JAVASCRIPT数据类型(值类型-引用类型-类型总览)
值类型:也称为原始数据或原始值(primitive value)。
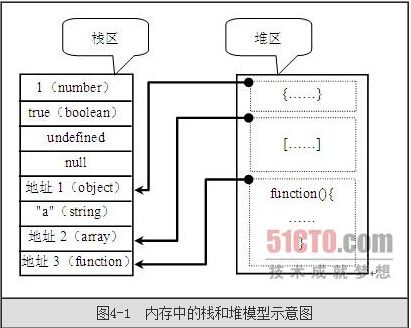
这类值存储在栈(stack)中,栈是内存中一种特殊的数据结构,也称为线性表,栈按照后进先出的原则存储数据,先进入的数据被压入栈底,最后插入(push)的数据放在栈顶,需要读取数据时从栈顶开始弹出(pop)数据,即最后一个数据被第一个读出来。因此说,值类型都是简单的数据段。变量的位置和变量值的位置是重叠的,也就是说值类型的数据被存储在变量被访问的位置。
引用类型:这类值存储在堆(heap)中,堆是内存中的动态区域,相当于自留空间,在程序运行期间会动态分配给代码和堆栈。
堆中存储的一般都是对象,然后通过一个编号传递给栈内变量,这个编号就是所谓的引用指针(point),这样变量和变量值之间是分离的,它们通过指针相联系。当读写数据时,计算机通过变量的指针找到堆中的数据块,并进行操作。
在JavaScript中,number、string、boolean、null和undefined型数据都是值类型。由于值类型数据占据的空间都是固定的,所以可以把它们存储在狭窄的内存栈区。这种存储方式更方便计算机进行查找和操作,所以执行速度会非常快。
而对于object型数据(包括function和array)来说,由于它们的大小是不固定的,所以不能存储在栈区,只能被分配到堆区,如果存储在栈区,则会降低计算机寻址的速度。而堆的空间是不固定的,所以很适合存储大小不固定的对象数据,然后在栈区存储对象在堆区的地址即可,而地址的大小是固定的,所以这种分离存储的方法不会影响计算机的寻址速度,对于变量的性能也没有任何负面影响(如图)。

在JavaScript语言中,object、function和array等对象都是引用型数据。很多语言都把字符串视为引用型数据,而不是值类型,因为字符串的长度是可变的。但是JavaScript比较特殊,它把字符串作为值类型进行处理。不过,字符串在复制和传递运算中,是以引用型数据的方法来处理的。
以上转自:http://developer.51cto.com/art/201107/279599.htm

此外,补充一下图中用到的概念:
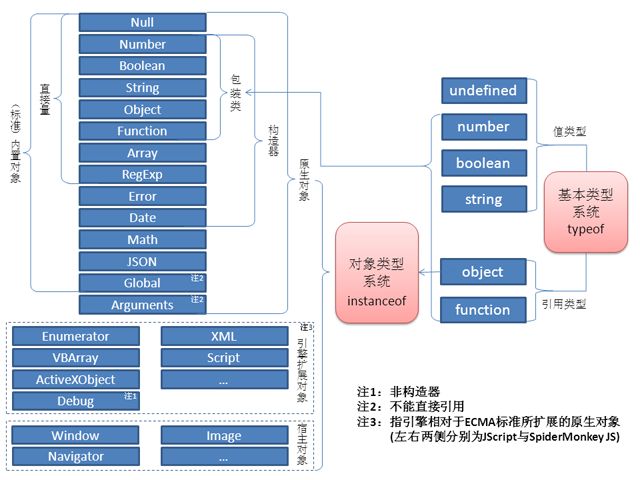
1、内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
2、引擎扩展对象是一个并不太大的集合,一般来说比较确定,它们也属于引擎的原生对象(但不属于ECMA规范的原生对象)。
3、宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到JavaScript引擎中的对象。
4、一些宿主会把自己提供的对象/构造器也称为“原生对象”,例如Internet Explorer 7就把它提供的XMLHttpRequest()称为原生的——与此相对的是在它的更早先版本中通过“new ActiveXObject('Microsoft.XMLHTTP')”这样的方法创建的对象。这种情况下,读者应注意到“宿主的原生对象”与“引擎的原生对象”之间的差异。
以上转自:http://blog.csdn.net/aimingoo/article/details/6676530
三、JavaScript的数据类型问题
首先我们谈两点体会。其一,JavaScript不是纯粹的面向对象语言,它是混合语言,所以所谓“一切面向对象”既是宣传用语,也是一种语言处理技巧。仅从“面向对象”来理解这个语言的类型,会犯很多错误。其二,ECMAScript的描述总是很准确而又迟滞于这门语言的发展。所以要理解一些现象,既要从JavaScript的历史中去找,也要考虑到JavaScript现在的发展。ECMAScirpt是一个标准的、规范化的参考,但不是全部。
接下来说说类型。JavaScript既是过程式语言,也是面向对象的语言。这一定程度上,也表现为:它事实上有两套类型系统。第一套类型系统是用typeof来识别,这是这个语言的基本类型系统,只有六种类型,即undefined、number、boolean、string、object与function。我一般也称之为基础类型系统。之所以称为“基础”,是因为第二套类型系统是以它为基础,从object这一种类型中发展起来的,即对象类型系统。
对象类型系统用instanceof来识别,它相当于其它高级语言中的is操作/运算。面向对象的多态主要通过as和is来表达,对于JavaScript来说,由于是弱类型的(没有强制类型检查),所以不需要as。
对象类型系统与基础类型系统存在映射关系,例如基础类型的string影射到对象系统中的String。但这只是影射,所以本质上来说string类型不是String类型。两者本质上不同。具体来说,undefined,string、number和boolean是“值类型”;object与function是“引用类型”。由于String、Number与Boolean在基础类型中都属于object类型,是Object()的子类,因此是引用类型。Function()也是引用类型。所有引用类型都可以看着Object()的子类,所以任意函数也是Object()的子类。例如"<匿名函数> instanceof Object"返回true。
undefined是值类型,它没有对应的对象类型——我们通常可以称之为Undefined类型,但它没有对应的构造器。undefined只有一个值,即undefined。准确地说,undefined表明声明(或产生)了但没有值的变量。而Null也是一个类型,null是它的惟一值(按照语言规则,null也是一个关键字)。Null类型是对象类型,亦即是引用类型。所以Null与Undefined本质的不同,是它们分属在不同的类型系统中,解释着不同类型系统中的“无”的概念。一般来说,DOM中的某个属性或成员如果无值,应该使用null;而JavaScript运算过程中如果出现无值,应该使用undefined。
上面强调要从“两套类型系统”的角度来理解上述类型。而这两个类型系统在JavaScript中是可以混用的,实现这一特性的技术被称为“类包装”。这是JavaScript对Java的主要借鉴,也是后来的.NET对Java的主要借鉴之一——类包装也被称为“装箱”(以及“拆箱”)。JavaScript中的类包装过程出现然属性存取中,即“.运算符”或“[]运算符”。当这两个运算符发现左操作数x是一个“值类型”数据时,将隐式地调用Object(x)过程将它转为对象,因此
'abc'.length
这个运算实际上就等效于
Object('abc').length