标准之路网站上一篇文章《十天学会web标准(div+css)》的营养精华
以下精华出自如下链接,“http://www.aa25.cn/special/10day/index.shtml”,《十天学会web标准(DIV+CSS)》。
- 这个内容不要删掉:“<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">”,删除它后可能引起某些样式表失效或其它意想不到的问题。
- 按xhtml规范,标签必须用小写。单一的标签有<img src="" />、<br />......
- 加载css样式有以下四种:外部样式<link href="layout.css" rel="stylesheet" type="text/css" />;内部样式<style>h2 { color:#f00;}</style>;行内样式<p style="font-size:18px;">内部样式</p>;导入样式@import url("/css/global.css");
- css优先级:id优先级高于class;后面的样式覆盖前面的;指定的高于继承;行内样式高于内部或外部样式;总结:单一的(id)高于共用的(class),有指定的用指定的,无指定则继承离它最近的
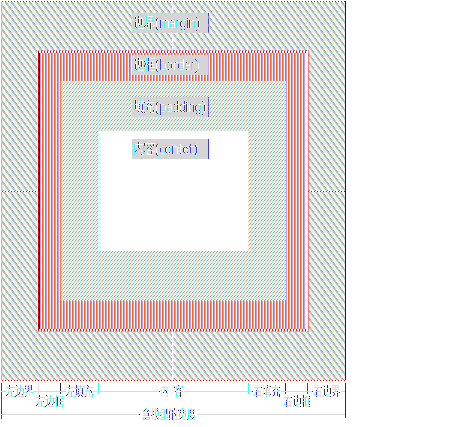
- css盒模型:整个盒模型在页面中所占的宽度是由左边界+左边框+左填充+内容+右填充+右边框+右边界组成,而css样式中width所定义的宽度仅仅是内容部分的宽度

- 转变观念:要想学好div+css,首先要转变观念,需要抛弃传统的表格(Table)布局方式,采用层(DIV)布局,并且使用层叠样式表(CSS)来实现页面的外观。给网站浏览者更好的体验。
- 一定要多动手、多动脑,不要怕麻烦。
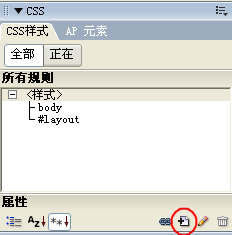
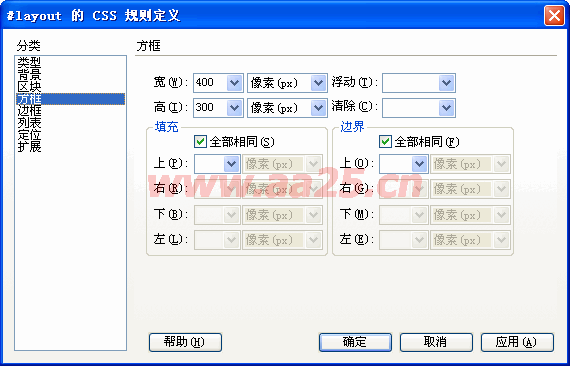
- 2个DW中常见的界面:


-
盒模型居中:#layout { height: 300px; width: 400px; background: #99FFcc; margin: auto; }
- 自适应宽度是相对于浏览器而言,盒模型的宽度随着浏览器宽度的改变而改变。这时要用到宽度的百分比。当一个盒模型不设置宽度时,它默认是相对于浏览器显示的。
- 当我们不用任何样式表进行定义时,body,h1-h6,ul等元素默认有外边距或其它样式的。这里我们在css样式中增加一项:body {margin:0;},就可以把body默认的外边距去掉
- css代码,每个类或ID都是写在一行
- id的优先级高于class
- 在两个div之外再加一个父div,然后设置其居中,即可使两个div居中。
-
块级元素:就是一个方块,像段落一样,默认占据一行出现;诸如段落<p>、标题<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。
内联元素:又叫行内元素,顾名思义,只能放在行内,就像一个单词,不会造成前后换行,起辅助作用。如: 表单元素<input>、超级链接<a>、图像<img>、<span>
- 在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素;且要指明一个宽度,否则它会尽可能地窄;另外当可供浮动的空间小于浮动元素时,它会跑到下一行,直到拥有足够放下它的空间。

细心的朋友已经发现,上例中#main的div还定义了margin-left:120px;而这里没有定义,但它多出的文字却跑到了图片(#side)的下方,是不是设置margin-left:后,它就不会跑到#side的正文呢?如果你能想到这一点,你的确是太聪明了,事实确实是这样,在css样式表中加上下面一行
#main { margin-left:202px;}

- 3像素bug是IE6的一个著名的bug,当浮动元素与非浮动元素相邻时,这个3像素的Bug就会出现。要解决这个问题,请在#side上加上_margin-right:-3px;记住,前边加上一下划线,这样这个样式专门针对IE6生效。IE7和FF下还会正常显示。
- #,是个虚拟链接,不指向任何页面。
- 去掉默认标签样式body, ul, li, h1, h2, h3, h4, h5, h6, p, form, dl, dt, dd { margin: 0px; padding: 0px; font-size: 12px; font-weight: normal; }
ul { list-style: none; }
img { border-style: none; } - #menu ul和#menu ul li即为派生选择器,如果我们把前边的#menu去掉,那么将是对ul标签重定义,重定义的属性将应用到全局,而前边加上#menu后,将是定义ID为menu元素内ul的样式,设置它的样式只对#menu下的ul生效,不对它之后的ul生效,这个有点像编程中的局部变量,而直接定义ul则相当于全局变量。#menu ul li 是定义ID为menu元素内ul下的li,派生选择器可以使我们不用再给每个li定义一个样式名来定义样式,只需使用派生选择器,从它的父元素处选择即可,这样能大大提高效率。
-
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的,p段落、div分区、span都是20像素字体。
h1,h2,h3,h4,h5,h6 {
color: green;
}
p,div,span{
font-size:20px;
} - 纵向二级列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <script type="text/javascript"><!--//--><![CDATA[//><!-- startList = function() { if (document.all&&document.getElementById) { navRoot = document.getElementById("menu"); var allli = navRoot.getElementsByTagName("li") for (i=0; i<allli.length; i++) { node = allli[i]; node.onmouseover=function() { this.className+=" current"; } node.onmouseout=function() { this.className=this.className.replace(" current", ""); } } } } window.onload=startList; //--><!]]></script> <style type="text/css"> body { font-family: Verdana; font-size: 12px; line-height: 1.5; } img { border-style: none; } a { color: #000; text-decoration: none; } a:hover { color: #F00; } #menu { width: 100px; border: 1px solid #CCC; border-bottom:none;} #menu ul { list-style: none; margin: 0px; padding: 0px; } #menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; } #menu ul li ul { display:none; position: absolute; left: 100px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; } #menu ul li.current ul { display:block;} #menu ul li:hover ul { display:block;} </style> </head> <body> <div id="menu"> <ul> <li><a href="#">首页</a></li> <li><a href="#">网页版式布局</a> <ul> <li><a href="#">自适应宽度</a></li> <li><a href="#">固定宽度</a></li> </ul> </li> <li><a href="#">div+css教程</a> <ul> <li><a href="#">新手入门</a></li> <li><a href="#">视频教程</a></li> <li><a href="#">常见问题</a></li> </ul> </li> <li><a href="#">div+css实例</a></li> <li><a href="#">常用代码</a></li> <li><a href="#">站长杂谈</a></li> <li><a href="#">技术文档</a></li> <li><a href="#">资源下载</a></li> <li><a href="#">图片素材</a></li> </ul> </div> </body> </html>
接下来修改css样式表,先修改#menu ul li,给其增加一个 position:relative;属性;定义display:none后,默认状态下将隐藏;定义#menu ul li ul的position: absolute; left: 100px; top: 0px;,那么它将以相对于它父元素li的上为0,左为100的位置显示。最后我们设置当鼠标划过后显示下级菜单的样式;#menu ul li:hover ul这个样式比较难理解,它的意思是定义ID为menu下ul下li,当鼠标划过时ul的样式,这里设置为display:block,指的是鼠标划过时显示这块内容,这也实现我们今天想要的效果。
-
相对定位和绝对定位:1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)
2.position:absolute; 表示绝对定位,位置将依据浏览器左上角开始计算。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就像绝对定位的元素不存在时一样。(因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。)
3.父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父容器左上角
4.相对定位和绝对定位需要配合top、right、bottom、left使用来定位具体位置,这四个属性只有在该元素使用定位后才生效,其它情况下无效。另外这四个属性同时只能使用相邻的两个,不能即使用上又使用下,或即使用左,又使用右
- a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 注意:四种状态的顺序一定不能颠倒,否则有些不生效 - 链接在默认状态下是内联元素,转换为块级元素后可以获得更大的点击区域,可以设置宽度和高度,将链接转换为块状,只需增加一个display:block的css属性即可。
- 学会了把超链接转换为块级元素,想制作个css按钮简直太简单了,只需在上一步的基础上增加一个按钮的背景图片即可实现。下面以制作淘宝网首页的免费注册按钮来讲解,设置最常用的默认样式和鼠标移上时的样式,如下图
 View Code
View Code1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <style type="text/css"> 6 a { display: block; height: 34px; width: 107px; line-height: 2; text-align: center; background: url(/upload/2010-08/14/014304_btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-top: 3px; } 7 a:hover { background: url(/upload/2010-08/14/014304_btn_bg_hover.gif) no-repeat 0px 0px;} 8 </style> 9 </head> 10 <body> 11 <p><a href="#">免费注册</a></p> 12 </body> 13 </html>
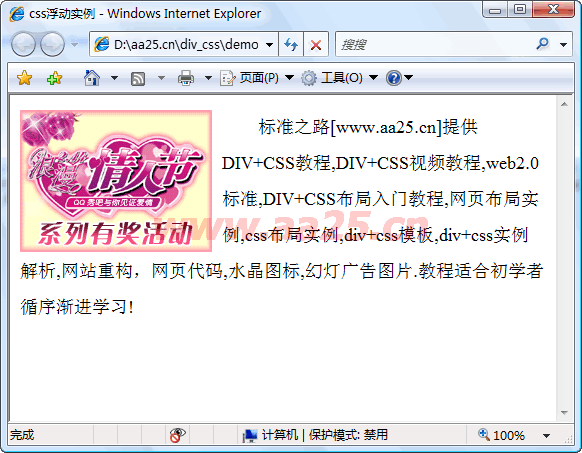
- 首字下沉
 View Code
View Code1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <style type="text/css"> 6 p { width: 400px; line-height: 1.5; font-size: 14px; } 7 p:first-letter { font-family: "microsoft yahei"; font-size: 40px; float: left; padding-right: 10px; line-height: 1; } 8 </style> 9 </head> 10 <body> 11 <p>标准之路[www.aa25.cn]提供DIV+CSS教程,DIV+CSS视频教程,web2.0标准,DIV+CSS布局入门教程,网页布局实例,css布局实例,div+css模板,div+css实例解析,网站重构,网页代码,水晶图标,幻灯广告图片.教程适合初学者循序渐进学习!</p> 12 </body> 13 </html>
- 无序列表,是以ul包含li的形式,默认每行前的符号是圆点,可以通过样式表改为无、方块,空心圆等。有序列表是以ol包含li的形式,是以数字为项目符号的,无序列表也可以用css定义显示成有序列表
-
改变项目符号样式或用图片定义项目符号:项目符号还可以以图像形式,如下图:
 这种形式对图像控制不是很灵活,所以实际应用当中一般用背景图片来实现,在上例基础上将项目符号设置为 list-style: none;,然后
这种形式对图像控制不是很灵活,所以实际应用当中一般用背景图片来实现,在上例基础上将项目符号设置为 list-style: none;,然后 View Code
View Code1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <style type="text/css"> 6 #layout ul { list-style: none; } 7 #layout ul li { background: url(/upload/2010-08/17/icon.gif) no-repeat 0px 4px; padding-left: 20px; } 8 </style> 9 </head> 10 <body> 11 <div id="layout"> 12 <ul> 13 <li><a title="第五天 超链接伪类" href="/div_css/906.shtml" target="_blank">第五天 超链接伪类</a></li> 14 <li><a title="第四天 纵向导航菜单" href="/div_css/905.shtml" target="_blank">第四天 纵向导航菜单</a></li> 15 <li><a title="第三天 二列和三列布局" href="/div_css/904.shtml" target="_blank">第三天 二列和三列布局</a></li> 16 <li><a title="第二天 一列布局" href="/div_css/903.shtml" target="_blank">第二天 一列布局</a></li> 17 <li><a title="第一天 XHTML CSS基础知识" href="/div_css/902.shtml" target="_blank">第一天 XHTML CSS基础知识</a></li> 18 </ul> 19 </div> 20 </body> 21 </html>
- 横向图文列表是在上一步的基础上增加图片并让列表横向排列
 View Code
View Code1 <div id="layout"> 2 <ul> 3 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 4 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 5 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 6 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 7 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 8 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 9 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 10 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 11 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 12 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 13 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 14 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 15 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 16 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 17 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 18 <li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li> 19 </ul> 20 </div>
接下来添加css样式,这里用到一个很重要的css属性:float,这个属性在第三天的教程当中已详细讲解过,这里不太赘述。先添加如下全局样式:
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dt,dd,h1,h2,h3,h4,h5,h6,form { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}然后让每个li元素浮动起来,这样就实现了横向排列 根据上节课的内容,把a转换为块级元素后可以设置宽高并增大点击区域
 View Code
View Code1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <style type="text/css"> 6 body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;} 7 ul,dl,dt,dd,h1,h2,h3,h4,h5,h6,form { padding:0; margin:0;} 8 ul { list-style:none;} 9 img { border:0px;} 10 a { color:#05a; text-decoration:none;} 11 a:hover { color:#f00;} 12 #layout ul li { width:72px; float:left; margin:20px 0 0px 20px; display:inline; text-align:center;} 13 #layout ul li a { display:block;} 14 #layout ul li a img { padding:1px; border:1px solid #e1e1e1; margin-bottom:3px;} 15 #layout ul li a:hover img { padding:0px; border:2px solid #f98510;} 16 </style> 17 </head> 18 <body> 19 <div id="layout"> 20 <ul> 21 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 22 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 23 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 24 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 25 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 26 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 27 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 28 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 29 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 30 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 31 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 32 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 33 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 34 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 35 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 36 <li><a href="#"><img src="/upload/2010-08/17/pic.jpg" width="68" height="54" />三亚</a></li> 37 </ul> 38 </div> 39 </body> 40 </html>
-
当一个容器内元素都浮动后,它将高度将不会随着内部元素高度的增加而增加,所以造成内容元素的显示超出了容器。
要解决这个问题,需要使用以下样式
overflow:auto; zoom:1;
overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6而写
- 由于不同的浏览器,比如IE 6,IE 7,IE8,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。 这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack。这里的overflow:auto; zoom:1;就是所谓的css hack,这种形式是应用我们常用的代码来解决不兼容问题,也会用到添加一些特殊符号的形式,它本身没有意义,只是针对不同浏览器是否对它识别来实现的
-
IE6双倍编辑bug,这又是IE6一个著名的bug,也是我们经常遇到的。如上例,当浮动后设置左侧外边距时后,最左侧将显示为双倍边距,比如设置为20,而在IE6下却显示40px,解决这个问题只需应用一个样式,大家记住就可以了
-
display:inline;
-
-
CSS Sprites在国内很多人叫css精灵或css雪碧。它是把网页中一些背景图片整合到一张图片文件中,再利用CSS的背景图片定位到要显示的位置。这样做可以减少文件体积,减少对服务器的请求次数,提高效率。
讲CSS Sprites之前,先把背景图片给搞清楚
#menu ul li a { background:#ccc url(images/nav_bg2.gif) 0 0 no-repeat; }
css背景属性缩写后如上所示,#ccc表示背景色;url()里是背景图片路径;接下来的两个数值参数分别是左右和上下,第一个参数表示距左多少px,第二个参数表示距上多少,这和padding的简写方式是不 一样,一定不要弄混。另外再强调一点css中值为0可以不带单位,其它数值都必须带单位(line-height值为多少倍时,zoom,z-index除外);no-repeat表示背景图片向哪个方向重复,此时为不重复。
还需说明一点的是定位图片位置的参数是以图片的左上角为原点的,理解了这些,CSS Sprites技术就基本上懂了,就是靠背景图片定位来实现的。
-
定位和浮动都可以分栏布局,到底什么时候用浮动,什么时候用定位呢?
当一个元素使用绝对定位后,它的位置将依据浏览器左上角开始计算或相对于父容器(在父容器使用相对定位时)。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就当绝对定位的元素不存在时一样。因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。
而浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧。文字内容会围绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。它只是改变了文档流的显示,而没有脱离文档流,理解了这一点,就很容易弄明白什么时候用定位,什么时候用浮动了。
一个元素浮动或绝对定位后,它将自动转换为块级元素,而不论该元素本身是什么类型。
- 宽度自适应按钮
 View Code
View Code1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <style type="text/css"> 6 a { display: block; float:left; margin:5px; height: 37px;line-height: 37px; text-align: center; background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-left:18px; } 7 a span { display:block; background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat right 0px; padding-right:20px;} 8 a:hover { background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px -37px;} 9 a:hover span{ background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat right -37px;} 10 </style> 11 </head> 12 <body> 13 <p><a href="#"><span>免费注册</span></a><a href="#"><span>登录</span></a><a href="#"><span>在淘宝网上开店</span></a></p> 14 </body> 15 </html>
- 改变文本框和文本域样式;用图片美化按钮;改变下拉列表样式;用label标签提升用户体验。
