css3 翻牌(rotate) 以及翻转 导致边缘锯齿解决 方法
主要知识点:rotate旋转以及 outline透明的像素消除(明显降低)火狐旋转是产生的 锯齿
首先看结构:
1 <li class="flip-container " ontouchstart="this.classList.toggle('hover');"> 2 <a href="brandLi.html" class="flipper"> 3 <div class="front">前面</div> 4 <div class="back" >后面</div> 5 </a> 6 </li>
结构上没啥特别的,注意 里面的 front 和back 用绝对位置;以防出现问题
直接用 HTML5 API里:classList;
在HTML5 API里,页面DOM里的每个节点上都有一个classList对象,可以使用里面的方法新增、删除、修改节点上的CSS类。使用classList,也可以用它来判断某个节点是否被赋予了某个CSS类;
{
length: {number}, /* # of class on this element */
add: function() { [native code] },
contains: function() { [native code] },
item: function() { [native code] }, /* by index */
remove: function() { [native code] },
toggle: function() { [native code] }
}
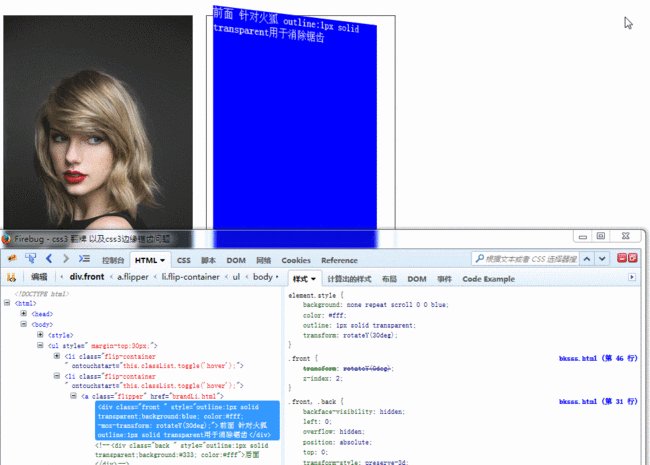
还有一个小问题,就是旋转时候,哪怕不旋转 单独设置 -moz-transform: rotateY(30deg); 火狐浏览器下面 元素边缘锯齿问题比较明显注意firebug 调试 outline属性
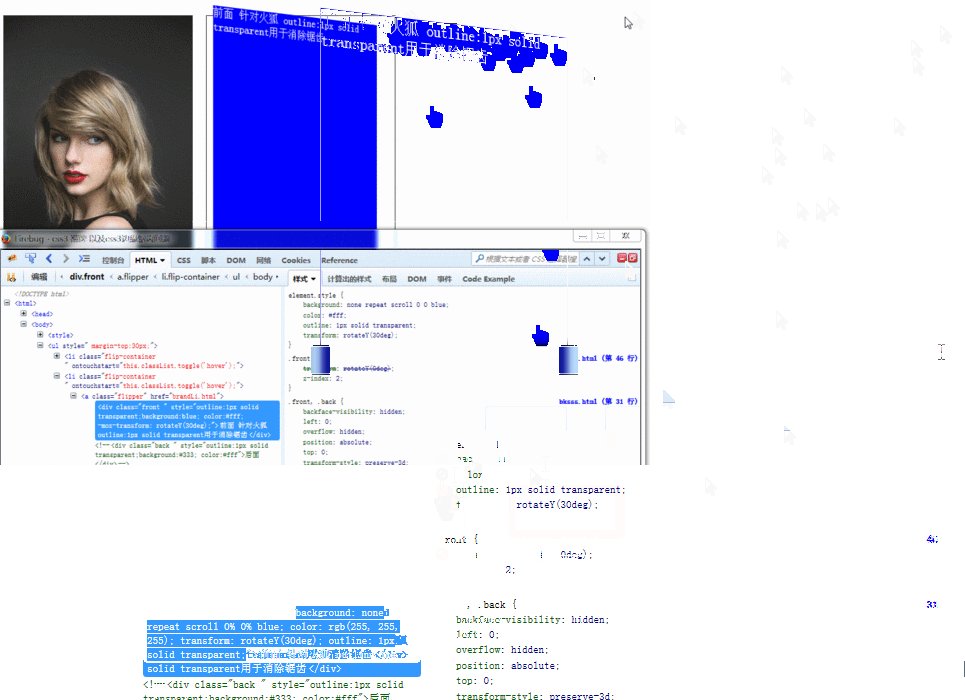
上诉图片 蓝色的 设置了起始旋转30度,火狐下明显有锯齿。别的浏览器没有很仔细的观察,这是加个属性 outline:1px solid transparent;
<div class="front " style="outline:1px solid transparent;background:blue; color:#fff; -moz-transform: rotateY(30deg);overflow:hidden;">前面 针对火狐 outline:1px solid transparent用于消除锯齿</div>
另外 ,总感觉好像哪里不协调;如果仔细观察,会发现网上的某些3D翻转效果和我上边的例子的效果有些不同。如果你使用右边为轴进行翻转,你会发现卡片会翻出容器之外。这不仅仅是翻转了卡片,还使卡片的的边从右边移动到了左边; 要针对处理 transform-origin: right center; 以及水平位移的距离 transform: translateX( -100% ) rotateY( -Xdeg ); 下面代码中没有优化; 360 浏览器支持的不是很好
下面附上代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>css3 翻牌 以及css3边缘锯齿问题</title> 6 </head> 7 8 <body> 9 <style> 10 *{ margin:0; padding:0;} 11 ul,li{ list-style:none; margin:0; padding:0;} 12 13 14 .brandsShow{ width:1200px; height:620px; margin:0 auto; } 15 .brandsShow ul{ margin-left:-20px; width:1225px; height:auto; } 16 .brandsShow ul li{ float:left; display:inline; width:283px; height:424px; } 17 18 .flip-container {perspective: 1000; 19 -webkit-perspective: 1000px; /*父类容器中 perspective 子类允许透视*/ 20 -moz-perspective: 1000px; 21 -ms-perspective: 1000px; 22 -o-perspective: 1000px; 23 perspective: 1000px; 24 margin:0px auto; 25 float:left; margin-left:20px; margin-bottom:20px; border:1px solid #333; 26 } 27 28 29 .flip-container, .front, .back {width: 283px;height: 424px;} 30 31 .front, .back { 32 backface-visibility: hidden; 33 overflow:hidden; 34 -webkit-transition: .8s ease-out; 35 transition: .8s ease-out; 36 -webkit-transform-style: preserve-3d; /* 子类保留3d动画结果*/ 37 -moz-transform-style: preserve-3d; 38 -ms-transform-style: preserve-3d; 39 -o-transform-style: preserve-3d; 40 transform-style: preserve-3d; 41 position: absolute;top: 0;left: 0; /*动画元素最好绝对位置*/ 42 } 43 44 .front img, .back img{ width:283px; height:424px; } 45 46 .front {z-index: 2; /*起始设置层 hover时候改变*/ 47 -webkit-transform: rotateY(0deg); 48 -moz-transform: rotateY(0deg); 49 -ms-transform: rotateY(0deg); 50 -o-transform: rotateY(0deg); 51 transform: rotateY(0deg); 52 } 53 54 .back { z-index:1;/*起始设置层 hover时候改变*/ 55 -webkit-transform: rotateY(-180deg); 56 -moz-transform: rotateY(-180deg); 57 -ms-transform: rotateY(-180deg); 58 -o-transform: rotateY(-180deg); 59 transform: rotateY(-180deg); 60 } 61 62 63 64 .flipper { 65 -webkit-transition: transform .8s ease-in-out; 66 -moz-transition: transform .8s ease-in-out; 67 -ms-transition: transform .5s ease-in-out; 68 -o-transition: transform .5s ease-in-out; 69 transition: transform .5s ease-in-out; 70 71 -webkit-transform-style: preserve-3d; /*使其子类变换后得以保留 3d转换后的位置*/ 72 -moz-transform-style: preserve-3d; 73 -ms-transform-style: preserve-3d; 74 -o-transform-style: preserve-3d; 75 transform-style: preserve-3d; 76 display:block;position: relative; 77 } 78 79 80 .flip-container:hover .back { 81 -webkit-transform: rotateY(0deg); 82 -moz-transform: rotateY(0deg); 83 -ms-transform: rotateY(0deg); 84 -o-transform: rotateY(0deg); 85 transform: rotateY(0deg); 86 z-index:2; 87 } 88 89 .flip-container:hover .front { 90 -webkit-transform: rotateY(180deg); 91 -moz-transform: rotateY(180deg); 92 -ms-transform: rotateY(180deg); 93 -o-transform: rotateY(180deg); 94 transform: rotateY(180deg); 95 z-index:10; 96 } 97 98 99 </style> 100 101 102 <ul style=" margin-top:30px;"> 103 <li class="flip-container " ontouchstart="this.classList.toggle('hover');"> 104 <a href="brandLi.html" class="flipper"> 105 <div class="front " style="outline:1px solid transparent; overflow:hidden"><img src="../images/TaylorSwift.jpg">前面</div> 106 <div class="back " ><img src="../images/ameriancaptain.jpg">后面</div> 107 </a> 108 </li> 109 110 <li class="flip-container " ontouchstart="this.classList.toggle('hover');"> 111 <a href="brandLi.html" class="flipper"> 112 <div class="front " style="outline:1px solid transparent;background:blue; overflow:hidden; color:#fff;">前面 针对火狐 outline:1px solid transparent用于消除锯齿</div> 113 <div class="back " style="outline:1px solid transparent;background:#333; color:#fff">后面</div> 114 </a> 115 </li> 116 </ul> 117 118 </body> 119 </html>
顺便提一句:
1,ie 6 , ie7也是支持rotate() 的;不过运动中心默认不是 transform-origin:center center;需要js修正;
2,斜切:skew,rotate旋转 等其实归更到底都是通过matrix矩阵变换实现的,这个具体查资料即可;
本文地址:http://www.cnblogs.com/surfaces/