FE: Sass and Bootstrap 3 with Sass
Sass简介
Sass是CSS的预处理语言;提供了变量定义、函数定义、函数调用、类继承、嵌套(CSS层级关系)及代码引入功能。
Sass安装指南
MAC
OS X 10.10.3
终端
1 -> gem -v 2 2.0.14 3 4 -> sudo gem install sass 5 6 -> sass -v 7 Sass 3.4.13 (Selective Steve)
WIN
Windows 7 x64
需要安装ruby,然后就可以使用gem了。ruby传送门:http://rubyinstaller.org/
命令行
1 -> gem -v 2 2.4.5 3 4 -> gem sources -l 5 *** CURRENT SOURCES *** 6 https://ruby.taobao.org/ 7 8 -> gem install sass
PS:
1. 强烈建议将gem sources改为https://ruby.taobao.org/;改的方法参考后文“MAC可能遇到的错误”中的命令
2. 若添加https://ruby.taobao.org/后,仍然出错,使用gem sources -l命令查看当前所有源,使用gem sources --remove将默认源删除
MAC可能遇到的错误
sudo gem install sass时出现错误
1. ERROR: Could not find a valid gem 'sass' (>= 0), here is why:
Unable to download data from https://rubygems.org/ - Errno::ETIMEDOUT: Operation timed out - connect(2) (https://rubygems.org/latest_specs.4.8.gz)
原因:被和谐了
解决:更改ruby源
1 -> gem sources 2 https://rubygems.org/ 3 -> gem sources --remove https://rubygems.org/ 4 -> gem sources --a https://ruby.taobao.org/
2. ERROR: While executing gem ... (NoMethodError) undefined method `size' for nil:NilClass
原因:缓存问题
解决:clear gem cache
1 -> cd /Library/Ruby/Gems/2.0.0/cache 2 -> sudo rm sass-3.4.13.gem
Bootstrap with Sass安装指南
MAC
1 -> gem install bootstrap-sass -v 3.3.2.0 2 -> cd /Library/Ruby/Gems/2.0.0/gems/bootstrap-sass-3.3.2.0/assets/stylesheets
WIN
1 gem install bootstrap-sass -v 3.3.2.0 2 cd C:\Ruby22-x64\lib\ruby\gems\2.2.0\gems\bootstrap-sass-3.3.2.0\assets\stylesheets
PS:Ruby22-x64是Ruby安装文件夹
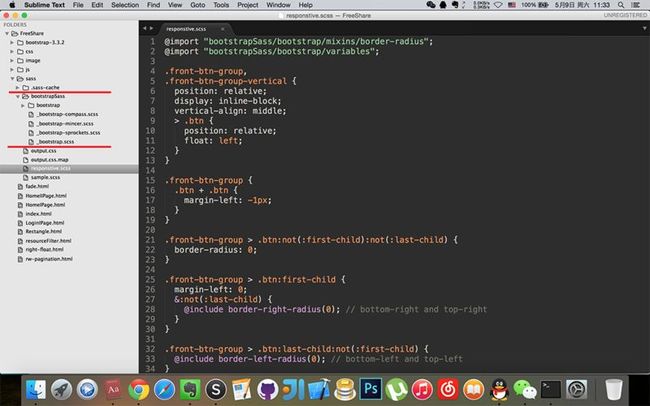
bootstrap with sass相关文件在stylesheets文件夹下,拷贝到自己项目下使用即可;如下图所示。PS:我把stylesheets改名成了bootstrapSass :)
Sass使用指南
<最重要的事项开头说>Sass编译输出css
1 -> sass sample.scss output.css
如开篇所说Sass是CSS的扩展语言,其提供了变量定义、函数定义、函数调用、类继承、嵌套(CSS层级关系)及代码引入功能,下面逐一介绍其功能用法。
变量定义:$
sample.scss
1 $border-radius-base: 4px !default;
函数定义:@mixin
sample.scss
1 @mixin border-left-radius($radius) { 2 border-bottom-left-radius: $radius; 3 border-top-left-radius: $radius; 4 }
函数调用:@include
sample.scss
1 .front-btn-group { 2 @include border-left-radius(0); 3 }
output.css
1 .front-btn-group { 2 border-bottom-left-radius: 0; 3 border-top-left-radius: 0; 4 }
类继承:@extend
sample.scss
1 .message { 2 border: 1px solid #ccc; 3 padding: 10px; 4 color: #333; 5 } 6 .success { 7 @extend .message; 8 border-color: green; 9 }
output.css
1 .message, .success { 2 border: 1px solid #ccc; 3 padding: 10px; 4 color: #333; } 5 6 .success { 7 border-color: green; 8 }
PS:Sass3.4.13(截止目前最新版)在media query中不能使用@extend
嵌套
sample.scss
1 .front-btn-group { 2 .btn { 3 border: 1px solid #ccc; 4 } 5 }
output.css
1 .front-btn-group .btn { 2 border: 1px solid #ccc; 3 }
&引用父类
sample.scss
1 .front-btn-group .btn:first-child { 2 margin-left: 0; 3 &:not(:last-child) { 4 @include border-right-radius(0); 5 } 6 }
output.css
1 .front-btn-group .btn:first-child { 2 margin-left: 0; 3 } 4 .front-btn-group .btn:first-child:not(:last-child) { 5 border-bottom-right-radius: 0; 6 border-top-right-radius: 0; 7 }
代码引入:@import
sample.scss
1 @import "bootstrapSass/bootstrap/mixins/border-radius"; 2 .front-btn-group { 3 @include border-left-radius(0); 4 }
output.css
1 .front-btn-group { 2 border-bottom-left-radius: 0; 3 border-top-left-radius: 0; 4 }
PS:
1. border-left-radius定义在_border-radius.scss文件中
2. @import引入能产生css代码的scss文件,则被引入scss文件所产生的css也会被引入到当前scss生成的css文件中
3. 至于不能产生css代码的scss文件,参考bootstrap,如纯$变量定义文件:_variables.scss,如纯mixins定义文件:_border-radius.scss
结语
Sass入门相对简单,官方短短几屏介绍,已将Sass的功能全数道来,可能是因为CSS语言本身简单吧
资料
http://sass-lang.com/:Sass main page
http://sass-lang.com/guide:Sass official guide
http://www.ruanyifeng.com/blog/2012/06/sass.html : 阮一峰 SASS用法指南
http://www.hongkiat.com/blog/bootstrap-and-sass/ : Bootstrap 3 With Sass