trace(myArray(myStr))
-
for each(项in数组/对象)
for each … in 循环用于迭代数组和对象,但测试的不是属性名,需是属性值。
for each(var i:string in myObject){
trace(i); 打印出来是值,不是键
}
-
while
whiel(x < 5){
trace(x);
}
-
do while
-
if…else
if()
{..}
else if()
else
{}
-
switch
switch(){
case 'happy';
case 'sad'
default:
}
-
数组
ActionScript支持3种主要数组:
索引数组 以数值作为每个值的键。
var hArray:Array= new Array();
push() 把项添加到数组末
hArray.push("John Doe");
unshift() 把项添加到开头
hArray.unshift("Mike");
pop() 删除数组末尾的项
hArray.pop();
shift()删除数组开头的项
hArray.shift()
splice()从某个位置删除项,然后根据需要插入新项
第一个参数:指定从数组中的哪个索引位置开始操作,
第二个参数:指定想要删除的数量,
第三个参数:从第一个参数指定的索引开始插入新的项。
hArray.splice(1,0,"hello");
hArray.splice(1,1);
hArray.splice(3,2,"Ryan","matt","Jeff");
数组的初始化:
var Arrayhouse:Array = new ["a","b","c"];
关联数组 以任何形式的键与值建立关联。
它与索引数据的区别在于,与值对应的键面不是索引,关联数组中的项是以无序方式保存的,
var carM:Array = new Array();
carM["ax"] = "s";
carM["ab"]="c";
在检索时,通过键就可以访问。
trace(carM["ax"]);
关联数组支持使用点表示
carM.ax;
多维数组 数组的数组。
ActionScript特色语法
花括号
逻辑操作符和快捷方式
++;--;
基本比较符
==;!=;<;<=;!求反
数学操作符:
*,/,%,+,-
函数、类、包
创建函数
public function checkout(input:String):void{}
CDATA在这里是告诉Flex编译器方括号中的内容原样不动,不作为XML处理;
将ActionScript代码保存在单独的文件中
文件名保存为myFunction.as;;
<fx:Script source="myFunction.as" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
]]>
</fx: script>
注意:必须在使用函数的文件中导入包;
简单的数据绑定
ActionScript支持一种功能,能够让一个项目监听另一个项目的值,这个功能就是绑定。
不使用绑定:
<s:Button label="Copy:" click="myinput2.text = myinput1.text"/>
添加绑定:
<s:TextInput id="myinput2" text = "{myinput1.text}" />
还可以使用双向绑定,
<s:TextInput id="myinput1" text = "{myinput2.text}" />
<s:TextInput id="myinput2" text = "{myinput1.text}" />
在花括号内可以放置任意表达式;
绑定标签
使用<fx:Binding>标签在外部连接组件,
<fx:Binding source="myinput1.text" destination="myinput2.text" twoWay="true" />
<s:TextInput id="myinput1"/>
<s:TextInput id="myinput2"/>
使用ActionScript变量可被绑定
要为ActionScript变量添加绑定,需要使用元关键字[Bindable],在mxml中的元关键字用于描述变量,组件,类的额外属性,
四、布局和容器
1.Spark与Halo/mx
Spark容器允许改变布局算法,需Halo组件则内置布局算法。
布局通过布局管理器处理,通过3个阶段确定每个视觉组件的位置和大小:
-
提交过程,查看所有组件的属性设置,将执行每个组件的commitProperties()方法,
-
测量过程,计算所有组件的默认大小。首先查看最深层的组件,然后由内而外查看其他组件。布局管理器运行每个对象的measureSizes()方法来确定默认/指定的大小。
-
布局过程,这个过程是从最外层开始,逐步深入到嵌套层次最深的组件。这个过程调用每个组件的updateDisplayList()方法,使组件刷新显示的内容。
每个Spark窗口都支持将其布局改为下面任意一种布局:
BasicLayout绝对布局,使用x,y坐标
HorizontalLayout
VerticalLayout
TileLayout网格形式显示组件,创建尽可能多的行和列
xmlns:fx和xmlns:s 为Spark组件添加前缀
xmlns:mx 为Halo/MX组件添加前缀
2.绝对布局(BasicLayout)
Application窗口默认使用的绝对布局;
3.基于约束的布局
它是相对于容器的4个边或容器中心点定位组件。
这个容器的优点是在调整窗口大小的时,仍然可以保持组件与容器的相对位置关系不变。
基本约束,组件离窗口的右下角的距离,
组件的top,bottom,left,right属性用于控制与相关边的距离
horizontalCenter,verticalCenter属性控制在相应方向与中心的距离,
baseline属性用于设置组件的上边与其父容器的距离。
增强的约束,这个允许开发人员在水平和垂直方向上任意创建隐藏的辅助线,然后对照辅助线定位组件。这些辅助线中约束行和约束列。
约束线有3种方法放到容器中:
固定约束 位置由绝对数字来指定
相对约束 位置由相对容器大小的百分比来确定
内容大小约束 相对于内容而言是确定的。
1.两列固定分割 通过<mx:ConstraintColumn>标签可以在容器中创建两个列
<mx:Canvas width="100%" height="100%" borderColor="0x996969">
<mx:constraintColumns>
<s:ConstraintColumn id="col1" width="200"/>
<s:ConstraintColumn id="col2" width="50"/>
</mx:constraintColumns>
<s:Button left="col1:50" label="button 1"/>
<s:Button left="col2:0" label="button 2"/>
</mx:Canvas>

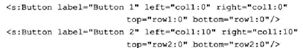
2.带左右约束的两列固定分割
<s:Button left="col1:50" label="button 1" right="col1:0"/>
<s:Button left="col2:0" label="button 2" right="col2:0"/>

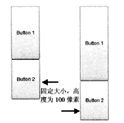
3.带上下约束的两行固定分割


4.有偏移的两行加两列分割


5.基于内容大小的约束
它是在不指定约束的heigth和width属性的值时自动启用的。
4.自动布局
1.使用布局类
对Spark容器可以使用4种布局类,用于绝对布局(BasicLayout类),
HorizontalLayout,VerticalLayout,TileLayout,则提供了自动布局选项。
<s:layout>
<s:TileLayout columnWidth="200" orientation="columns" requestedColumnCount="2"/>
</s:layout>
<s:Button label="button 1" />
<s:Button label="button 2" />
<s:Button label="button 2" />
2.需要空间
<mx:Spacer/> 相当于<td width="50"></td>
<s:Button label="button 1" /> <s:Spacer width="50%" />
<s:Button label="button 2" />
5.可变大小和固定大小
就是使用数值或是百分比来进行控制。
6.容器
容器是组件的集合,用于为应用程序提供一种视觉结构。
Flex新添加的一些Spark容器:
Application 一个应用程序只能有一个Application容器,是程序的根窗口。
Group用于分组项目的一个基本容器,默认用BasicLayout绝对布局。它的子容器是
Hgroup,Vgroup
SkinnableContainer 类似于Group,但支持换肤功能。
Panel基于SkinnableContainer,添加一个标题栏和一个框架
DataGroup用于分组数据,
SkinnableDataContainer类似于DataGroup,可换肤。
Application容器
这是Flex应用程序的主程序,属性:preloader,这是启动Flex应用程序时看到的进度条。
xmlns:local="*"
Canvas容器
基于Group的容器和SkinnableContainer
<s:Group>
<s:Hgroup/>
<s:Vgroup/>
创建皮肤文件,有两条基本规则:
1.必须支持组件可能具有的所有状态。
2.必须在名为contentGroup的皮肤内定义一个额外的容器。
创建皮肤类:CoolSkin.mxml;
<s:SparkSkin xmlns:fx……..>
</s:SparkSkin>
引用:
<s:SkinnableContainer skinClass="CoolSkin">
<s:layout>
<s:HorizontalLayout/>
</s:layout>
<s:Button label="button 1"/>
<s:Button label="button 2" />
</s:SkinnableContainer>
Panel容器
默认使用BasicLayout类,
<s:Panel title="MY Title">
<s:HGroup top="5" bottom="5" left="5" right="20">
<s:Button label="button1" />
<s:Button label="button2" />
</s:HGroup>
</s:Panel>
ApplicationControlBar容器
在应用程序中创建了一个与多数桌面应用程序的File菜单以进行编辑,设置等类似的区域,
<mx:ApplicationControlBar width="100%" >
<s:Button label="Back" />
<s:Button label="Forward" />
<s:TextInput width="60" />
<s:Button label="Search" />
</mx:ApplicationControlBar>
DataGroup和SkinnableDataContainer
dataGroup或SkinnableDataContainer可以使用下面这两个项渲染器,
spark.skins.default.DefaultItemRenderer将数据显示为简单文本
spark.skins.default.DefaultComplexItemRenderer将数据显示为Group容器内的组件。
DividedBox、HDividedBox、VDividedBox容器
From容器
Grid容器
五、显示表单与捕获用户输入