- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- word转html制作操作手册,Word文档转换为HTML帮助文档操作手册范本.pdf
想吃草莓干
word转html制作操作手册
Word文档转换为HTML帮助文档操作手册一、使用到的软件DOC2CHMDreamweaverCS3Helpandmanual4二、操作步骤1.先建立一个工作目录。如hhwork。2.将需要转换的文件复制到此工作目录下。如果是中文文件名,最好将其改为英文文件名。例:现在要将《小神探点检定修信息管理系统使用手册0.3.6.doc》转换为Html格式的帮助文档,首先将此文档复制到hhwork目录下并将
- 关于前段与后端数据库的连接
ahzhrr3338
数据库后端前端ViewUI
上一周,本小组的前段队伍完成了网页的psd和页面的基本设计,这里就不放出网页图片的示例了。下一步我们将利用DreamweaverCS4中ODBC连接数据库的方法,创建数据库连接。通过书籍了解到一个完整的ODBC由一下四个部件组成:1.应用程序(Application):该程序位于程序面板ODBC内,其主要任务是管理安装的ODBC驱动程序和管理数据源。2.驱动程序管理器(DriverManager)
- web期末作业网页设计——我的家乡黑龙江(网页源码)
软件技术NINI
html+css+js旅游旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- html+css网页设计 动漫 海贼王14个页面
html+css+js网页设计
htmlcss前端
html+css网页设计动漫海贼王14个页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896773022,点
- html+css网页设计 淘宝登录页面
qq_42431718
htmlcss前端
html+css网页设计淘宝登录页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896520032,点击上方下
- HTML语言剖析
混沌破晓
HTML语言剖析Html简介-目录全写:HyperTextMark-upLanguage译名:超文本标识语言简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标签(tag)使文件达到预期的显示效果。由文字(字母,数字、标点符号)及标签组合而成。任何文字编辑器都可以,这里推荐用:Dreamweaver。1.Html特点:►描述性语言,结构语言,用于决定网页内容以什么样的形式显示;►通过标签
- 怎么用dw做html网页模板,使用Dreamweaver制作网页的20个技巧
贺泳
怎么用dw做html网页模板
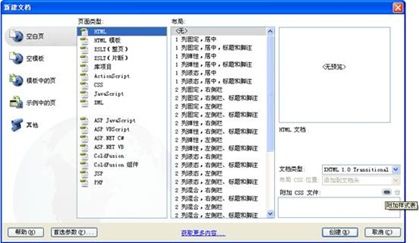
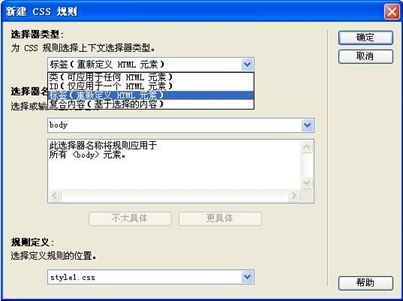
本教程整理了使用Dreamweaver制作网页的20个技巧。希望对您有所帮助。1)怎样将Dreamweaver集成到IE浏览器?Dreamweaver安装程序会在上下文选单增加一个“EditwithDreamweaver”命令,我们还可以修改Windows的注册表使它与IE集成。就象MSWord、Frontpage和Notepad一样,通过IE工具栏的编辑按钮来调用Dreamweaver打开当前网
- 使用GPU虚拟化技术搭建支持3D设计的职校学生机房(云教室)
yangtzi
桌面云vGPU云教室职校学生机房MayaPhotoShop
背景学校为职业学校,计算机教室需要进行Maya、Adobe Illustrator、AdobeDreamweaver、AdobePhotoShop等软件的教学。每个教室为35用户。资源需求为4核、8G内存、80G硬盘。基于桌面虚拟化VDI技术的机房在成本、可管理性方面,相对于传统胖终端的机房,具有独特的优势。不足之处是由于没有GPU,对于3D应用的支持较差。如果没有DirectX和OpenGL的支
- JavaScript运算符:
weixin_47221159
javascript
JavaScript运算符~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~开发工具与关键技术:AdobeDreamweaverJavaScript作者:黄富滔撰写时间:2020年4月21日~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- Dreamweaver cs6中文版 梦想编织者软件下载
A5资源网
dreamweaver
中文名称梦想编织者Dreamweavercs6中文版,是一款制作并编辑网站和移动应用程序的专业网页设计软件。Dreamweavercs6中文版功能强大,自适应网格版面、增强型jQuery移动支持、实时视图等让初级人员无需编写任何代码就能快速创建Web页面。下载之家提供Dreamweavercs6中文版下载,欢迎有需要的用户前来体验。dreamweaver版本区别:AdobeDreamweaverC
- 学生个人网页作业 Dreamweaver设计作业 环保垃圾分类5页表格 js时间特效 js轮播视频
html网页设计
一、作品介绍HTML实例网页代码,本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。二、作品效果▶️视频演示https://live.csdn.net/v/embed/239962(title-G17JP环保垃圾分类5页表格js时间特效js轮播视频)]截
- Web前端入门 - HTML JavaScript Vue
小小爱1990
Web开发javascripthtmlvue.jsweb
ps:刚开始学习web前端开发,有什么不正确、不标准的内容,欢迎大家指出~Web简介90年代初期,Web1.0,静态页面,不和服务器交互,网页三剑客指Dreamweaver、Fireworks、Flash2000年代中期,Web2.0,动态页面,HTML是网页的结构,CSS是网页的外观,JavaScript是网页的行为。Ajax、jQuery等技术。2010年代,移动互联网,响应式设计、单页面应用
- 【HTML/CSS/JavaScript】网页设计实验三(超链接与多媒体文件应用)
阿斯卡码
课程作业csshtmlcss3
网页设计实验三一设计简易灯箱画廊二设计支持音频、视频播放的网页三设计简易网站导航四设计新生课程简介五设计中国名牌大学简介页面+++点击资源索引【查看其它实验】+++一设计简易灯箱画廊实训3超链接与多媒体文件应用项目1设计简易灯箱画廊使用Dreamweaver等软件编写符合以下要求的文档,完成后的效果如图3-1所示:(1)文件名:prj_3_1.html。(2)页面标题:“简易灯箱画廊设计”。(3)
- 【HTML/CSS/JavaScript】网页设计实验四(DIV+CSS 综合运用 )
阿斯卡码
课程作业csshtml前端
DIV+CSS综合运用项目1应用外部样式表设计新闻页面项目2设计“匾牌设计”页面项目3设计《中国教育网络》杂志简介项目4设计《京东商品导购》页面项目5设计“文轩图书榜”页面项目6设计“巴城老街风景”页面+++点击资源索引【查看其它实验】+++项目1应用外部样式表设计新闻页面使用Dreamweaver等软件编写符合以下要求的文档,完成后的效果如图4-1所示:(1)文件名:prj_4_1.html。(
- 【HTML/CSS/JavaScript】网页设计实验二( 格式化文本、段落与列表)
阿斯卡码
课程作业html5
网页设计实验二一文本与段落标记的应用二设计新闻访问列表三设计制度宣传展板四制作饭店菜单价目表五设计简易Web页面六设计食品安全管理制度页面+++点击资源索引【查看其它实验】+++一文本与段落标记的应用项目1:文本与段落标记的应用使用Dreamweaver等软件编写符合以下要求的文档,完成后的效果如图2-1所示。文件名为prj_2_1.html。图2-1其它排版标记应用效果图第一部分:“1.标题字应
- 最详细的IIS发布站点步骤
DLANDML
DreamWeaver
因项目需要,正在学习如何部署IIS服务,发布网站,将遇到的问题记录下。普及几个知识:1、我自己有域名自己的电脑当服务器用Dreamweaver怎么把网页上传上去?第一步:安装iis第二步:本地调试好网站(说简单点简单就是将iis指向你的网站所在的文件夹,将默认文档设置成你的主页文件,如index.html),这一步比较繁琐,如果你是动态网站,还涉及到诸如权限之类的问题,可以再网上查看iis设置的相
- 网页中不论是什么文章,基本会看到一些图片插入进去。在Dreamweaver中是怎么编写代码实现效果的呢?
梦之妹
#htmldreamweaverhtml
网页中不论是什么文章,基本会看到一些图片插入进去。在Dreamweaver中是怎么编写代码实现效果的呢?我们先了解图片插入的一些内容,然后做一个简单的案例演示。一.了解图片的格式目前网页上常见的图像主要格式主要有GIF、PNG、JPG三种,下面详细介绍。GIF格式GIF格式最大的特点就是支持动画,同时它也是一种无损的图像格式,即修改图片之后,图片质量没有任何损失,再加上GIF支持透明效果,因此很适
- Dreamweaver写完代码后打开浏览器看实现的页面,页面有问题修改保存又查看很麻烦,那怎样实时查看网页实现的内容呢?
梦之妹
#htmlhtmldreamweaver
Dreamweaver写完代码后打开浏览器看实现的页面,页面有问题修改保存又查看很麻烦,那怎样实时查看网页实现的内容呢?方法如下:打开Dreamweaver并创建好一个文档,点击“查看”选项,选择“拆分”,找到Code-Design并右击就可以了,如图1图12.完成后就可以实时查看代码实现的页面效果了,如图2图23.以上就是Dreamweaver可以实时查看网页实现内容的方法了。
- 新闻每天都在更新,那网页上的新闻页面是怎么使用Dreamweaver制作的?
梦之妹
#htmldreamweaverhtml
新闻每天都在更新,那网页上的新闻页面是怎么使用Dreamweaver制作的?新闻有很多种,但大多数结构都差不多,我们就先做一个简单的新闻页面,如图1中画圈圈的新闻内容。图1案例实现新闻页面一般由四个部分构成,分别为标题、发布日期、水平线和网页正文。其中标题使用标签定义,发布日期和网页正文用标签定义,水平线用标签定义。样式分析(1)标题:因为图中标题是文字靠左,因此标签不需要添加align属性,因为
- 这款工具不用手写一行代码就能做出网站!
VIP_CQCRE
编程语言python人工智能javascript数据可视化
“阅读本文大概需要10分钟。”转载于量子位制作网站用什么,Dreamweaver还是Fireworks?现在,用GPT-3就可以。一位来自旧金山的程序员小哥做了款名为debuild.co的网页制作软件,只需要和GPT-3“聊聊天”,它就能帮你把网站设计出来。例如,想要一个看起来像是“西瓜”(watermelon)的按钮。那么,把想实现的功能原封不动地告诉GPT-3就行!看,GPT-3“思考”了一下
- 计算机毕业设计php_thinkphp_vue的家乡石泉网站-乡村家乡旅游信息网站
QQ1061662411
php旅游dreamweaver
运行环境开发语言:PHP数据库:MYSQL数据库应用服务:apache服务器使用框架:ThinkPHP:vue开发工具:VScode/Dreamweaver/PhpStorm等均可项目简介目前家乡石泉市是一个有不同民族“大杂居,小聚居”的地方,所以对于发展家乡特色业还是比较有优势的。现在随着国内经济的增长和科技的发展,以及人们日常生活方式的改变,网络越来越成为人们高效、快速选择旅游目的地的重要方式
- Adobe Dreamweaver 2020 20.2
酷爱码
电脑软件编辑器
软件介绍AdobeDreamweaver(简称DW)专业网页设计软件,集网页制作和管理网站于一身的网页代码编辑器。利用支持HTML、CSS、JavaScript等内容的Web设计软件,网页前端设计师可以快速制作并发布网页,制作适用于各种浏览器或设备的网站,借助简化的智能编码引擎,轻松地创建、编码和管理动态网站。软件截图版本特点byvposy采用官方版本改装而成,免激活,多语言完整版;免登陆无需断网
- web前端课程设计(HTML和CSS实现餐饮美食文化网站)静态HTML网页制作
二挡起步
web前端期末大作业web设计网页规划与设计前端课程设计htmlHTML学生个人网页设计dreamweaver美食css
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- html在线阅读小说网页制作模板 小说书籍网页设计 大学生静态HTML网页源码 dreamweaver网页作业 简单网页课程成品
STU网页设计与制作
网页建设dreamweaver网页设计html5期末大作业html静态网页
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 《网页制作》在线练习④
珊大王King
一、单项选择题1、如果目标分辨率为800×600,制作网页时将页面宽度设为778像素的原因是()A.避免出现水平滚动条B.避免出现垂直滚动条C.为了出现水平滚动条D.为了出现垂直滚动条2、网页三剑侠CS3版(Flash、Fireworks、Dreamweaver),是哪一个公司的产品?()A.MicrosoftB.AdobeC.MacromediaD.Corel3、要表达一种专业稳重的设计风格,可
- JSP SSM家教管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
qq_251836457
java类java数据库myeclipse
一、源码特点JSPSSM家教管理系统是一套完善的系统源码,对理解JSPjavaSrpingMVCmybiats框架MVC编程开发语言有帮助,系统具有完整的源代码和数据库,以及相应配套的设计文档,系统主要采用B/S模式开发。研究的基本内容是基于Web的家教管理系统,使用JSP作为页面开发工具。Web服务的运行环境选择的是Tomcat6.0和JDK1.6,利用myeclipse和Dreamweaver
- 基于html的苏州旅游网站的设计与实现
城南观北
基于HTML类DIY网页设计html前端
目录第一章绪论1.1.选题背景及意义1.2.国内外研究现状1.3.研究主要内容第二章开发工具的选用及介绍2.1.网页开发技术2.1.1.HTML简介2.1.2.DIV+CSS简介2.1.3.bootstrap2.2.网页制作工具2.2.1.Photoshop2.2.2.Dreamweaver2.2.3.visualstudiocode2.2.4.firefox第三章系统分析3.1.可行性研究3.1
- 百度网盘下载安装包:C++、Caj、SPSS、Python、JAVA、PS、VS、SQL_Server、Dreamweaver 等相关编译环境软件安装
dengmingxu
javaPyhton工具pythonc++javac语言c#
百度网盘下载安装包:C++、Caj、SPSS、Python、JAVA、PS、VS、SQL_Server、Dreamweaver:C++:VC链接:https://pan.baidu.com/s/1QDUoiqJAXvI1sbdu5s1p8g提取码:5a0jCaj:链接:https://pan.baidu.com/s/1UQvvWgQnSVwNl1ZnrBPvhQ提取码:qihxSPSS:链接:ht
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S