玩转SSRS第六篇---客户端报表进阶
上一篇介绍了客户端报表的基本开发。此篇讲介绍如何给客户端报表自定义开发数据源。
通过上一篇我们知道可以通过Dataset的方式给报表添加数据源,这种方式通过UI操作的方式相对来说比较简单。此外我们也可以通过其它方式为客户端报表提供数据源,使数据的组织更灵活。下面将介绍通过项目代码的方式为报表提供数据源。
回顾第三篇我们建立的SSRS报表,它的数据集的结构:
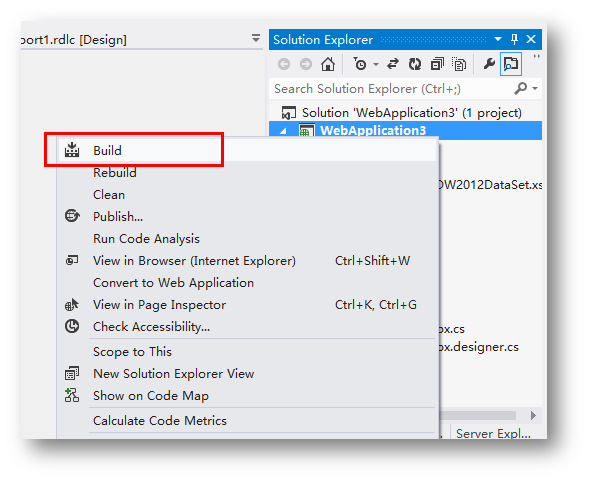
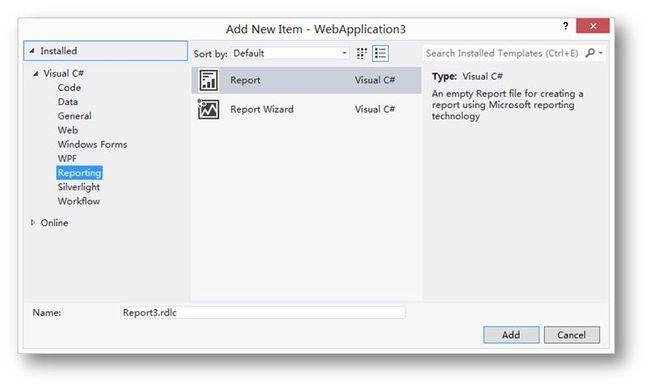
首先,基于上一篇建立的asp.net项目的基础上,添加一个类,这个类的结构将跟上面报表数据集中的结构一模一样。右键项目名称然后Add->New Item…
左侧选择Code,右侧选择Class,为项目添加一个类。
打开创建的类文件,将里面的代码全部替换成:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication3
{
public class ReportItem
{
public string ProductCategory { get; set; }
public string ShipDate { get; set; }
public double ProductStandardCost { get; set; }
public double SalesAmount { get; set; }
public double TaxAmount { get; set; }
}
}
可以看到这个类结构的定义和先前 SSRS报表的数据集结构是一样的。
接下来再在这个文件中加入另外一个类,ReportTools,用来暴露公共方法为客户端报表提供数据。
public class ReportTools
{
public List<ReportItem> GetReport(string Year)
{
List<ReportItem> result = new List<ReportItem>();
SqlConnection conn = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["AdventureWorksDW2012ConnectionString"].ConnectionString);
conn.Open();
StringBuilder sb = new StringBuilder();
sb.AppendLine("SELECT ST.EnglishProductSubcategoryName AS ProductCategory");
sb.AppendLine(",LEFT([ShipDateKey],6) AS [SHIPDATE]");
sb.AppendLine(",SUM([ProductStandardCost]) AS [ProductStandardCost]");
sb.AppendLine(",SUM([SalesAmount]) AS SalesAmount");
sb.AppendLine(",SUM([TaxAmt]) AS [TaxAmt]");
sb.AppendLine("FROM [AdventureWorksDW2012].[dbo].[FactInternetSales] F");
sb.AppendLine("LEFT JOIN [dbo].[DimProduct] P ON F.ProductKey=P.ProductKey");
sb.AppendLine("LEFT JOIN [dbo].[DimProductSubcategory] ST ON P.[ProductSubcategoryKey]=ST.[ProductSubcategoryKey]");
sb.AppendLine("WHERE LEFT([ShipDateKey],4)=" + Year);
sb.AppendLine("GROUP BY ST.EnglishProductSubcategoryName, LEFT([ShipDateKey],6)");
SqlCommand comm = new SqlCommand(sb.ToString(), conn);
SqlDataReader dr = comm.ExecuteReader();
while (dr.Read())
{
ReportItem ri = new ReportItem();
ri.ProductCategory = dr[0].ToString();
ri.ShipDate = dr[1].ToString();
ri.ProductStandardCost = Convert.ToDouble(dr[2]);
ri.SalesAmount = Convert.ToDouble(dr[3]);
ri.TaxAmount = Convert.ToDouble(dr[4]);
result.Add(ri);
}
dr.Close();
conn.Close();
return result;
}
}
这段代码主要是讲SQL语句的结果装在到List集合类里。
为客户端报表添加完提供数据源的方法后,需要将项目编译一下,这样后续的客户端报表工具就可以检测出新创建的数据结构。
然后,添加另外一张客户端报表。
为报表添加一个数据集:
在数据集属性界面中,数据源直接选择项目的名称,然后在Available datasets: 选择刚才建立的方法:ReportTools(GetReport)。
可以看到检测出的数据结构跟 在SSRS下是一样的。
接下来,参照第三篇中的方法设计报表。
下面为这个报表创建一个承载它的asp.net页面,并且为它添加ScriptManager控件以及ReportViewer控件,选择此篇新建立的报表。
随后,系统为其自动生成了一个ObjectDataSource控件。
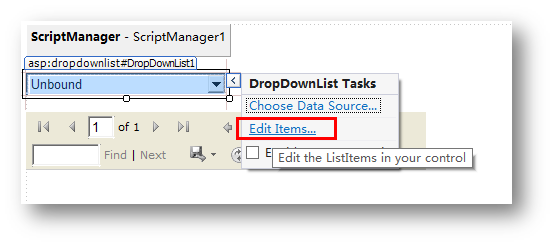
为页面添加一个DropDownList控件。
点击DropDownList控件向右的箭头,点击Edit Items…
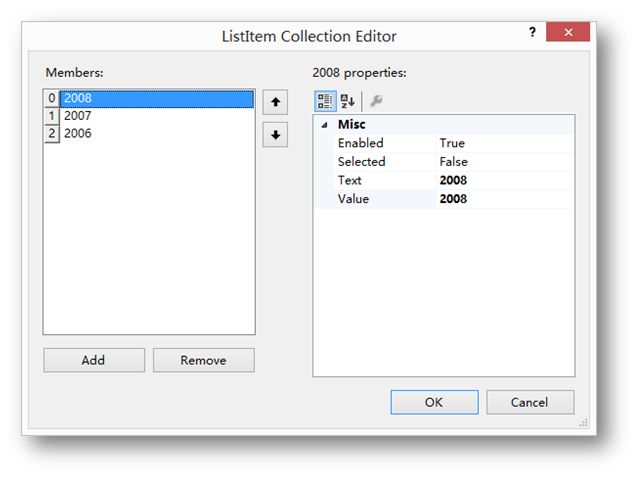
为控件手动添加一些值。
点击OK关闭ListItem编辑器,回到设计界面。
选择DropDownList控件,在属性列表里修改AutoPostBack的属性为True。
DropDownList控件相关设置完毕,点击ObjectDataSource向右的箭头,选择Configure Data Source…
数据源配置界面,直接点Next。
可以看到系统检测到了报表中配置的方法,直接点击Next。
由于方法为报表数据源指定了一个参数,所以这里需要指定通过什么方式为数据源传进参数。
这里在参数源选择Control ,也就是指定参数的值是通过控件的值传入的。在ControlID指定刚才加入的DropDownList控件。
点击Finish完成数据源控件的配置。
最后,回到 aspx页面的Source视图,更改 ReportViewer控件的属性ReportPath,并且将默认的报表属性去掉:
接下来,将新建的asp.net页面,设置成开始页面,然后点击F5运行。
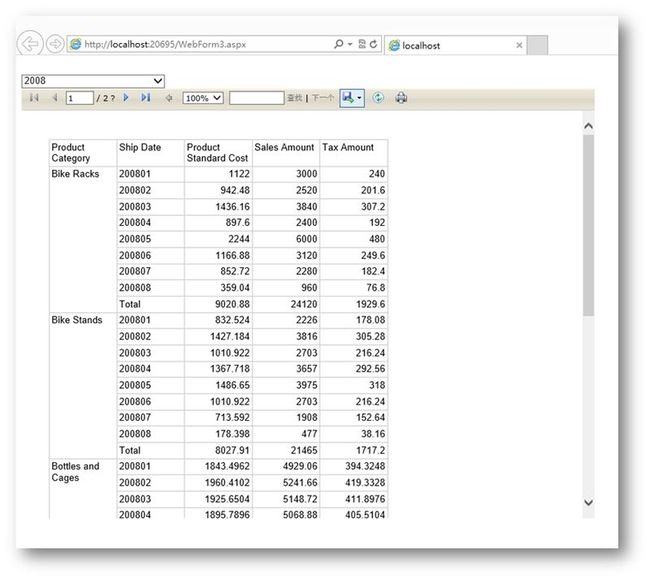
可以看到效果跟SSRS服务器端报表是一样的。
通过最近两篇对客户端报表的介绍,相信大家对客户端报表已经有了一个了解。一定程度上来说,在你不想去单独部署和维护一个报表服务的前提下,客户端报表确实是一个不错的选择方案。而且借助Coding的方式,数据的生成相对来说也更随意一些,比如从分析服务中加载数据到客户端报表中,也可以参考我先前的一篇随笔:
http://www.cnblogs.com/aspnetx/archive/2012/06/20/2556916.html