js基础学习笔记(五)
多种选择(Switch语句)
当有很多种选项的时候,switch比if else使用更方便。
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。
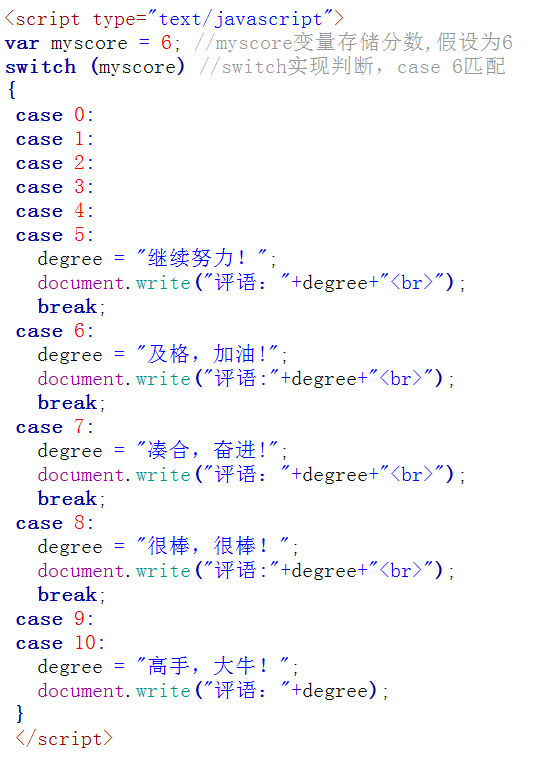
例子:
假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。
代码如下:

执行结果:
评语: 及格,加油!
注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句
重复重复(for循环)
很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
反反复复(while循环)
和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
while语句结构:
while(判断条件)
{
循环语句
}
使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。
<script type="text/javascript">
var num=1; //初始化值
while (num<=6) //条件判断
{
document.write("取出第"+num+"个球<br />");
num=num+1; //条件值更新
}
</script>
来来回回(Do...while循环)
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件。
do...while语句结构:
do
{
循环语句
}
while(判断条件)
退出循环break
在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
当遇到特殊情况的时候,循环就会立即结束。
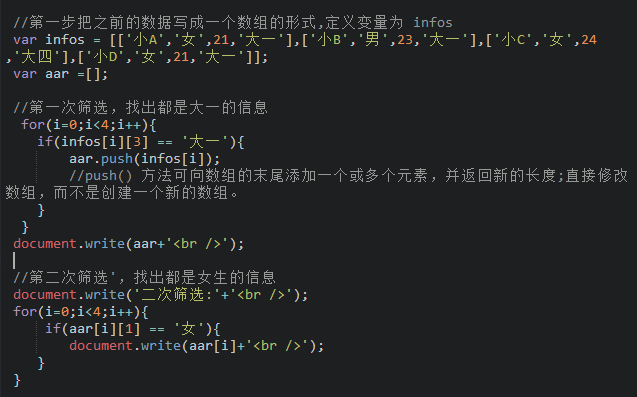
编程练习(push()方法)
在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。
学生信息如下:
('小A','女',21,'大一'), ('小B','男',23,'大一), ('小C','女',24,'大四'), ('小D','女',21,'大一')
任务思路:
第一步: 把这些数据组成一个数组,方便我们之后操作哦。提示: 使用二维数组。
第二步: 筛选数据吧,首先找出都是大一的所有信息 ;
第三步: 最后再一次筛选上一步得到的数据,打印出都是女生的姓名 ;
代码: