//////Preparestore//////preparefieldsandcolumnsvar__fields=[];var__columns=[];for(varjj=0;jj
Extjs4组件学习--Ext.grid.Panel
舒克frz
ExtJsextjsemailheaderjsontablefilter
Ext.grid.Panelxtype:gridpanel,gridGridsareanexcellentwayofshowinglargeamountsoftabulardataontheclientside.Essentiallyasupercharged,GridPanelmakesiteasytofetch,sortandfilterlargeamountsofdata.Gridsarec
extjs4 grid 刷新数据时不改变滚动条位置
叹君心
ExtJs界面ExtJs滚动条Grid刷新位置
每次刷新Grid数据的时候滚动条都会重置到页面首部,这样在去寻找刚才查看的记录很不方便,文档中也没有说明如何配置,查看了很多文件发现他隐藏着这样一个配置,当设置为false时,刷新滚动条的时候就不会改变之前的滚动条位置;配置项如下:invalidateScrollerOnRefresh:false
Extjs4动态显示actioncolumn
zilanhu
简单记录一下actioncolumn的动态隐藏,分为两个部分:样式隐藏,使用getClass根据条件返回样式,可以为隐藏this.disabledCls功能隐藏,否则的话actioncolumn虽然样式产生了变化,比如隐藏或者半透明(也就是disable),但是事件依然可以触发。所以需要设置isDisabledcolumns.push({xtype:'actioncolumn',text:'操作'
ExtJs4 与MVC
E_eric
BuildinganSencha’sExtJS4.0MVCApplicationWithMicrosoft’sASP.NETMVC3Series/BasicsNovember4,2011ByPeterKellner16CommentsPart1(this)Basics(mostlyserverside)Part2ExtJSClientSideDetails*Forthosewhoareinters
ExtJS4学习笔记之window的创建
倾斜的水瓶座
extjsstylesheetfunctionxhtmlhtmlext
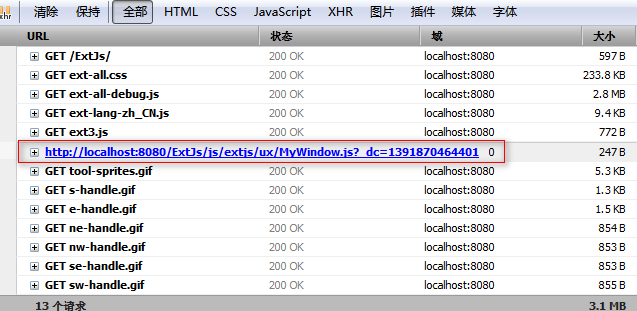
Extjs4,创建Ext组件有了新的方式,就是Ext.create(....),而且可以使用动态加载JS的方式来加快组件的渲染,我们再也不必一次加载已经达到1MB的ext-all.js了,本文介绍如何在EXTJS4中创建一个window。代码如下:窗口实例Ext.require('Ext.window');Ext.onReady(function(){Ext.create('Ext.Window'
「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
yinmochunCoder
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务。简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来。于是,埋头苦干了一个月,总算干了点成绩出来,今天把当时的思考和实践做个简单总结,就当是个复盘吧。一、老项目现状最初接触到的老项目,使用到的前端技术栈主要是(jQuery1.8+layui-v2.5.4+ExtJS4.2.1.883),当时拿到
04.插件之安装Spket插件
胖先森
支持Extjs4.1.1及jQuery1.8.3spket官网下载最新的jar安装包当前最新的是spket1.6.23,好像不再更新了spket官网下载地址:http://www.spket.com/download.html下载spket的破解补丁spket1.6.23可用的破解补丁的下载地址:包含所有的资料https://yunpan.cn/cS5vTxtYFpcDt访问密码229f安装spk
EXTJS4 MVC框架
yangxiaojun9238
在EXT的SDK中包含有一篇文章写的很好,可以作为广大初学EXT的ITer们的必读文章,因为全文都是英文,读起来非常不方便,所以在这里将该篇文章用本人的语言压缩成以下的博文:(仅供参考)原文地址请参考:https://github.com/sndpl/extjs4_mvc_skel由4楼二胖提供,或者可以直接到ext官网下载SDK.在MVC的布局模式中,所有的类都放置在app文件夹中,这个文件夹还
关于Class中的ConstantPool属性
dengzhao3993
java
里面的每个项是怎么决定的?转载于:https://www.cnblogs.com/extjs4/p/9268397.html
ExtJS4.x Grid导出到Excel(详解)
u010968800
uxjavascript
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
Extjs4中的Form之displayfield的使用
Sloan_JCY
Extjs4
只是用来展示,不能对其操作Ext.onReady(function(){Ext.QuickTips.init();Ext.create("Ext.form.Panel",{title:'本地Display实例',renderTo:'formDemo',bodyPadding:'5555',height:100,width:270,frame:true,defaults:{labelSeparato
Extjs4中如何获取组件(通过ID或通过Name)
Sloan_JCY
Extjs4Extjs4从零开始
Extjs4中如何获取组件(通过ID或通过Name)通过Id方式:Ext.getCmp('my_form');通过组件名称:this.up('form').getForm();//获取表单
出现An internal error occurred during: "Building workspace".的解决方法
流水无Qing
extjs
一、当在eclipse中的web工程中增加了extjs4,出现Aninternalerroroccurredduring:"Buildingworkspace".Javaheapspace错误。解决办法:导入ExtJS包,这样会卡死eclipse的。去到工程根目录下,找到.project,用记事本打开,把两处删除掉:第一处:org.eclipse.wst.jsdt.core.javascriptV
ExtJS4 ajax请求同步异步问题
hu8471479
Extjs
今天在写代码过程中遇到一个奇怪的问题,事情是这样的,我写了一个简单的页面用来删除选中的用户,请看下面:因为后台的servlet的代码实现了根据用户名来删除一条记录,所以我在前台的ExtJS代码里面用了循环:functiondeleteUsers(userList){//删除用户varmsgTip=Ext.MessageBox.show({//显示正常删除的信息提示框title:'提示',width
Extjs4 设置panel内部的gridpanel的滚动条
莫问初心
Extjs浏览器
当grid的实际宽度大于其父容器panel的时候,超出的1部分表格被默认隐藏,滚动条不见了。这时候我们一般要做两件事1.把滚动条找回来,2.将滚动条放到panel上,这样子才能最大程度上满足用户使用感受,解决方案如下:其实很简单,只要配置下grid两个属性:1.width:2620,(grid的真实宽度,值一般都比较大);2.bodyStyle:'overflow-x:hidden;overflo
ExtJS4.x Grid导出到Excel(详解)
莫问初心
ExtJS4.xGrid导出到ExGrid导出到Excelext4.2.1Extjs详解
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
Extjs4之 grid中加入合计行(summary )
无奈的伤城
EXTJS
Ext.onReady(function(){Ext.define('TestResult',{extend:'Ext.data.Model',fields:['student',{name:'mark',type:'int'}]});Ext.create('Ext.grid.Panel',{width:200,height:140,renderTo:document.body,features:
EXTJS4之MVC架构
Jovic-cai
JavaScript世界
目前我们在构建我的应用程序时,采用的架构也有好多,其中我们最常用的也是最基础就是Model-View-Control(MVC),不管我们在构建什么类型的应用程序,我们都离不开MVC的设计。在EXTJS4中,也提供的MVC的设计思想,下面我们就来看一下,在EXTJS4中如何应用MVC的架构。1、首先我们先简单介绍一下,4中MVC各层的基本概念。Model:Model层,说白了,具体就是指EXT中的E
ExtJS 4 MVC架构讲解 – ExtJS4中文教程
Mr.Gu
测试jsonjavascript
ExtJS4MVC架构讲解–ExtJS4中文教程Postedon2012/07/02byishowshaoExtJSMVC架构讲解本文地址http://www.showframework.com/2012/07/extjs-mvc-architecture/本文PDF下载大规模客户端应用通常不好实现不好组织也不好维护,因为功能和人力的不断增加,这些应用的规模很快就会超出掌控能力,ExtJS4带来了
使用EXtjs6.2构建web项目
weixin_30871701
开发工具javascript
使用EXtjs6.2构建web项目一、项目简介众所周知ext是一款非常强大的表格控件,尤其是里边的grid为用户提供了非常多的功能,现在主流的还是用extjs4.0—4.2,但是更高一点的版本更加符合人的审美要求。因此,在今天咱们构建一下ext6.2版本的web项目。二、项目准备ExtJS6.2GPL正式版下载地址:https://www.sencha.com/legal/gpl/下载完成之后项目
EXTJS4自学手册——EXT基本方法、属性(mixins多继承、statics、require)
weixin_30786617
javascript
1.mixins说明:类似于面向对象中的多继承Ext.onReady(function(){//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass',{A:'a',B:'b'});//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass2',{C:'c',write:function(){alert(
Extjs的Requiers作用
王一洋
Javascriptweb前端技术
有的时候项目中要写一些扩展组件,随着扩展组件的增加,会造成有的页面需要使用,而有的页面不需要使用的问题,这对组件的js文件的引用造成了烦恼:如果每个页面都去引用的时候会造成浏览器打开页面的流量的增加而影响资源,如果需要的时候引用管理起来又很麻烦,Extjs4.0帮我们解决了这个问题,那就是Ext.requires。它可以实现根据我们的需要动态加在所需要的组件文件,很灵活也很方便。下面我们用例子进行
Extjs4.0 之Ext.Class 属性详解 (alias/mixins /uses/requires/singleton等属性)
kunlong0909
Extjs
Ext.Class属性详解:1,alias:相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例:Js代码Ext.define('SimplePanel',{extend:'Ext.panel.Panel',alias:['widget.simplepanel_007','widget.simplepanel_008'],title:'Yeah!'});//通过Ext.
Sencha Cmd 辅助开发ExtJS4 MVC架构项目
jwl_yifeng
1、环境:SenchaCmd下载地址:http://cdn.sencha.com/cmd/3.1.1.274/SenchaCmd-3.1.1.274-windows.exe.zipExtJS4.1.1a下载地址:http://cdn.sencha.com/ext-4.1.1a-gpl.zipRuby下载地址:http://rubyinstaller.org/downloadsSenchaCmd现在
统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
[网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p