RequireJS进阶(三)
进阶的前面两篇讲述了r.js如何通过命令行把所有的模块压缩为一个js文件或把所有的css压缩为一个css文件。其中包括一些压缩配置参数的使用。
但以上两种方式有几个问题
1、通过命令手动配置压缩选项显得很呆板
2、都仅合并为一个文件
对于最后只生成一个文件的库来说,这种方式并无不妥。比如jQuery,它的工程中小文件有20多个,打包后只有一个jquery-1.x.x.js。对于多数实际应用项目来说,可能打包后需要生成多个js文件。有些是页面打开时就要用到的,有些是用户点击或输入时按需加载的。
r.js有另外一种方式来合并压缩,即通过一个配置文件(如build.js)。配置文件内部采用前端工程师非常熟悉JSON格式。这样当项目开发目录固定后,配置文件也相应固定。通过配置文件就很好的隔离了开发环境及上线环境。
这次我们创建的目录中包含所有前端资源,js,css,图片。
其中有两个页面page1.html,page2.html。这两个页面分别使用page1.js和page2.js。
page1.js依赖于event和selector,page2.js依赖于event、selector和jQuery。jQuery是非本地的,没有合并前我们直接访问这两个页面,那么单个的js文件会依次下载。
现在使用r.js来合并压缩,使每个页面除下载require.js外只下载各自合并的大文件page1.js和page2.js。
build.js如下
({ appDir: "./", baseUrl: "js", dir: "../r6-built", paths: { jquery: 'empty:' }, modules: [ { name: "page1" }, { name: "page2" } ] })
进入命令行输入如下命令
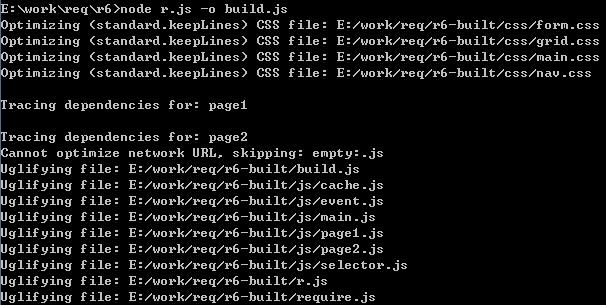
node r.js -o build.js
会发现在和r6同级的目录生成了r6-built目录
该目录包含于r6一样的层级结构,这时访问该目录中的page1.html,page2.html。
这时的page1.js和page2.js就是其它模块文件的合并。另外在r6-built中其它的模块文件也被压缩了。
在build.js中可以配置很多其它参数,可以在这个示例文件中找到更多配置选项。这里不一一列举。
总结:
通过配置文件方式可以实现更加强大,灵活的合并工作。可以生成多个合并文件,包括不同页面的js,css。