【Ionic】---AngularJS扩展基本布局
目录:
- 标题栏 : ion-header-bar
- 页脚栏 : ion-footer-bar
- header/footer : 样式及内容
- 内容区 : ion-content
- 滚动框 : ion-scroll
- 拉动刷新 : ion-refresher
- 滚动刷新 : ion-infinite-scroll
- 脚本接口 : $ionicScrollDelegate
标题栏 : ion-header-bar
ion-header-bar指令声明一个标题栏元素,标题栏总是位于屏幕的顶部:
- <ion-header-bar>...</ion-header-bar>
ion-header-bar指令有两个可选的属性:
- align-title - 设置标题文字的对齐方式。允许值:left | right | center,分别对应左对齐、 右对齐和居中对齐。
- no-tap-scroll - 当点击标题时,是否将内容区域自动滚动到最开始。允许值:true | false,默认为true。
页脚栏 : ion-footer-bar
ion-footer-bar指令声明一个页脚栏元素,页脚栏总是位于屏幕的底部:
- <ion-footer-bar>...</ion-footer-bar>
ion-footer-bar指令有一个可选的属性:
- align-title - 设置标题文本的对齐方式。允许值:left | right | center 。
header/footer : 样式及内容
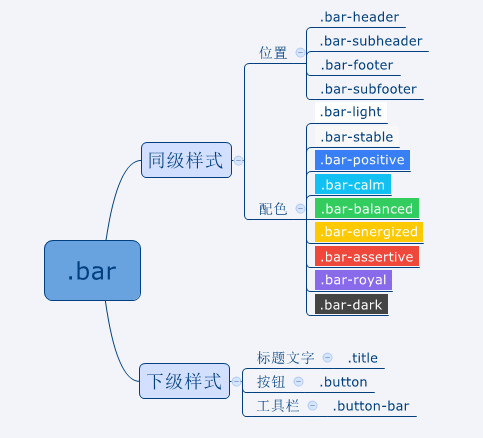
ion-header-bar和ion-footer-bar经过编译后其样式类将分别被设置为.bar.bar-header 和.bar.bar-footer,回忆下我们在CSS框架课程中已经了解到的内容:

显然,你可以使用这些样式调整ion-header-bar/ion-footer-bar的外观!
内容区 : ion-content
使用ion-content指令定义内容区域:
- <ion-content>...</ion-content>
ion-content占据header和footer以外的剩余区域。当内容超过可视区域时,ion-content 可以滚动以显示被隐藏的部分。
试着滚动右边示例效果的内容区域,你会发现浮现的滚动条。当滚动停止时,浮动条消失。 这是ionic定制的滚动视图,可以使用overflow-scroll属性设置使用系统内置的滚动条:
- <ion-content overflow-scroll="true">...</ion-content>
滚动框 : ion-scroll
ion-scroll指令声明一个可滚动的容器元素,用户可以按住内容进行拖动:
- <ion-scroll>
- <!--content-->
- </ion-scroll>
ion-scroll指令有两个常用的可选属性:
- direction - 内容可以滚动的方向。允许值:x|y|xy。默认为 y。
- zooming - 是否支持pinch-to-zoom(捏拉缩放)。允许值:true | false。
在使用ion-scroll时,需要显式指定滚动框元素及内容元素 的大小(高度和宽度):

拉动刷新 : ion-refresher
使用指令ion-refresher可以为滚动容器(ion-scroll或ion-content)增加 拉动刷新/pull-to-refresh的功能:
- <ion-refresher></ion-refresher>
ion-refresher指令有以下可选的属性:
- on-refresh - 当用户向下拉动足够的距离并松开时,执行此表达式
- on-pulling - 当用户开始向下拉动时,执行此表达式
- pulling-text - 当用户向下拉动时,显示此文本
- pulling-icon - 当用户向下拉动时,显示此图标
- refreshing-icon - 当用户向下拉动并松开后,显示的等待图标。ionic推荐使用spinner 代替这个属性
- spinner - 和refreshing-icon的作用一样,但spinner是基于SVG的动画
- disable-pulling-rotation - 禁止下拉图标旋转动画
注意在刷新完毕后,应当使用作用域的$broadcast()方法通知框架:
- $scope.$broadcast("scoll.refreshComplete")
例:
<ion-refresher on-refresh="doRefresh()" pulling-text="松开即可刷新..." refreshing-text="正在更新..." refreshing-icon="ion-loading-c">
</ion-refresher>
滚动刷新 : ion-infinite-scroll
使用ion-infinite-scroll指令可以为滚动容器(ion-scroll或ion-content)增加 滚动刷新功能:
- <ion-infinite-scroll on-infinite="">...</ion-infinite-scroll>
ion-infinite-scroll指令有如下属性:
- on-infinite - 必须。当滚动到底部时执行此表达式
- distance - 可选。距底部距离百分比。当距离底部超过此数值时,执行on-infinite。默认为1%
- icon - 可选。载入时显示的图标。默认是ion-load-d。ionic推荐使用spinner代替icon属性
- spinner - 可选。载入时的spinner。默认是ionSpinner
- immediate-check - 可选。是否在载入时立即检查滚动框范围
脚本接口 : $ionicScrollDelegate
可以使用服务$ionicScrollDelegate,通过脚本控制滚动容器(ion-scroll或ion-content)。 $ionicScrollDelegate服务提供的常用方法如下:
- resize()
重新计算容器尺寸。当父元素大小变化时,应当调用此方法
- scrollTop([shouldAnimate])
滚动到内容顶部。shouldAnimate参数为true|false,表示是否使用动画展示滚动过程
- scrollBottom([shouldAnimate])
滚动到内容底部。shouldAnimate参数为true|false,表示是否使用动画展示滚动过程
- scrollTo(left,top[,shouldAnimate])
滚动到指定位置。left和top分别表示要滚动到的x坐标和y坐标
- scrollBy(left,top[,shouldAnimate])
滚动指定偏移量。left和top分别表示要滚动的x偏移量和y偏移量
- getScrollPosition()
读取当前视图位置。返回值为一个JSON对象,具有left和top属性,分别表示x和y坐标