- 如何编写可维护的JavaScript代码
weixin_34320159
摘自:http://my.oschina.net/feichexia/blog/122217JavaScript这门编程语言发展至今已经非常流行了,各种名词也层出不穷,我们随便列举下就有一大堆,比如Node.js、jQuery、JavaScriptMVC、Backbone.js、AMD、CommonJS、RequireJS、CoffeScript、Flexigrid、Highchart、Scrip
- flexigrid参数说明
xiaoweidongdong
flexigrid
flexigrid参数说明:height:200,//flexigrid插件的高度,单位为pxwidth:'auto',//宽度值,auto表示根据每列的宽度自动计算,在IE6下建议设置具体值否则会有问题striped:true,//是否显示斑纹效果,默认是奇偶交互的形式novstripe:false,//没用过这个属性minwidth:30,//列的最小宽度minheight:80,//列的最小
- FlexiGrid使用教程
weixin_30615767
一.表的结构1表结构varFriendLink={tableName:'FriendLink',--表名title:'友情链接',--显示在Grid最上面的中文dialogtitle:'',--弹出对话框的标题columns:[{--表数据结构display:'友链类型',--字段中文名称name:'TypeID',--数据库中的字段名称width:100,--在Grid上的宽度sortable:
- Flexigrid仅选一行设置、获取行ID、取Cell文本
wallimn
JAVAWEB开发
1、Flexigrid默认是可以选择多行,那么如何设置其只能选一行呢?今天看了看Flexigrid的源码,发现有个属性可以控制:$(this).click(function(e){varobj=(e.target||e.srcElement);if(obj.href||obj.type)returntrue;$(this).toggleClass('trSelected');if(p.single
- flexigrid教程(一)-jquery最好的grid插件
hjwang1
web前端
转自:http://hi.baidu.com/fengkuang031/blog/item/f030284ded6a123cafc3ab98.html有用过ext的Grid或flex的DataGrid的朋友,应该对gird组件有比较好的理解。grid是强大的表格数据表现形式,是对表格的全面强化。flexigrid从名字来看更接近flex,但实际上应该模仿的是ext的Grid组件。虽然是模仿,但有很
- 基于jQuery的FlexiGrid的插件使用和改造
gundumw100
jQuerySQLjson正则表达式Ajax
已不推荐下载,如要下载去这个连接下载最新的http://gundumw100.iteye.com/admin/blogs/545610http://www.cnblogs.com/xuanye/archive/2009/11/04/Xuanye_jQuery_FlexiGrid.htmlhttp://www.cnblogs.com/xuanye/archive/2009/11/08/Xuanye_
- 玩转jquery插件之flexigrid(二)来点改造如何?【补充】
小博
jquery
然后在flexigrid初始化参数中设置:onSuccess:function(){set_exeBtn(”gridtable”);},这表示flexigrid加载完成后执行set_exeBtn函数,该函数向flexigrid的右下角加入了一个名为“执行”的按钮,并且为该按钮定义了事件updateState,该事件的定义如下:functionupdateState(id){//最后$("#"+id
- Flexigrid系列使用教程(二)JSON数据生成代码
Mchange
前端
Flexigrid系列使用教程(二)JSON数据生成代码摘要:上一篇简单的介绍了一下前台页面代码部分,本文主要说一下如何为flexigrid提供前台数据,主要提供了将后台数据库里面的数据转换成Json格式后交由前台显示。前台页面中调用后台的代码是这样的:/BDeviceApply/GetSysSdandeviceFlex,这是在.NETMVC框架的调用方式,本人接触.net开发时间不长,所以对这点
- Flexigrid系列使用教程(一)前台代码及参数说明
windxxf
C#.netjquery插件stringxmlhttprequestfunctionjqueryajax
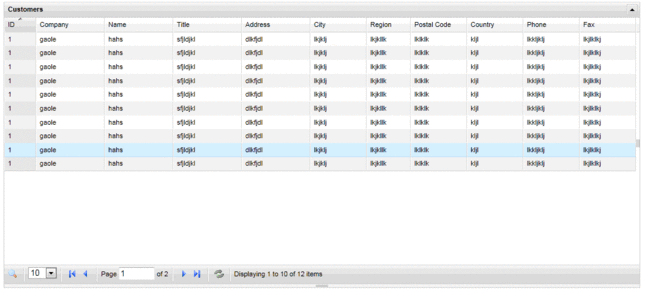
摘自:http://www.kwstu.com/Article/ShowArticle.asp?ArticleID=259本教程从零开始介绍Flexigrid的使用方法,记录了作者学习中的点点滴滴,实例主要是在.netmvc框架下实现的,废话不多说了,先看一下Flexigrid的效果图吧。一、首先简单介绍一下flexigrid:1、主要特性:Flexigrid是Jquery家族中table类或gr
- jQuery插件flexigrid改造……
guofengcn
做毕设用到flexigrid这个插件,但是遇到种种问题!呃,说不太明白,还是用代码说话吧!后台代码:privateList《RlEmployee》rows;这个就是要在前台显示的rows。但是问题是我的RlEmployee是这样的:privateIntegerempId;privateRlDepartmentrlDepartment;privateRlPositionrlPosition;priv
- flexigrid 添加行选择事件
在意一下
分享一下我老师大神的人工智能教程。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow假定我有一个htmltable元素,与之对应的有一个flexigrid,同时该flexigird支持单选,禁用多选。现在要添加一个事件函数,使得当点击任一行的时候会被调用。加入我的table元素的id是subUsers,
- 【华磊随笔】善于使用工具(1)-使用IE8开发人员工具和FireBug分析Jquery FlexiGrid的实现原理...
weixin_30823227
【华磊随笔】善于使用工具(1)-使用IE8开发人员工具和FireBug分析JqueryFlexiGrid的实现原理"工欲善其事,必先利其器"当今Web开发,如何有效的提升用户操作体验已经越来越重要,以现在的技术而言,Javascript操作dom和style是最有效的手段;Web开发不像Windows开发一样,往往要涉及到很多不同的技术和方向;同时,由于机制的原因和技术的分散,快速有效方便的调试J
- jquery grid插件 Flexigrid + servlet
cxhzqhzq
flexjquerystylesheetjsonservletdeleteweb框架
2008-09-02关键字:ajaxjquery分页flexigrid前些日子写了个源于jquerygrid插件Flexigrid算不上例子的一片文章。为了能更快的使用这个东东。。今天做了一个相对比较详细的例子.对一个工作信息表操控的例子。第一步:创建数据库Sql代码/*MySQLDataTransferSourceHost:localhostSourceDatabase:spiderdataTa
- flexgrid
jzy23682891
Ajaxjavascript
第一个Grid示例$(document).ready(function(){$('.flexme1').flexigrid({height:'auto',//高度striped:true,//分割线width:900,//宽度title:'客户管理',//标题buttons:[{name:'新增客户',bclass:'add'},{name:'删除客户',bclass:'delete'},{sep
- jqGrid表格插件学习(一) 第一个Demo
新发现FLY
javascript
jqGrid学习最近的工作任务频繁涉及到很多的jqGrid这个插件,鉴于刚接触这个东西时不太了解,以至于在这个上面耽误了一些时间,现在将jqGrid学习总结一下:应用中经常会遇到向用户展示信息的情况。我们可以自己通过标签来实现。在此介绍另一种方法:通过jQuery的插件来实现信息的展示以及对数据的操作等功能。在网上,关于jQuery的表格插件有不少。其中有几款做的很好,比如:flexiGrid和j
- jQuery学习之:jqGrid表格插件——第一个Demo
polaris1119
jQuery
应用中经常会遇到向用户展示信息的情况。我们可以自己通过标签来实现。在此介绍另一种方法:通过jQuery的插件来实现信息的展示以及对数据的操作等功能。在网上,关于jQuery的表格插件有不少。其中有几款做的很好,比如:flexiGrid和jqGrid。不过flexGrid网上的资料很少,官方文档不全。而jqGrid的官方文档却相当的全面。官方文档网址:http://www.trirand.com/j
- 使用FlexiGrid实现Extjs表格效果方法分享
近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小巧简单好像一部好的汽
- flexigrid实际使用总结
跨时代135
JQuery
1、隐藏某一列。Flexigrid——colModel:属性名类型描述displaystring显示的列名namestring绑定的列名sortablebool是否可以排序alignstring对其方式widthint列的宽度hidebool是否隐藏该列pkbool是否为主键标识、如果是则隐藏该列,值存入隐藏域中processfunctioncustomValuefunction自定义显示值。(如
- flexigrid 参数说明
11Yision
项目用到这玩意,像样的API都是英文的,英文不好,所以经过各种搜集,flexigrid就整理了这么多用得上的东西,用不上的没有整理进来。flexigrid参数说明:height:200,//flexigrid插件的高度,单位为pxwidth:'auto',//宽度值,auto表示根据每列的宽度自动计算,在IE6下建议设置具体值否则会有问题striped:true,//是否显示斑纹效果,默认是奇偶交
- jQuery插件简单学习实例教程
sust2012
本文实例讲述了jQuery插件及其用法。分享给大家供大家参考,具体如下:(1)异步分页插件flexgrid1)前台jsInserttitlehere$(document).ready(function(){$("#flexigridTable").flexigrid({url:'flexigridAction.html',//请求数据的路径method:'POST',//请求方式dataType:
- 使用jQuery插件flexigrid搭建项目框架
u010235716
js
今天来了,不能懒,该写就写;1.既然是要用jQuery的JS。那就要放入项目中2.使用方式jsp+js:3.调用后台$(function(){
$("#flexgrid").flexigrid({
url:webroot+'sand/messageCodeImportAction!getPagedCityList.action',
dataType:'json',
colModel:[{
dis
- 【jquery】flexiGrid新增功能的方式
沈金强
到目前为止,我用过的jquery表格插件只有jqGrid和flexiGrid。今天,只说后者。关于参数配置,使用方法,博客园文章很多。原生的flexiGrid架包不大,内容可以扩展,比如在每行数据列前增加一个checkBox用于选择,再比如原生flexiGrid中支持json和xml格式传递数据。而flexiGrid中json格式的数据则必须写为{id:"",rows:[{"id1","name1
- flexigrid 参数说明
卫道士
本文为转载http://simple1024.iteye.com/blog/1171090 项目用到这玩意,像样的API都是英文的,英文不好,所以经过各种搜集,flexigrid就整理了这么多用得上的东西,用不上的没有整理进来。 flexigrid参数说明: height:200,//flexigrid插件的高度,单位为px width:'auto',//宽度值,auto表示根据每列的宽
- jQuery 表格工具集
jquery
本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教 程。 jQuery 表格插件
Flexigrid – Web 2.0 Javscript Grid for jQuery - 可变列宽,自动适应表头宽度,可通过 Aja
- JQuery FlexiGrid的asp.net完美解决方案-dotNetFlexGrid使用指南(二)服务端查询、快速查询和Html模板
flexigrid
开始之前,看下最新的v1.2版本有些什么
修复快速查询时的键盘回车事件与控件外围事件的冲突的问题。
修复快速查询时设置正则表达式时可能导致的语法错误的问题。
数据提供方法 DataHandler 将不再强制要求与列的绑定顺序一致,现在通过返回的 DataTable 中的 ColumnName 自动绑定到合适的列,所以,请保证您的 DataTa
- dotNetFlexGrid-asp.net的异步表格控件
asp.net
dotNetFlexGrid-asp.net的异步表格控件 使用指南 1.简介 JQuery FlexiGrid的asp.net完美解决方案 dotNetFlexGrid是一款asp.net原生的异步表格控件,它的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少;同时将其封装为asp.net 控件,提供了简单易
- Flexigrid去掉列选择
flexigrid
Flexigrid中会出现列选择的小黑箭头,有时挺讨厌,想去掉。发现没有控制的地方,于是自己加。
在flexigrid.js中增加
在定义中增加
p = $.extend({ //apply default properties
height: 200, //default height
width: 'auto', //auto width
st
- Flexigrid折行显示问题
flexigrid
上会写的Flexigrid折行显示时,获取值有问题,报错。
getRows: function(){
//add by jej
var rtnList = new Array();
var objRows = $('.trSelected', $(t));
if(objRows!=null){
for(var i=0;i<
- Flexigrid的编辑功能
flexigrid
editCells:function(){
if(!isEditing){
isEditing = true;
$('tbody tr',$(t)).each(function () {
for(var i=0;i<this.cells.length;i++){
var td = this.cells[i];
- asp.net mvc flexigrid应用实例
flexigrid
本节主要讲解下jquery下的felxigrid在asp.net mvc下的应用 经过测试 在IE下有点小问题,但是在ff下没问题,报在IE下不支持$.outerwidth此属性,百度了很久不知道有什么替代属性,暂且先放一下这个问题,希望高手求解。
先看下效果图吧:
IE下报错的语句图,火狐没问题,希望高手求解:
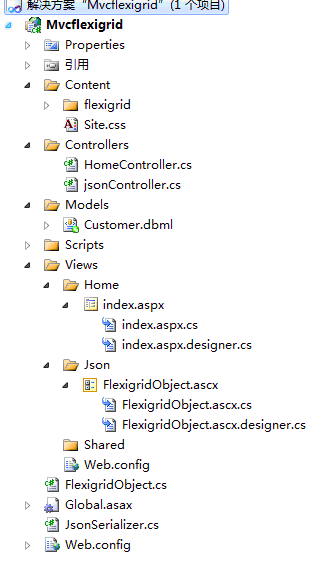
项目结构图:
下面我简单的讲解下实现思路:
1、创
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,