jquery validate remote验证唯一性
jquery.validate.js 的 remote 后台验证
之前已经有一篇关于jquery.validate.js验证的文章,还不太理解的可以先看看:jQuery Validate 表单验证(这篇文章只是介绍了一下如何实现前台验证,并没有涉及后台验证remote方法)。
有时候我们不仅仅对表单所录入的信息进行验证还需要将录入的值与数据库进行比较,这时我们就需要借助remote方法来实现。这篇文章就是介绍 jquery.validate.js的后台验证的remote方法,准备工作,前台页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<!
DOCTYPE
html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<
html
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=UTF-8"
>
<
title
>Insert title here</
title
>
<
style
type
=
"text/css"
>
form{max-width:800px; margin:0 auto;}
form label{display:inline-block;width:150px; text-align:right;}
fieldset{margin-bottom:25px;}
legend {
border: 1px solid #77848D;
font-family: "Arial";
font-size: 14px;
margin-left: 15px;
padding: 5px;
}
em.error{font-weight:normal; color:red;}
</
style
>
<
script
src
=
"test/jquery.js"
type
=
"text/javascript"
></
script
>
<
script
src
=
"test/jquery.validate.js"
type
=
"text/javascript"
></
script
>
<
script
src
=
"test/jquery.validate.message_cn.js"
type
=
"text/javascript"
></
script
>
</
head
>
<
body
>
<
form
name
=
"test"
id
=
"testform"
method
=
"get"
action
=
"get.php"
>
<
fieldset
>
<
legend
title
=
"用户注册(User Register)"
>用户注册(User Login)</
legend
>
<
p
>
<
label
for
=
"name"
>用户名:</
label
>
<
input
id
=
"name"
name
=
"name"
type
=
"text"
/>
</
p
>
<
p
>
<
label
for
=
"mail"
>邮箱:</
label
>
<
input
id
=
"mail"
name
=
"mail"
type
=
"password"
/>
</
p
>
<
p
>
<
label
for
=
"password"
>密码:</
label
>
<
input
id
=
"password"
name
=
"password"
type
=
"password"
/>
</
p
>
<
p
>
<
label
for
=
"repassword"
>重复密码:</
label
>
<
input
id
=
"repassword"
name
=
"repassword"
type
=
"password"
/>
</
p
>
<
p
>
<
label
for
=
"hash"
>邀请码:</
label
>
<
input
id
=
"hash"
name
=
"hash"
type
=
"text"
/>
</
p
>
<
p
>
<
label
for
=
"sel"
>选择:</
label
>
<
select
id
=
"sel"
name
=
"sel"
>
<
option
value
=
""
>请选择</
option
>
<
option
value
=
"1"
>选择1</
option
>
<
option
value
=
"2"
>选择2</
option
>
<
option
value
=
"3"
>选择3</
option
>
<
option
value
=
"4"
>选择4</
option
>
</
select
>
</
p
>
<
p
>
<
label
for
=
"type"
>用户类型:</
label
>
<
span
><
input
name
=
"type"
type
=
"radio"
value
=
"1"
/>类型1</
span
>
<
span
><
input
name
=
"type"
type
=
"radio"
value
=
"2"
/>类型2</
span
>
<
span
><
input
name
=
"type"
type
=
"radio"
value
=
"3"
/>类型3</
span
>
</
p
>
<
p
>
<
label
for
=
"submit"
> </
label
>
<
input
class
=
"submit"
type
=
"submit"
value
=
"注册"
/>
</
p
>
</
fieldset
>
</
form
>
</
body
>
</
html
>
|
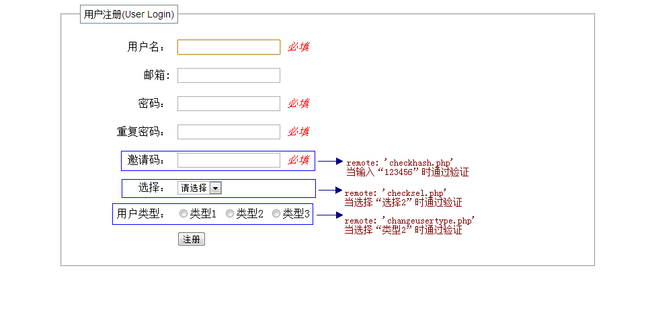
要实现的效果:
由图可知我们要准备三个远程验证的文件(这里只是做到这种效果,就不连接数据库查找数据了,如果要和数据库的数据进行匹配原理是一样的,在这里就不赘述查找数据的方法了,相信程序员们都该掌握数据库的操作才行。在这里我们直接定义一个变量来进行匹配):
1.checkhash.php
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?php
if
(
$_GET
)
{
$hash
=
$_GET
[
'hash'
];
if
(
$hash
==
'123456'
)
{
echo
'true'
;
}
else
{
echo
'false'
;
}
exit
();
}
|
2.checksel.php
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?php
if
(
$_GET
)
{
$sel
=
$_GET
[
'sel'
];
if
(
$sel
== 2)
{
echo
'true'
;
}
else
{
echo
'false'
;
}
exit
();
}
|
3.changeusertype.php
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?php
if
(
$_GET
)
{
$type
=
$_GET
[
'type'
];
if
(
$type
== 2)
{
echo
'true'
;
}
else
{
echo
'false'
;
}
exit
();
}
|
验证代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<
script
type
=
"text/javascript"
>
$(function(){
$("#testform").validate({
rules : {
name : {
required : true
},
password: {
required: true,
minlength: 5
},
repassword: {
required: true,
minlength: 5,
equalTo: "#password"
},
hash: {
required: true,
remote: 'checkhash.php'
},
sel: {
remote: 'checksel.php'
},
type: {
remote:{
url: "changeusertype.php",
type: "get",
dataType: 'json',
data: {
'type': function(){return $('input[name="type"]:checked').val();}
}
}
<
span
></
span
>}
},
messages : {
name : {
required : '必填'
},
password: {
required: '必填',
minlength: '最少5个字符'
},
repassword: {
required: '必填',
minlength: '最少5个字符',
<
span
></
span
>equalTo: '两次输入的密码不一样'
},
hash: {
required: '必填',
remote: '邀请码不正确'
},
sel: {
remote: '选择不正确'
},
type: {
remote: '类型不可更改'
}
},
focusInvalid: true,
/*指定错误信息位置*/
errorPlacement: function (error, element) {
error.appendTo(element.closest("p"));
},
//设置错误信息存放标签
errorElement: "em",
submitHandler: function(form) {
}
});
})
</
script
>
|
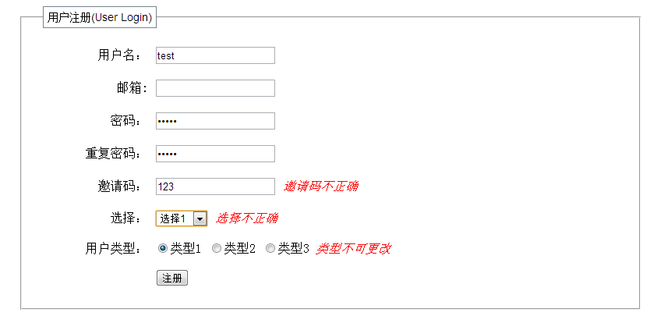
预览效果是这样的:
这样似乎已经达到了要求,但是有一个小问题当我们输入正确的值里点击提交出现了这样的问题(邀请码和选择的验证没有问题,但是单选按钮的出现了问题):
这是为什么?查阅了一些资料,在验证时会判断之前有没有验证过,当有验证过并有previousValue值时它就会忽略再次提交的值而是取上一次验证结果显示,有很多解决方法都是说更改源码,其它可以不用,我们在提交表单之前先清空之前一次验证绑定的previousValue值,这样就解决问题了。我们在验证方法之前加一个清空previousValue值的函数:
|
1
2
3
4
5
6
|
function
emptyValue()
{
if
($(
'input[name="type"]'
).data(
"previousValue"
))
$(
'input[name="type"]'
).data(
"previousValue"
).old =
null
;
return
true
;
}
|
在提交表单之前调用这个方法:
|
1
|
<
input
class
=
"submit"
onclick
=
"emptyValue()"
type
=
"submit"
value
=
"注册"
/>
|
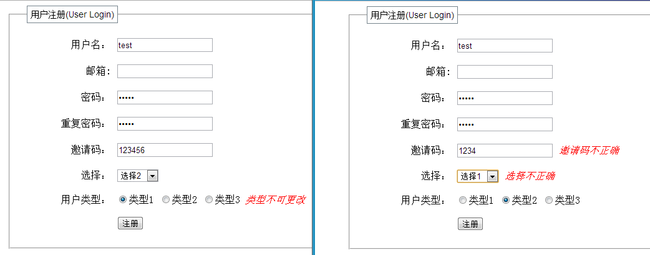
现在应该是这样的效果了(选择正确的用户类型点击提交应该可以通过验证):
这个问题是在工作时碰到的,纠结了好久是改源码呢还是不改呢,最后找到了解决方法,在闲暇的时间整理了一下,现在贴出来以作参考,如果你有更好的方法也可以告诉我哦!![]()