ImageView及其子类
ImageView及其子类
(1)ImageView继承自View组件,任何Drawable对象都可以用ImageView来显示,ImageView派生出来了ImageButton、ZoomButton等组件。
(2)ImageView支持的xml属性
android:adjustViewBounds ------->设置ImageView是否调整自己的边界来保持所显示图片的长宽比
android:cropToPadding -------->如果该属性设为true,该组件将会被裁剪到保留该ImageView的padding
android:maxHeight -------->设置ImageView的最大高度
android:maxWidth -------->设置ImageView的最大宽度
android:scaleType -------->设置所显示的图片是如何缩放或移动以适应ImageView的大小
android:src -------->设置ImageView所显示的Drawable对象的ID
---------------------》android:scaleType属性的设定值有:
matriX:使用matriX方式进行缩放
fitXY:对图片横向、纵向独立缩放,使得该图片完全适应该ImageView,图片的纵横比可能会改变
fitStart:保持纵横比缩放图片,直到图片能完全显示在ImageView中(图片较长的边长与ImageView相应的边长想等),缩放后将图片放在ImageView的左上角
fitCenter:保持纵横比缩放图片,直到图片能完全显示在ImageView中(图片较长的边长与ImageView相应的边长想等),缩放后将图片放在ImageView的中央
fitEnd:保持纵横比缩放图片,直到图片能完全显示在ImageView中(图片较长的边长与ImageView相应的边长想等),缩放后将图片放在ImageView的右下角
center:将图片放在ImageView的中间,不进行任何的缩放
centerCrop:保持纵横比来缩放图片,使得图片能完全覆盖ImageView,只要图片最短的边能显示出来即可
centerInside:保持纵横比来缩放图片,使得图片能完全显示在ImageView中
------实例一:图片浏览器
(1)main.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/test" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center"> <!-- 增大透明度 --> <Button android:id="@+id/high" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="增大透明度"/> <!-- 降低透明度 --> <Button android:id="@+id/low" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="降低透明度"/> <!--下一张 --> <Button android:id="@+id/next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一张"/> </LinearLayout> <!-- 定义显示整体图片的ImageView --> <!-- android:scaleType="fitCenter" 图片保持纵横比缩放,直到图片能完全显示imageview中,最后将图片放在imageview的中间 --> <ImageView android:id="@+id/image1" android:layout_width="fill_parent" android:layout_height="240dp" android:src="@drawable/dw1" android:scaleType="fitCenter" /> <!-- 定义显示局部图片的ImageView --> <ImageView android:id="@+id/image2" android:layout_width="120dp" android:layout_height="120dp" android:background="#00f" android:layout_marginTop="10dp" /> </LinearLayout>
(2)MainActivity.java文件
package com.yby.imageview; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.View.OnClickListener; import android.view.View.OnTouchListener; import android.widget.Button; import android.widget.ImageView; /** * ImageView及其子类 * @author yby * */ public class MainActivity extends Activity{ /** * 实例:图片浏览器 * (1)可以通过增大透明度和降低透明度来查看图片的透明度 * (2)通过点击大图片上面的一个点,将点击触发点周围的图片截取出来显示在一个小区域中,可以查看图片的局部细节 */ //定义一个图片数组 private int[] images = new int[]{ R.drawable.dw1, R.drawable.dw2, R.drawable.dw3, R.drawable.dw4, R.drawable.dw5, R.drawable.dw6 }; //定义默认显示的图片 int currentImg = 2; //定义图片的初始透明度 private int alpha = 255; private Button high,low,next; private ImageView image1,image2; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.main); high = (Button) findViewById(R.id.high); low = (Button) findViewById(R.id.low); next = (Button) findViewById(R.id.next); image1 = (ImageView) findViewById(R.id.image1); image2 = (ImageView) findViewById(R.id.image2); //为点击next添加监听事件 next.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub //控制imageview显示下一张图片 image1.setImageResource(images[++currentImg%images.length]); } }); //定义改变图片透明度的方法 OnClickListener listener = new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if(v == high){ alpha +=20; } if(v == low){ alpha -=20; } if(alpha >= 255){ alpha = 255; } if(alpha <= 0){ alpha = 0; } //改变图片的透明度 image1.setAlpha(alpha); } }; //为两个按钮添加监听器 high.setOnClickListener(listener); low.setOnClickListener(listener); //从第一张图片的触碰点开始截取,并将截取后的图片显示在第二个imageview中 image1.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub BitmapDrawable bd = (BitmapDrawable) image1.getDrawable(); //获取第一个图片显示框的位图 Bitmap bitmap = bd.getBitmap(); //bitmap图片的实际大小与第一个imageview的缩放比例 double scale = bitmap.getWidth() / 320.0; //获取需要显示的图片的开始点 int x = (int) (event.getX() * scale); int y = (int) (event.getY() * scale); if(x + 120 > bitmap.getWidth()){ x = bitmap.getWidth() - 120; } if(y + 120 > bitmap.getHeight()){ y = bitmap.getHeight() - 120; } //显示图片的指定区域 image2.setImageBitmap(Bitmap.createBitmap(bitmap,x,y,120,120)); image2.setAlpha(alpha); return false; } }); } }
(3)效果图

ImageButton按钮和QuickContactBadge关联联系人
(1)ImageView派生出了两个子类:ImageButton图片按钮,QuickContactBadge关联联系人
(2)Button和ImageButton的区别:Button生成的按钮上显示的是文字,而ImageButton上显示的是图片,所以为ImageButton指定text属性没有作用,不会显示出来文字
(3)ImageButton派生出来了一个ZoomButton,ZoomButton可以代表放大、缩小两个按钮,android默认提供了btn_minus/btn_plus两个Drawable资源,只要为ZoomButton的src属性分别指定btn_minus/btn_plus,即可实现放大和缩小按钮。(实际上android还提供了ZoomControls组件,该组件相当于同时组合了放大和缩小的按钮,并允许分别为两个按钮绑定不同的监听器事件)
(4)QuickContactBadge可以通过android:src来指定显示的图片,该图片可以关联到手机中的联系人,当用户点击该图片时,系统会打开相应的联系人信息页面,如果没有该联系人,则会先提示是否要创建一个该联系人
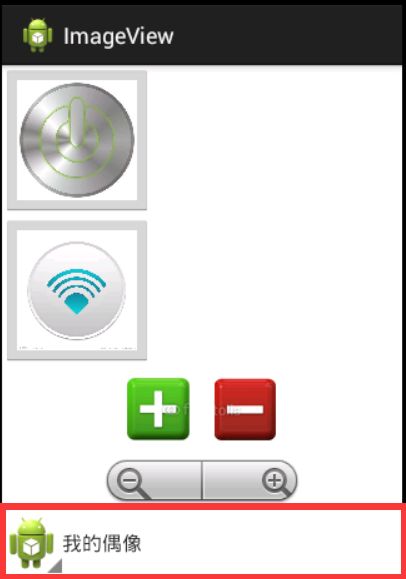
---------实例二:ImageButton按钮和QuickContactBadge关联联系人
(1)zoombutton.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 普通图片按钮 --> <ImageButton android:layout_width="120dp" android:layout_height="120dp" android:scaleType="fitCenter" android:src="@drawable/switcher" /> <!-- 按下时显示不同的图片 --> <ImageButton android:layout_width="120dp" android:layout_height="120dp" android:scaleType="fitCenter" android:src="@drawable/btn_selector" /> <LinearLayout android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10sp" android:layout_gravity="center_horizontal"> <!-- 定义两个ZoomButton,分别为btn_plus和btn_minus --> <ZoomButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/btn_plus"/> <ZoomButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:src="@drawable/btn_minus"/> </LinearLayout> <!-- 定义一个ZoomControls组件 --> <ZoomControls android:id="@+id/zoomcontrols" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" > <!-- QuickContactBadge可以关联联系人 --> <QuickContactBadge android:id="@+id/badge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="我的偶像" android:layout_gravity="center_vertical" android:textSize="16sp" /> </LinearLayout> </LinearLayout>
(2)ZoomButtonActivity.java文件
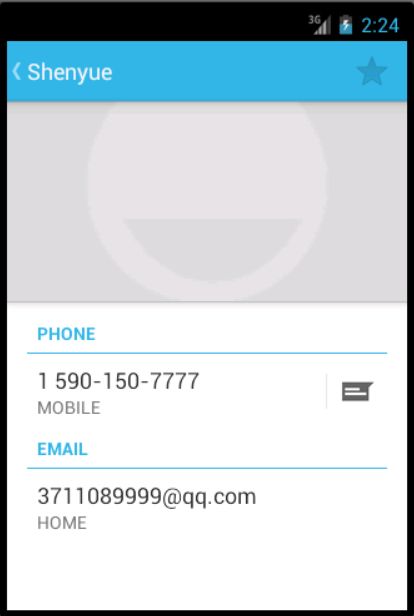
package com.yby.imageview; import android.app.Activity; import android.os.Bundle; import android.widget.QuickContactBadge; /** * * @author yinbenyang * */ public class ZoomButtonActivity extends Activity{ private QuickContactBadge qcb; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.zoombutton); //获取QuickContactBadge组件 qcb = (QuickContactBadge) findViewById(R.id.badge); //将QuickContactBadge组件与特定的电话号码对应的联系人建立关联 qcb.assignContactFromPhone("15901507777", false); //将QuickContactBadge组件与指定email地址的联系人建立关联 // qcb.assignContactFromEmail("", false); //将QuickContactBadge组件与特定Uri地址的联系人建立关联 // qcb.assignContactUri(Uri.parse("XXXXXXXX")); } }
(3)btn_selector.xml文件【图片按下与松开时分别显示不同的图片】
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定按钮按下时的图片 --> <item android:drawable="@drawable/switcher" android:state_pressed="true"></item> <!-- 指定按钮松开时的图片 --> <item android:drawable="@drawable/wifi" android:state_pressed="false"></item> </selector>
(4)效果图: