- 多模态大模型Internvl-1.5-26B微调后部署及测试实录(附代码)
写代码的中青年
大模型promptpython大模型swift微调lora
大模型相关目录大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容从0起步,扬帆起航。基于Dify的智能分类方案:大模型结合KNN算法(附代码)OpenCompass:大模型测评工具一文读懂多模态大模型基础架构大模型管理平台:one-api使用指南大模型RAG、ROG、RCG概念科普RAGOnMedicalKG:大模型
- 2024年3月5日 晨会汇报
进击切图仔
English前端
Goodmorning,colleagues!Today,I’dliketoshareanupdateaboutmyrecentworkactivitieswhichencompassesoftwoareas:anoverviewofmyworkactivitiesfromyesterdayandanagendafortoday.Yesterday’sprimarytaskwastofixingb
- Node.Js项目开发-MongoDB 安装(windows服务器)
dfdlife
node.js开发mongodbnode.jswindows
1、在MongoDB官网下载安装包2、解压安装包,选择自定义安装3、选择完安装路径后,会进入以下界面,需要在设置DataDirectory默认路径的data下补充db文件夹4、下一步安装MongoDBCompass图形界面管理工具,需要更久的安装时间,咱们这边取消勾选。以后如有需要,可以到官网下载安装,下载地址:https://www.mongodb.com/download-center/com
- MongoDB common command
cn_lyg
mongodb数据库
目录1.Showallexisteddb2.Showallexistedusers3.Showuser'sroles4.Viewcurrentdbname5.CreateorSwitchdb6.Grantprivilegeforauser6.1.Commonuser6.2.Adminuser6.3.AppendprivilegeforMongodbcompass7.Setacollectionin
- 阿里P8架构师谈:开源搜索引擎Lucene、Solr、Sphinx等优劣势比较
liuhuiteng
中间件中间件
开源搜索引擎分类1.Lucene系搜索引擎,java开发,包括:LuceneSolrElasticsearchKatta、Compass等都是基于Lucene封装。你可以想象Lucene系有多强大。2.Sphinx搜素引擎,c++开发,简单高性能。以下重点介绍最常用的开源搜素引擎:Lucene、Solr、Elasticsearch、Sphinx的特点和优劣势选型比较。Lucene1.Lucene简
- 王团长区块链日记1335篇:2025年比特币价格将在28万至42万美元之间
王团长日记
短期内比特币挖矿盈利能力将增长约35%,自从四川等省份叫停比特币挖矿之后,比特币网络大部分算力已经消失。据比特币矿业公司CompassMining首席执行官兼创始人WhitGibbs分析,目前继续留在比特币网络中挖矿的矿工短期内会获得更高的盈利能力,预计这种状况将在中短期内持续下去,预计这些矿工的利润率可以增加35%现在手里矿机还能继续挖矿的,或者已经顺利出海的机器,真是爽死了,整个网络的机器少了
- 【书生浦语大模型全链路开源体系】
G_Sheep
InternLM学习语言模型人工智能
书生浦语大模型全链路开源体系一、背景二、书生·浦语大模型的发展2.1、书生·浦语大模型的开源历程2.2、书生·浦语大模型的系列三、从模型到应用四、书生·浦语全链条开源开放体系4.1、数据(书生·万卷)4.2、预训练(InternLM-Train)4.3、微调(XTuner)4.4、评测(OpenCompass)4.5、部署(LMDeploy)4.6、智能体(Lagent)详细模型介绍,请看书生·浦
- 从四大发明说起
xu_be84
我们先问一下大家,你们知道哪些四大发明?1.司南中国是世界上公认发明指南针(Compass)的国家。指南针的发明是我国古代劳动人民在长期的实践中对物体磁性认识的结果。由于生产劳动,人们接触了磁铁矿,开始了对磁性质的了解。人们首先发现了磁石吸引铁的性质,后来又发现了磁石的指向性。经过多方面的实验和研究,终于发明了实用的指南针。最早的指南针是用天然磁体做成的,这说明中国古代劳动人民很早就发现了天然磁铁
- 协调器将在主网开源
c3c6b1b4d203
Coordicide,即从IOTA网络中移除协调器的项目,目前正在稳步研发中。走向Coordicide之旅的一步是让当前网络设置的内部运作完全透明。因此,我们希望在主网上运行一个开源版本的协调器。开源协调器,称为Compass,在几个月前发布。它的一个主要功能是允许任何人便捷的建立专用网络,运行测试或开发PoC。该计划的一部分是实现协调器在IOTA所有官方网络上运行。Compass现在已经在Spa
- LLM_Home_Work_Day6
Rigel9527
人工智能
基础作业使用OpenCompass评测InternLM2-Chat-7B模型在C-Eval数据集上的性能
- 奇幻电影《黄金罗盘》赏析
贾斯汀玛尔斯
文学电影赏析文学
《黄金罗盘》(HisDarkMaterials:TheGoldenCompass)是一部由菲利普·普尔曼(PhilipPullman)的同名小说改编而成的奇幻冒险电影。这部电影于2007年上映,由克里斯·魏兹(ChrisWeitz)执导,尼可尔·基德曼(NicoleKidman)、丹尼尔·克雷格(DanielCraig)、达库塔·布鲁斯特(DakotaBlueRichards)等人出演。故事梗概:
- 晨会汇报表达整理
进击切图仔
English
正文开头,whichencompassestwokeyareas–包括两个方面asummary/recapofyesterday’sworkandtheoverview/plan/myagendafortoday.–昨天的总结和今天的计划let’smoveontotoday’sreport–下面开始汇报First,I’lltouchonmyactivitiesfromyesterday–首先说昨天
- 日入一词_83:encompass
cppUncleSix
Eachdatabase—andmorespecifically,eachtable—hasdifferentcharacteristicsthatmayforceyoutoadopttechniquesthatencompassoneormoreoftheconceptsexplainedinthischapter.verb/ɛnˈkʌmpəs/1toincludeawiderangeofide
- 【译】在 Mac 上加速 PyTorch 训练
markvivv
用户指南#AImacospytorch人工智能
写在前面为什么突然深度介入大模型领域了因为最近在评估大模型用于行业应用,通过OpenCompass排行榜了解到了很多大模型,像文心一言是自己深度试用过的,趁着这次评估,也体验或者通过其他团队的介绍了解了通义千问、清华智谱、书生·浦语。为什么翻译这篇文章从清华智普开源的ChatGLM3-6B模型看到说苹果电脑本地(苹果芯片或者带了AMD独立显卡的)运行大模型有MPS在后面,不用关心显存,所以准备安装
- 书生·浦语大模型实战营汇总
灬烖灬
语言模型
书生·浦语大模型实战营第一课:书生·浦语大模型全链路开源体系视频,笔记第二课:浦语大模型趣味Demo视频,文档,笔记,作业第三课:基于InternLM和LangChain搭建你的知识库视频,文档,笔记,作业第四课:XTuner大模型单卡低成本微调实战视频1,视频2,文档,笔记,作业第五课:LMDeploy大模型量化部署实践视频,文档,笔记,作业第六课:OpenCompass大模型评测视频,文档,笔
- 大模型学习之书生·浦语大模型笔记汇总
uncle_ll
#书生·浦语大模型学习笔记大模型LLM浦语大模型
笔记汇总地址:大模型学习之书生·浦语大模型1——全链路开源体系大模型学习之书生·浦语大模型2——趣味Demo大模型学习之书生·浦语大模型3——基于InternLM和LangChain搭建知识库大模型学习之书生·浦语大模型4——基于Xtuner大模型微调实战大模型学习之书生·浦语大模型5——基于LMDeploy大模型量化部署实践大模型学习之书生·浦语大模型6——基于OpenCompass大模型评测
- Sass 和 Compass小结
Ertsul
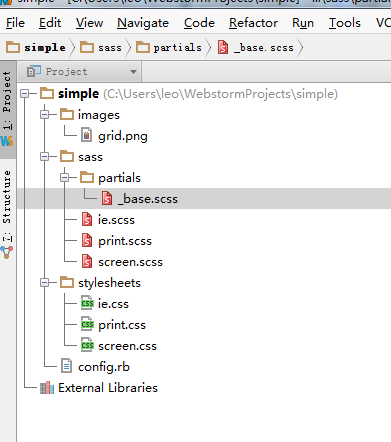
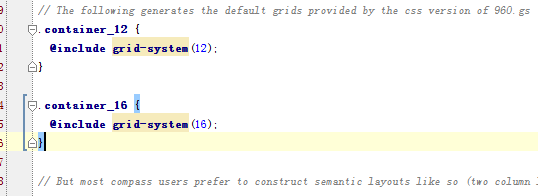
Sass简介Sass的SCSS语法是CSS3语法的一个超集,传统的CSS重复的工作太多,而Sass可以帮助我们减少重复劳动,当然Sass的作用远不止这个。参考和推荐书籍:《Sass与Compass实战》安装Sass和Compass一般的方法是通过gem进行安装,而gem又依赖于Ruby环境,所以要先安装Ruby,然后安装sass和compass。具体命令如下:sudoapt-getinstallr
- MongoDB介绍及安装
野心与梦
MongoDB专栏mongodb数据库
文章目录MongoDB介绍什么是MongoDBMongoDB技术优势MongoDB应用场景MongoDB快速开始linux安装MongoDB启动MongoDBServer关闭MongoDB服务Mongoshell使用mongoshell常用命令数据库操作集合操作安全认证创建管理员账号常用权限创建应用数据库用户Docker安装MongoDB工具官方GUI工具——COMPASSGUI工具——Robo3
- 大模型学习与实践笔记(十四)
AllYoung_362
人工智能langchainAIGCllama深度学习
使用OpenCompass评测InternLM2-Chat-7B模型使用LMDeploy0.2.0部署后在C-Eval数据集上的性能步骤1:下载internLM2-Chat-7B模型,并进行挂载以下命令将internlm2-7b模型挂载到当前目录下:ln-s/share/model_repos/internlm2-7b/./步骤2:编译安装LMdeploy0.2.0pipinstall'lmdep
- 前端开发工具:Prepros for Mac
d5fanfan
macos
PreprosforMac是一款高效的前端开发工具,专为简化网站开发和测试而设计。首先,它支持多种文件类型的编译,包括LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和MarkDown等,这使得开发者能够轻松处理这些文件。其次,Prepros的一个显著特点是它的无依赖性,用户无需安装如Sass和Compass等额外的软件,只需安装Prepros即可开始工作。
- 【OpenCompass 大模型评测】学习笔记
尘汐筠竹
学习笔记
参考学习教程【大模型评测教程】理论作业使用OpenCompass评测InternLM2-Chat-7B模型在C-Eval数据集上的性能
- 【OpenCompass 大模型评测——笔记】
G_Sheep
InternLM学习笔记人工智能语言模型经验分享
OpenCompass大模型评测——笔记一、OpenCompass介绍1.1评测对象1.2工具架构1.3能力维度1.4评测方法1.4.1客观评测1.4.2主观评测二、快速开始2.1概览2.2安装2.2.1面向GPU的环境安装2.2.2数据准备2.2.3查看支持的数据集和模型2.2.4启动评测三、可视化评估结果详细教学讲解视频,请看OpenCompass大模型评测一、OpenCompass介绍1.1
- 2024年华数杯国际数学建模B 光伏电(Problem B: Photovoltaic Power)完整论文
CC数模
数学建模python3.11
CC数模-优质解答PhotovoltaicPower(完整内容见文末附件!)SummaryChinaisfacingacomplexinterplayoffactorsinitselectricitysupply,encompassingeconomicconditions,energydemand,renewableenergypolicies,andmore.Thisstudyemploysm
- 每日警句2018-10-29
RoadToGood
Nolifegoals,justwithoutacompassandnavigation.——Kant没有目标而生活,恰如没有罗盘而航行。——康德
- 宋舒蕾一单元复盘
宋舒蕾
1,从本单元中我学到的最重要的理念精读:Asacollegestudent,mynumberonepriorityistolearn,butIneedtobuildanetwork.Firstofall,Ishouldgetoutofmycomfortzone.视听说:Weneedcompassion,learntosumupyouridealsfromthethingsaroundyou.2,我
- 2024年1月29日 晨会汇报
进击切图仔
学习笔记English
1.Goodmorning,everyone!2.Today,I'mexcitedtoshareupdatesonmyrecentwork,whichencompassestwokeyareas:3.arecapofmyactivitieslastFridayandmyplanfortoday.4.OnFriday,myprimarytaskwastofinalizethesubmissionof
- MongoDB、MongoDB Compass图形化工具下载与安装
___我___
下载Mongodb的官网是http://www.mongodb.org/根据提示下载自己电脑相对应的版本如图,我这里下载了Windows系统4.4.3版本,下载后是.mis文件,点击下载image.png双击下载后的文件,按照提示步骤安装image.pngNext->这里根据个人情况可以选择第二个自定义安装image.png在自定义安装里这里可以选择路径image.png我选择了第一个comple
- 如何使用sass?
web3d开发工程师
目录1.什么是sass2.安装rub3.如何编译,以及编译的几种方式4.各有什么特点5.编码实战6.更多讨论什么是sassSass是一款强化CSS的辅助工具,它在CSS语法的基础上增加了变量(variables)、嵌套(nestedrules)、混合(mixins)、导入(inlineimports)等高级功能,这些拓展令CSS更加强大与优雅。使用Sass以及Sass的样式库(如Compass)有
- OpenCompass 大模型评测笔记
到di有冇
大模型学习笔记
视频地址:https://www.bilibili.com/video/BV1Gg4y1U7uc/github文档地址:https://github.com/InternLM/tutorial/blob/main/opencompass/opencompass_tutorial.md模型评价模型换提示词若模型答错,则说明模型鲁棒性较差也可以自定义数据集进行测试评测榜单
- 【mongoDB】图形化界面工具(mongoDB Compass)
freedomSTUDENT
mongoDBmongodb数据库
官网地址:https://www.mongodb.com/try/download/compass下载完之后直接安装桌面上会产生一个快捷方式双击就会进入mongoDB图形化界面工具
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S