sencha touch 开发准备
这是本人第一次写博客教程,没什么经验,文笔也不是很好,写这教程一方面为了巩固自己这段时间的学习成果,一方面帮助大家解决问题,欢迎大家多提建议,指出问题。接下来我们就开始我们的sencha touch开发之旅了。
首先,我们开始搭建sencha touch的开发环境,我这讲的环境搭建主要是针对windows平台的:
1.选择一款能够兼容并调试sencha touch的浏览器:
sencha touch之前是针对webkit内核进行设计的,所以chrome或safari浏览器可以很好的展现基于sencha touch的webapp,不过sencha touch的最新版本也提供了对ie10和ie11的支持,所以在开始开发之前,确保你的系统上已经安装了上述浏览器之一(我这里演示使用的是chrome浏览器,除去firefox的firebug工具外,我最喜欢的就是chrome的开发者工具了,不仅可以查看dom元素,调试js,还能实时监控,cpu使用率,触发事件,内存占用等,是js开发的强力工具);
2.下载sencha touch的sdk工具包:
http://www.sencha.com/products/touch/download/,这是官方的下载地址,你可以输入你的邮箱下载免费的商业版本(Free Commercial Version),系统会将下载链接发送到你的邮箱中
你也可以点击这个链接 http://cdn.sencha.com/touch/sencha-touch-2.3.1-gpl.zip,下载官方的gpl(General Public License)版本,gpl版本比免费商业版本多了sencha chart,不过基于gpl协议的项目需要对外公开自己的源代码
在下载sdk包的同时,我们可以把sencha touch的官方离线文档也下载下来,
点击链接http://docs.sencha.com/,如下所示:
这里是sencha touch各个版本的官方文档,点击版本号可以查看在线文档,如果需要下载离线文档,点击版本号后面的zip即可;
3.sencha cmd 工具的下载及环境配置
sencha cmd 是官方提供的一款功能强大的命令行工具,使用它你可以自由地创建sencha touch的app项目,对你项目中的js及css文件进行压缩,以及将项目打包成相应移动平台的安装程序,对于使用了sencha touch 的native api的,sencha cmd 会在打包安装程序中使用sencha packaging自动集成相关设备的本地函数入口,相当好用,在后面的教程中我们会介绍如何使用它进行项目开发,我们先将cmd的安装程序包下载下来,点击链接http://www.sencha.com/products/sencha-cmd/download进入下载页面,目前cmd已经更新到cmd 4.0,根据你自己的系统选择相应的安装程序安装即可;
由于cmd工具是用java写的,所以它的运行需要java 1.7版本环境以及ruby(用来编译项目的css)的支持,所以我们还需要安装java的jdk和ruby:
3.1 java jdk的安装:
对于jdk的安装,我想做java开发的同学再熟悉不过了,首先点击链接http://www.java.com/zh_CN/download/chrome.jsp?locale=zh_CN,进入jdk的下载界面,
注明:目前java官网安装的java程序已经不带jdk了,所以大家可以到oracle的官网去下载java的jdk,
这里是下载地址,大家可以根据自己的系统进行下载http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
 ,一般情况下该站点会根据你的系统自动判断你需要下载的版本,如果下载的版本跟你的系统不匹配,你可以点击下面的链接http://www.java.com/zh_CN/download/manual.jsp,选择与你系统匹配的jdk包进行下载,下载完成后进行安装即可,
,一般情况下该站点会根据你的系统自动判断你需要下载的版本,如果下载的版本跟你的系统不匹配,你可以点击下面的链接http://www.java.com/zh_CN/download/manual.jsp,选择与你系统匹配的jdk包进行下载,下载完成后进行安装即可,
安装完jdk包后,我们还有件重要的事情要做,就是配置jdk的环境变量,这里仅针对windows平台进行讲解
xp的系统右击我的电脑 ==》属性 ==》环境变量,
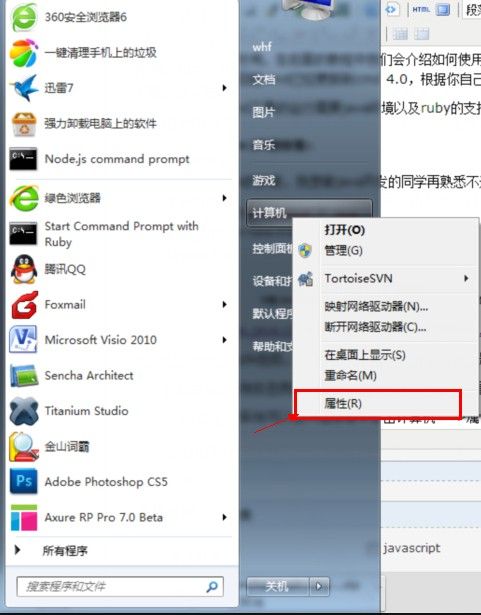
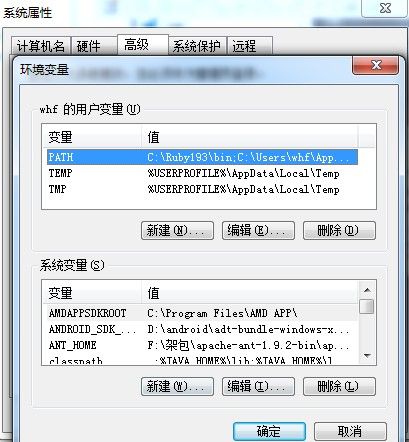
win7的系统可以在开始菜单中右击计算机==>属性==》高级系统设置==》环境变量,进入环境变量设置界面,如图
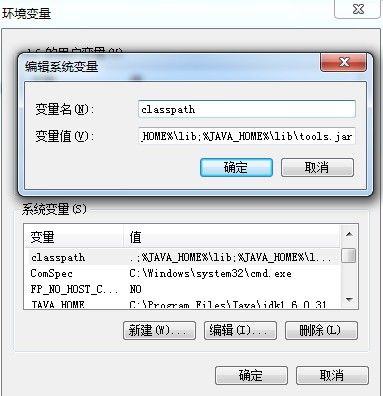
在“系统变量”中,设置3项属性,JAVA_HOME,PATH,CLASSPATH(大小写无所谓),若已存在则点击“编辑”,不存在则点击“新建”:
JAVA_HOME指明JDK安装路径,就是刚才安装时所选择的路径C:\Program Files\Java\jdk1.6.0_21,
Path项下添加:;%JAVA_HOME%\bin; %JAVA_HOME%\jre\bin,注意前面用分号隔开,(当你在命令行界面执行java指令的时候,操作系统会到path下去查找这个执行文件)
在CLASSPATH项添加:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar (要加.表示当前路径)
(classpath是类文件路径,当你执行java xxx指令时,系统会根据这个classpath设置的路径去查找java的class文件)
这样我们的环境变量就配置完毕了,点击开始==》运行,cmd,进入命令行工具,输入java -version,这时会出现java的当前版本号,代表环境配置成功;
接着我们再键入sencha,同样也会显示sencha cmd的版本信息,如图:
3.2 ruby的安装:
对于我们用sencha cmd创建sencha touch的项目来说,ruby并不是必须的,不过在打包项目的时候我们必须用到它,cmd在打包压缩项目的时候会使用ruby来编译项目的css文件,如果没有安装ruby,那么打包将会报错失败,所以在这里我们将ruby一起安装起来,
点击下面的链接http://rubyinstaller.org/downloads/进行下载安装,这里我们只介绍windows系统下的情况,cmd 4.0以下的版本对ruby 2.0版本不兼容,不过在官方文档航上看到4.0版本好像没这个问题了,具体没测试过,我这里使用的还是ruby 1.9.3版本的安装程序,
点击![]() 开始安装,安装的时候可以选择英文或者日文,听说ruby是日本人写的,
开始安装,安装的时候可以选择英文或者日文,听说ruby是日本人写的,
安装的过程中记得勾选下面的项,自动配置ruby的环境变量,
安装成功,我们测试下ruby是否安装成功:
点击开始==》运行==》键入cmd,在命令行工具中输入ruby -v,如图,会显示ruby的版本信息
自此我们的ruby安装成功
4.web服务端环境
万事俱备,只欠东风,最后一个必备的工作就是配置我们的服务端环境,虽然我是做java的,不过项目的服务端一直都是c#写的,所以我这里用的是iis服务器,使用iis服务的话,要给iis服务配置MiME,添加 application/x-json,如果你做的webapp准备发布web版本的话,还需要添加text/cache-manifest,这个是用来设置webapp离线缓存的,tomcat,apache都不用做额外的设置
5.开发工具(IDE)的选择
开发工具根据个人的喜好来使用,我使用的是传说中的js神奇webstorm,大爱,呵呵,你可以根据自己的使用习惯来选择ide,vs,eclipse,aptana,也是不错的选择,
sencha touch官方还推出了自己的开发工具Sencha Architect,官网上可以直接下载,不过是收费的,免费试用30天,可以破解无限试用,该工具可以对视图直接进行拖拽,所见即所得
其中只有controller部分的代码可以进行编辑,并且没有代码提示功能跟格式化功能,如果大家有需要,以后可以专门开篇教程介绍这款工具的使用
完成以上的工作,我们的准备工作就完成了,下一节我们将开始创建我们的第一个sencha touch项目