EasyUI学习-如何使用jQuery EasyUI?
1、 使用步骤
① 在项目的WebRoot目录下创建js文件夹,导入easy-ui的js包;
② 在HTML页面引入easy ui 的js文件;
③ 编写相应的HTML代码与JS代码。
2 、引入EasyUI的js文件的方式(方式一)
一次性导入所有相关js文件:(建议使用这种方式)
1) 引用jQuery的jquery.js文件(拖拽放入即可)
<scripttype="text/javascript"src="js/jquery-easyui-1.2.6/jquery-1.7.2.min.js"></script>
2) 引用Easy UI的easyui.js文件
<scripttype="text/javascript"src="js/jquery-easyui-1.2.6/jquery.easyui.min.js"></script>
3) 导入Easy UI的主题样式easyui.css文件(themes目录中,这个文件中包含了所有组件的样式文件,也可导入使用到的组件的css文件,但建议使用这个)
<linkrel="stylesheet"href="js/jquery-easyui-1.2.6/themes/default/easyui.css"type="text/css"></link>
4) 导入Easy UI的图标样式icon.css文件(若我们要自己添加一些图标可以在其中添加,但是,最好是自己另外写一个css)
<linkrel="stylesheet"href="js/jquery-easyui-1.2.6/themes/icon.css"type="text/css"></link>
5) 引用Easy UI的国际化文件(locale目录中,如easyui-lang-zh_CN.js),以下为让它显示中文
<scripttype="text/javascript"src="js/jquery-easyui-1.2.6/locale/easyui-lang-zh_CN.js"></script>
3 、EasyUI之HelloWord
3.1 乱码问题
在页面中引入EasyUI相关文件后,通过火狐-firebug(HTML面板中)查看引入的文件,若文件出现乱码问题,则在页面中加入编码设置,如下:
<metahttp-equiv="content-type"content="text/html; charset=UTF-8">
(或者同时在<script>标签中加入属性charset=”utf-8” )
乱码问题通常解决方法:使页面编码、JavaScript编码、项目编码、(tomcat编码、数据库编码等)保持一致。
3.2 EasyUI两种创建(渲染)组件的方式
示例一:弹出dialog对话框
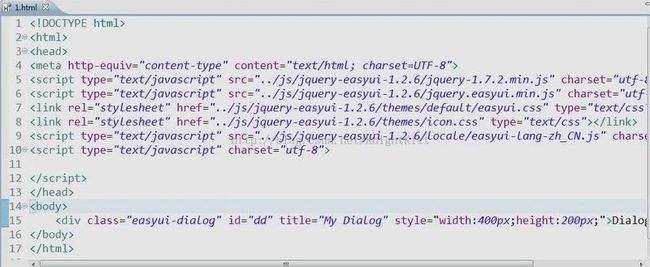
l 方式一:纯HTML的方式,如下图,在HTML元素中(如div)中加入class=”easyui-dialog”属性。

<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;">Dialog</div>
EasyUI的规则
EasyUI的规则是:easyui-dialog即以easyui-开头,再加上组件名称,其就会自动将div变成相应的组件模式。
组件中的相关属性位于EasyUI API中的相关插件中:
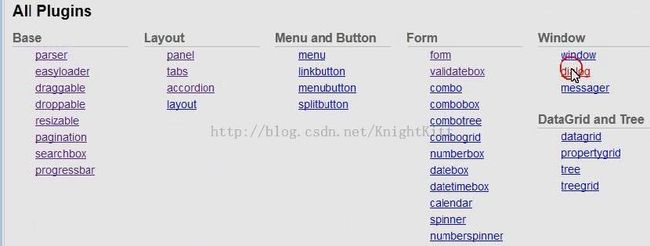
为什么只添加class属性就能自动将div变成想要的结果呢?
参上图(All Plugins):因为在EasyUI的插件的Base中有个Parser功能,它可以将我们所写的包含class属性值为”easyui-”开头的元素解析成了相应的组件。
(可以通过firebug查看解析后的元素的变化。可以发现其已经不是原来简单的div了,而变的比较复杂了)
l 方式二:通过js的方式渲染(即创建)出相应的组件。
先写div,在使用(js)jQuery找到对应的div。代码如下:
<script type="text/javascript">
$(function()){ //匿名的function
$(‘#dd’).dialog(); //无参的情况
}
</script>
问题:这里的dialog()是从哪里来的?
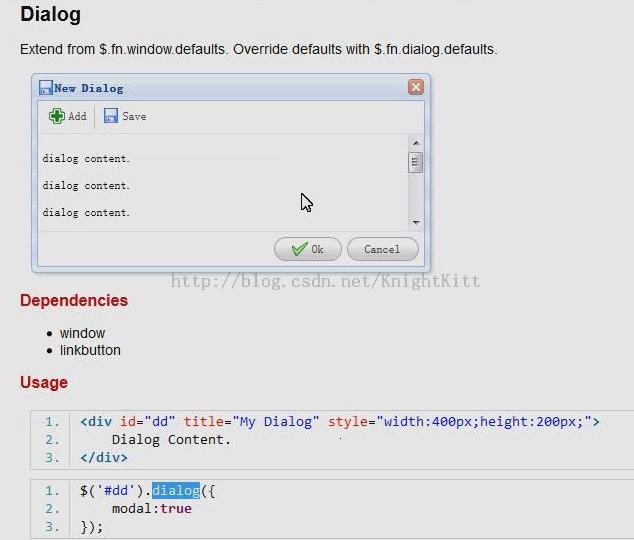
通过查看API,如下图,我们可以从Dialog组件的Usage中看到其提供的相应使用方法(注:该方法在Dialog的Methods中可以找到),即只需这样写,EasyUI会自动帮我们解析。

示例二:弹出模式dialog对话框
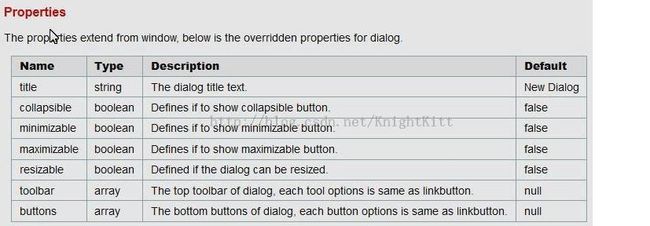
将该dialog改变成模式化的对话框。这时我们发现其属性中并没有modal(模式化)的属性,但是我们可以看到在“Dependencies”中,其是继承自window的,因此可以在window的查找相关属性。
注意:在window中modal属性默认是true的,但是在dialog中其默认值已被覆写为false。
代码如下:
<script type="text/javascript">
$(function()){ //匿名的function
$(‘#dd’).dialog({
modal:true
}); //注意这里的写法
}
</script>
jQuery语法及firebug调试技巧补充
$(function()){ //匿名的function
…. //页面所有DOM节点加载完之后才执行的代码
//区别于body onload事件,onload事件是在页面所有内容加(包括DOM节点和其中的图片等内容)载完毕之后才会执行的
console.info($(‘#dd’)) //console是用来调试用的,这样可以在firebug控制台看到所定位的具体是什么对象。
//alert()方式只能提示只能提示是Object对象。
}
4 、使用EasyLoader的方式引入EasyUI的js文件(方式二)
使用这种方式我们可以只引入需要的组件对应的easyui.js文件。
这时我们在页面中需引入的文件如下:
1) 引用jQuery的jquery.js文件(拖拽放入即可)
<scripttype="text/javascript"src="js/jquery-easyui-1.2.6/jquery-1.7.2.min.js"></script>
2) 引用Easy UI的easyloader.js文件
<scripttype="text/javascript"src="js/jquery-easyui-1.2.6/easyloader.js"></script>
即这时我们只需要引入除jQuery.js文件以外的easyloader.js文件即可,其它文件不需要再引入。这种方式可以适当的减少页面的代码量,在一定程度上加快页面的加载速度。
4.1 使用easyloader的方式创建组件
注意:easyloader.load()方法的第一个参数是需要创建的组件,第二个参数是一个回调函数,创建组件的js代码需在该回调函数中写。
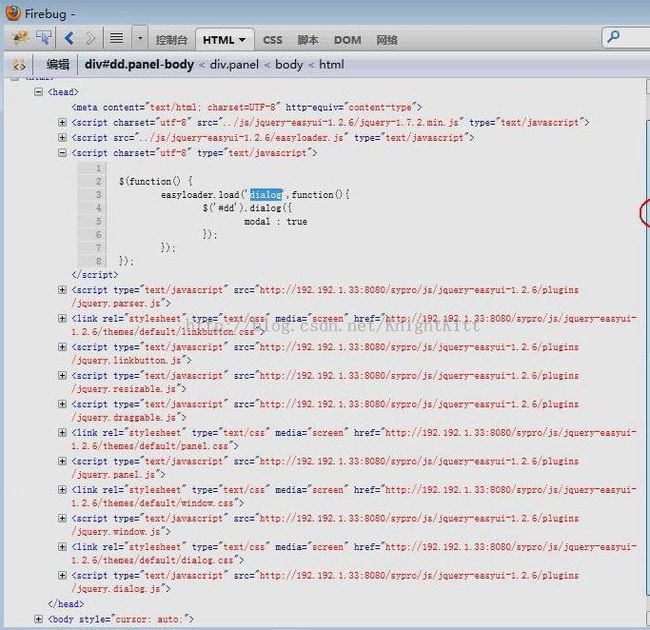
4.2 使用easyloader方式时程序的加载顺序—通过firebug查看
从图中我们可以看到,使用esayloader.load()方法创建dialog时,EasyUI首先到其plugins目录中加载parser.js文件,然后是依次加载dialog组件继承的组件,最后才加载dialog组件。
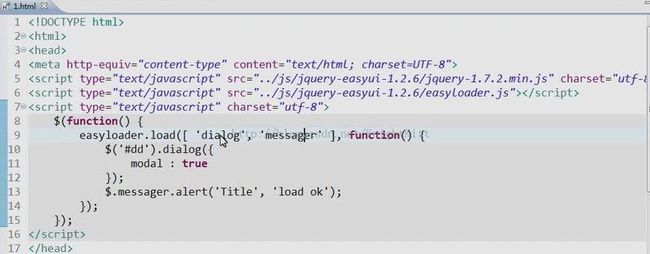
示例四:使用easyloader的方式加载多个组件

注意,这个时候我们要在easyloader.load()方法的第一个参数写要加载模块(组件)的数组,
格式为:[‘dialog’, ‘messager’],即中括号表示。
4.3 EasyLoader的更多功能
① 使用引入easyloader.js的方式也可以直接使用class属性的方法创建组件。
② easyloader.loader()方法的一个简化方法是:using(………),即使用using来替代easyloader.loader。
③ easyloader还可以来动态的引入js、css文件来完成一些事情。使用方法即将load()方法第一个参数改为需要引入的文件的路径即可。