设置参数cocos2d-x 2.x 进度条CCProgressTimer
新手发帖,很多方面都是刚入门,有错误的地方请大家见谅,欢迎批评指正
在cocos2d中同样供给了很多表现图片和精灵的方法,上一篇当中提到的切换场景的方法之一是顺或逆时针切入的方法,在图片上也可以应用,test里有一个例子分析CCProgressTimer可以实现一些图片的特效效果,这样的效果可以在载入的时候作为载入动画

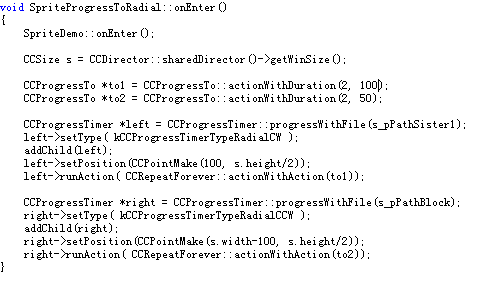
步调1.定义CCProgressTo,通过actionWithDuration函数,第一个参数是时间是一个CCTime对象,第二个参数是结果表现图片的百分比,如例子中一个100%,一个50%
步调2 定义CCProgressTimer,通过progressWithFile,参数是图片路径
步调3 调用setType设置类型,
kCCProgressTimerTypeRadialCW 顺时针生成
kCCProgressTimerTypeRadialCCW 逆时针生成
kCCProgressTimerTypeHorizontalBarLR 从左到右生成
kCCProgressTimerTypeHorizontalBarRL 从右到左生成
kCCProgressTimerTypeVerticalBarBT 从下到上生成
kCCProgressTimerTypeVerticalBarTB 从上到下生成
步调4:设置位置,没什么好说的,直接setPosition
步调5:开始,应用CCRepeatForever(重复停止),传入CCProgressTo对象
刚开始研究此引擎,若有错误之处,希望大家多多指正
下一篇写一下test类里头的其他场景
CCProgressTimer *progress1=CCProgressTimer::create(CCSprite::create("Icon.png"));
progress1->setPosition(ccp(100,100));
//设置进度条的样式
progress1->setType(kCCProgressTimerTypeRadial);
//设置进度值范围[0,100]
progress1->setPercentage(100);
//反进度计时
progress1->setReverseProgress(true);
this->addChild(progress1);
//第一个参数是时间,第二个参数是表示旋转100%
CCProgressTo *to1 = CCProgressTo::create(10, 100);
progress1->runAction(to1);
//------------------------------------------
CCProgressTimer *progress2=CCProgressTimer::create(CCSprite::create("Icon.png"));
progress2->setPosition(ccp(200,100));
//设置进度条的样式
progress2->setType(kCCProgressTimerTypeBar);
//设置计时器运动方向
progress2->setMidpoint(ccp(0,1));
//设置计时器的宽高肇端比例
progress2->setBarChangeRate(ccp(0, 1));
this->addChild(progress2);
//第一个参数是时间,第二个参数是表示旋转100%
CCProgressTo *to2 = CCProgressTo::create(10, 100);
progress2->runAction(to2);
文章结束给大家分享下程序员的一些笑话语录: 祝大家在以后的日子里. 男生象Oracle般健壮; 女生象win7般漂亮; 桃花运象IE中毒般频繁; 钱包如Gmail容量般壮大, 升职速度赶上微软打补丁 , 追女朋友像木马一样猖獗, 生活像重装电脑后一样幸福, 写程序敲代码和聊天一样有**。