java整合flex
java+flex项目整合
java+flex 2010-12-20 16:11:12 阅读59 评论0 字号:大中小 订阅
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
private function resultHandler(event:ResultEvent):void {
Alert.show(event.result.toString(), "成功");
}
private function faultHandler(event:FaultEvent):void {
Alert.show(event.fault.toString(), "失败");
}
]]>
</mx:Script>
<!-- destination 属性值要和 remoting-config.xml 中 destination 的 id 一致-->
<mx:RemoteObject id="remoteObject"
destination="helloWorld"
result="resultHandler(event)"
fault="faultHandler(event)"/>
<mx:Button label="发送消息" click="remoteObject.getHello()" x="256.5" y="197"/>
</mx:Application>
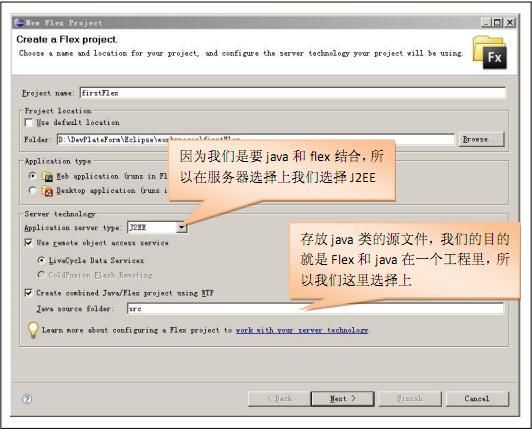
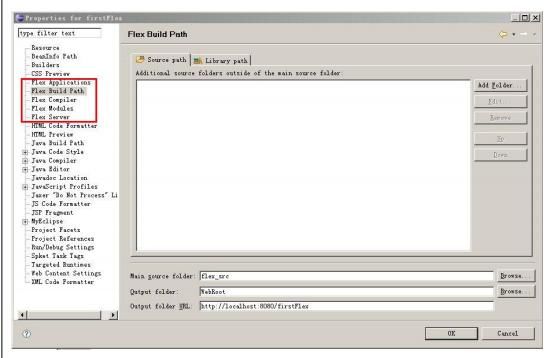
1、 切换到 Flex视图,新建 Flex project,例如以下图

说明: Java source folder 就是你自己 java业务源代码存放的根文件夹,在 FB3 里, LCDS
项目旨在将 Java J2ee 项目和 FlexLcds 项目混合。
当然假设你不选择 combined 两个在一起,那么就麻烦些:要么你再单独新建一个
Flex 项目,而这个项目仅仅写 java代码。要么再建一个J2eeproject写 java代码,而这
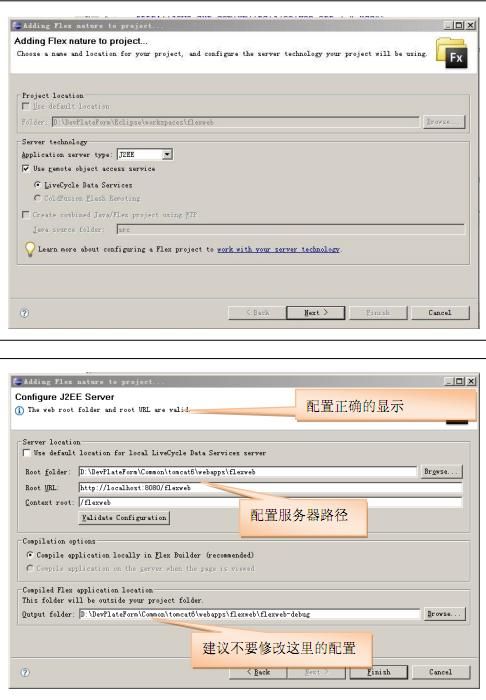
由于我们是要 java 和 flex结合,所
以在server选择上我们选择 J2EE
存放java类的源文件,我们的目的
就是Flex和 java在一个project里,所
以我们这里选择上
个项目仅仅写 Flex 代码,但最后要把 Java 编译后的 class 文件放到这个项目下的
webroot/web-inf/classes 文件夹中。即无论如何,最后公布时,java 编译后的 class
文件必须和 lcds 部署的项目在一起。
2、 点击Next,配置 J2EEserver,例如以下图
说明:Target runtime 实际上没什么用(后来我删除了配置文件中的相应信息,也
没问题),可是不指定就不能继续,假设这里显示的是<none>那么就新建一个
Tomcat 的runtime,简单的仅仅须要指定tomcat 的安装文件夹就可以。
Content folder 实际上就是终于编译后的容器文件夹,因此,BlazeDS 的 blazeds.war
文件将会公布到 该文件夹 下的 web-inf 下的 flex 文件夹中。同一时候由于教程採用的是
MyEclipse,他默认的就是公布 WebRoot 里的内容,为了自己主动化,因此这里改为了
WebRoot(这也是 java 开发的习惯)
Flex WAR file 指的是安装了 lcds 后的 flex.war 文件的路径,可是在这里我们採用
的是BlazeDS来代替 lcds,所以这里设置的是 blazeds.war的路径。
Compilation options 指定了 flex 文件的编译方式,选择推荐的在 FlexBuilder 里编
译吧,尽管开发时多耗点时间,可是在公布后不会占用server的编译处理时间,对
用户来说是有优点的。
Output folder 指的是 Flex 编译后的 swf 和 html 等文件存放的路径,这里改为了
WebRoot,意思是公布到根文件夹就能够了。当然你能够依据你的须要和习惯自行设
置其它的路径
由于我们採用的 BlazeDS,所
以这里要设置 BlazeDS 的路
径
这里我们能够自己定义输出路径,
普通情况下设置成根文件夹
WebRoot 就能够了
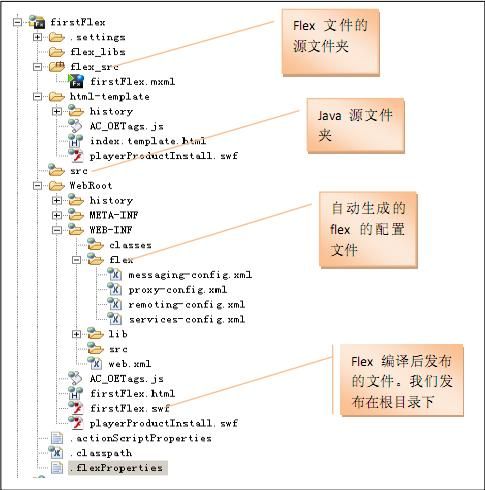
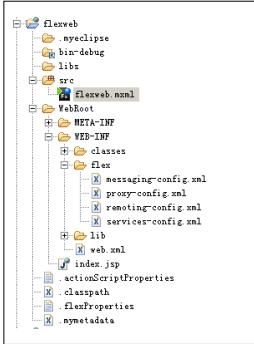
3、 点击下一步,採用默认的配置就能够,点击完毕,该project就建立完毕。下图为该工
程的文件夹结构

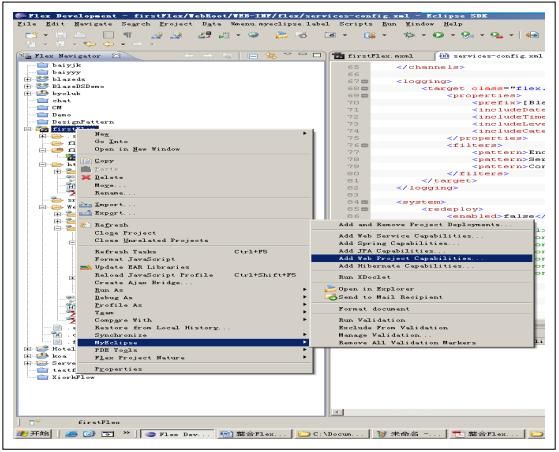
4、 让它变成 webproject由MyEclipse公布吧


Flex 文件的
源文件夹
Java 源文件
夹
自己主动生成的
flex 的配置
文件
Flex 编译后公布
的文件。我们发
布在根文件夹下
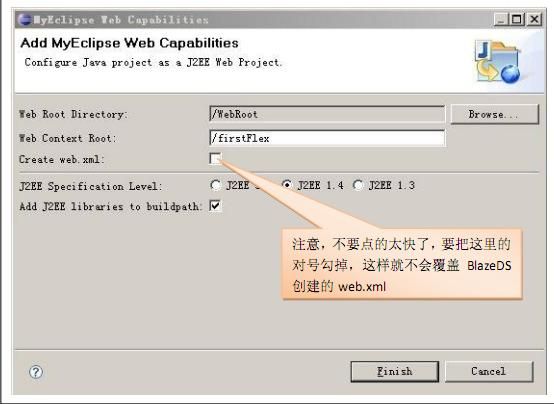
点击Finish,如今我们的project的图标变成了 J2EE Web project了,这意味着,你能够
注意,不要点的太快了,要把这里的
对号勾掉,这样就不会覆盖 BlazeDS
创建的 web.xml 用MyEclipse来公布它或者加入很多其它容器,比方hibernate、spring等
5、 project建好以后,你能够通过右键—>属性来进行很多其它的设置。

6、 这样一个 Flex+Java的project就建立完毕。
7、 编写样例,測试在介绍完第三种方式以后统一介绍。
第三种:由 Web project反向增加 Flex,也就是Java+Flex
1、 先建立一个 webproject:flexweb。(略)
2、 向flexweb project手工增加 Flex须要的元素。
1)首先将 BlazeDS须要的jar文件拷到project的 lib 文件夹下。能够将上面建的那个 flex
project的 lib下的jar文件拷到该project下的 lib文件夹下。
2)然后要增加 Flex BlazeDS须要的配置文件。在 WEB-INF下新建一个名为 flex 的文
件夹,然后将我们上面建立的那个 firstFlex 该文件夹下的四个 xml 文件拷到该文件
夹下。
3)最后,改动 web.xml 文件,增加 Flex 的配置。做法一个简单的把上面我们新建
的那个 flexproject的web.xml的部分代码拷过来。
(注意:这样会出错,能够把
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
改为:<web-app>)
<context-param>
<param-name>flex.class.path</param-name>
<param-value>/WEB-INF/flex/hotfixes,/WEB-INF/flex/jars</param-val
ue>
</context-param>
<!-- Http Flex Session attribute and binding listener support -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
3、 将该project公布到tomcat下,并启动 tomcat。(注:一定要启动tomcat,由于在后面
的设置中,它要验证project的路径)
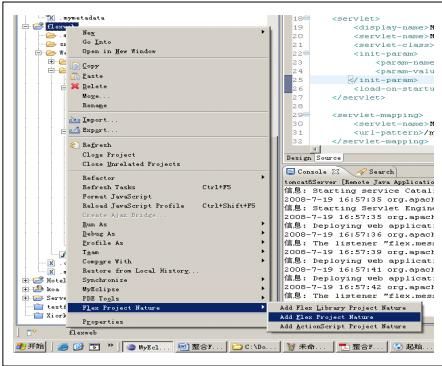
4、 然后在该project上右键?Flex Project Nature?Add Flex Project Nature


5、 设置完毕后,会发现 webproject的文件夹结构已经发生了改变,例如以下图。
我们发现以这样的形式建立的project的文件夹结构和另外一种方法有少许的不同,flex 的
mxml文件默认的放在 src文件夹中,和java文件共用一个文件夹。而且没有像上一个
project那样自己主动的编译出可执行的文件。

配置server路径
配置正确的显示
建议不要改动这里的配置
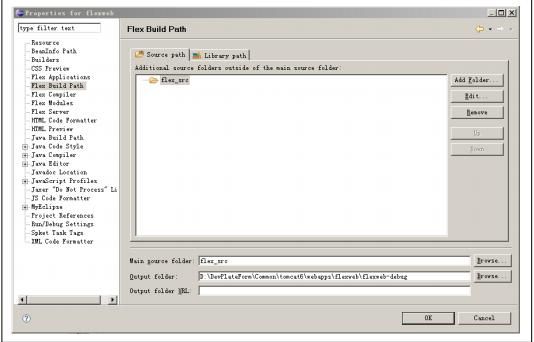
6、 假设你对这个文件夹结构不太惬意,还想让 flex 的文件放在 flex_src 文件夹下,别急,
我们能够通过右键?属性来设置。例如以下图

在这里你能够又一次设置你的 flex源文件夹和输出文件夹
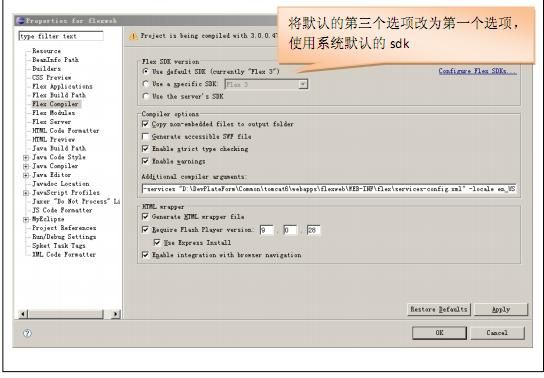
7、 配置 flex 默认的 sdk。这样配置完,还不行,程序可能还不能正常地执行,还须要
配置他使用的 sdk。例如以下图

8、 立即就大功告成了,让我们来写个程序測试一下吧。
1)新建一个 java类:Hello.java
package com;
public class Hello {
public String hello(String name){
System.out.println("flex调用我了,真好~~~~");
return "hello "+name;
}
}
2)为flex配置这个要调用的对象,改动WEB-INF/flex下remoting-config.xml
增加:
<destination id="hello">
<properties>
<source>
com.Hello
</source>
</properties>
</destination>
3)编写一个Flex程序
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
function gg(evnet:ResultEvent):void{
var ff:String = evnet.result as String;
ggg.text = ff;
}
function remotingSayHello():void{
var sname:String = nameInput.text;
h.hello(sname);
}
]]>
</mx:Script>
<mx:RemoteObject destination="hello" id="h"
result="gg(event)"
endpoint="http://localhost:8080/flexweb/messagebroker/amf" >
</mx:RemoteObject>
<mx:TextArea id="ggg" x="109" y="122"/>
<mx:Button label="say hello" click="remotingSayHello();"
x="144" y="193"/>
<mx:TextInput id="nameInput" x="109" y="73"/>
<mx:Label text="name" x="47" y="75"/>
</mx:Application>
4)重新启动tomcat,执行flexweb.mxml.
第三种方法,在编译完后,訪问网页会出现 404 异常。详细原因不详。可是它仍会编译出
一个 swf文件,訪问这个 swf 就可以。而另外一种方式能够编译出一个 html 文件。訪问一下会出
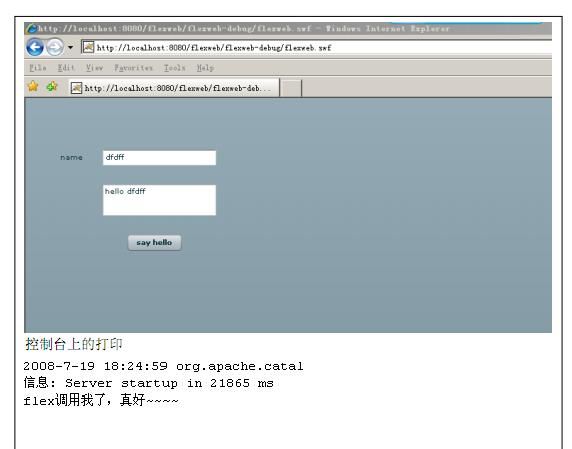
现一下界面:
输入 dfdff,则输出 hello dfdff。说明调用 java 类成功。不信我们能够看看 java
类在控制台上的打印。

配置成功,高兴吧,o(∩_∩)o…哈哈。
假设用 lcds,则不须要预编译,能够直接訪问 mxml 文件,lcds 会动态编译返回结果。
解决:
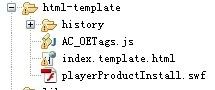
倒数第11行的404 异常,我对照另外一种和第三种发现第三种漏了

这个目录,所以解决的方法:把漏的目录整个从另外一种拷一份到项目中、刷新,一定要刷新到到出现

这个目录有这些内容,才干够成功。