Web 开发最有用的50款 jQuery 插件集锦——《内容滑块篇》
http://www.cnblogs.com/lhb25/archive/2013/04/02/50-jquery-plugins-d.html
responsive-carousel 是一个内容传送带插件,支持鼠标、触摸和键盘操作。默认包含 slide/drag 过渡特效,你也通过 data 属性应用以及包含额外的 CSS 样式。
在源文件夹里还包含其它的扩展,例如翻转和淡入淡出的过渡效果,自动播放,分页等等。使用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script src=
"jquery.js"
></script>
<script src=
"dist/responsive-carousel.min.js"
></script>
<link href=
"src/responsive-carousel.css"
rel=
"stylesheet"
>
<link href=
"src/responsive-carousel.slide.css"
rel=
"stylesheet"
>
<div
class
=
"carousel"
data-transition=
"slide"
>
<div>
<!-- carousel item content here -->
</div>
<div>
<!-- carousel item content here -->
</div>
</div>
|
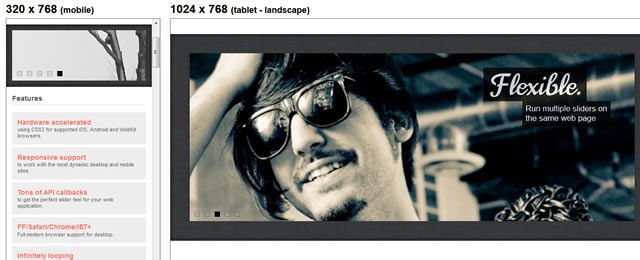
iosSlider
iosSlider 是一款响应式的,支持触屏操作的,跨浏览器的 jQuery 插件,它可以用来作为一个内容滑块,旋转木马,滚动的网站横幅或一个图片库。
调用方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$(document).ready(
function
() {
/* basic - default settings */
$(
'.iosSlider'
).iosSlider();
/* some custom settings */
$(
'.iosSlider'
).iosSlider({
snapToChildren:
true
,
scrollbar:
true
,
scrollbarHide:
false
,
desktopClickDrag:
true
,
scrollbarLocation:
'bottom'
,
scrollbarHeight:
'6px'
,
scrollbarBackground:
'url(_img/some-img.png) repeat 0 0'
,
scrollbarBorder:
'1px solid #000'
,
scrollbarMargin:
'0 30px 16px 30px'
,
scrollbarOpacity:
'0.75'
,
onSlideChange: changeSlideIdentifier
});
});
|
Sequence.js
这是一款动画效果很抢眼的响应式内容滑动插件,主要特色:使用 CSS3 过渡特效、触屏设备、跨浏览器以及响应式布局。
本身无内置的主题,可以根据需要完全自定义。主题示例:
- Modern Slide In
- Modern Slide In (with hashTags enabled)
- Sliding Horizontal Parallax
- Apple Style
- Basic Slide
- Basic Crossfade
- Documentation Demo
Fresco
Fresco 是一款响应式的灯箱插件,它可以被用来创建令人惊叹的遮罩效果。它配备了全屏播放,支持视网膜显示的主题以及强大的 JavaScript API。
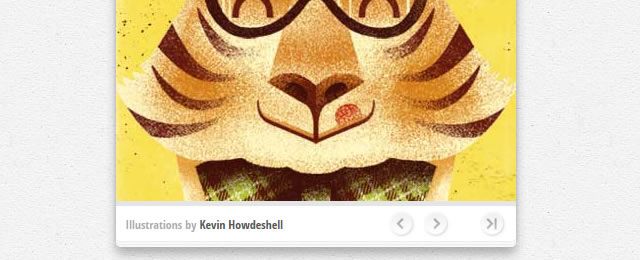
BookBlock: A Content Flip Plugin
BookBlock 这款插件可用于创建精美的小册子风格效果,支持“翻页”模式的导航,可以用于显示任何内容,如图像、文本和视频等待。
使用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div id=
"bb-bookblock"
class
=
"bb-bookblock"
>
<div
class
=
"bb-item"
>
<!-- custom content -->
</div>
<div
class
=
"bb-item"
>
<!-- ... -->
</div>
<div
class
=
"bb-item"
>
<!-- ... -->
</div>
<div
class
=
"bb-item"
>
<!-- ... -->
</div>
<!-- ... -->
</div>
$(
function
() {
$(
'#bb-bookblock'
).bookblock();
});
|
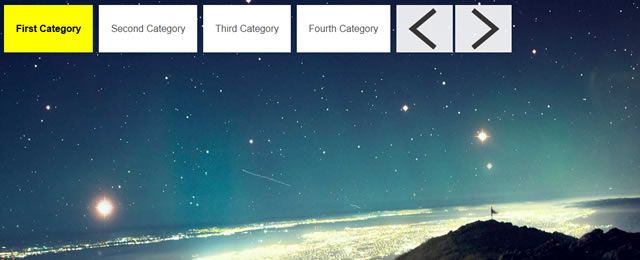
Adaptor
Adaptor 是一个轻量级的内容滑块,提供了简单的接口来创建很酷的 2D 或 3D 的幻灯片动画效果。
不支持 3D 的浏览器将优雅降级到简单的淡入淡出过渡动画。使用方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div
class
=
"slider-viewport"
><!-- works as a viewport
for
the 3D transitions -->
<div id=
"content-box"
><!-- the 3d box -->
<figure><!-- slide -->
<img src=
"img/slide-1.png"
>
<figcaption>This is slide one
's description</figcaption>
</figure>
<figure>
<img src="img/slide-2.png">
<figcaption>This is slide two'
s description</figcaption>
</figure>
<figure>
<img src=
"img/slide-3.png"
>
<figcaption>This is slide three
's description</figcaption>
</figure>
<figure class="slide">
<img src="img/slide-4.png">
<figcaption>This is slide four'
s description</figcaption>
</figure>
</div>
</div>
<script>
$(
function
(){
$(
'#content-box'
).boxSlider(
/* options */
);
});
</script>
|
rcarousel
rcarousel 是基于 jQuery UI 的连续传送带效果插件,包含一些很酷的特性,支持高度定制和 IE6 等古老的浏览器。
使用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div id=
"carousel"
>
<img src=
"flowers/tulip.jpg"
alt=
"a tulip"
/>
<img src=
"flowers/rose.jpg"
alt=
"a rose"
/>
<img src=
"flowers/daisy.jpg"
alt=
"a daisy"
/>
<img src=
"flowers/sunflower.jpg"
alt=
"a sunflower"
/>
<img src=
"flowers/pansy.jpg"
alt=
"a pansy"
/>
</div>
<script type=
"text/javascript"
>
jQuery(
function
($) {
$(
"#carousel"
).rcarousel( {width: 200, height: 200} );
});
</script>
|
Rhinoslider
Rhinoslider 是一个灵活的多重效果滑块/幻灯片,它可以用来作为简单的幻灯片演示,或作为一个效果丰富的 jQuery 滑块。
官方还提供了一个方便的效果定制工具,可以配置你想要的效果,然后生成下载源码。
RSlider
RSlider 是一个全屏的响应式图像和内容滑块,外观设计简洁大方,会根据浏览器的窗口宽度自动调整尺寸。
µslider
μslider是一个 jQuery 内容滑块插件,易于使用,只有一些基本的配置选项。
ResponsiveSlides.js
压轴的 ResponsiveSlides.js 是一款轻量的 jQuery 插件,用于创建响应的幻灯片。支持下列参数:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
$(
".rslides"
).responsiveSlides({
auto:
true
,
// Boolean: Animate automatically, true or false
speed: 500,
// Integer: Speed of the transition, in milliseconds
timeout: 4000,
// Integer: Time between slide transitions, in milliseconds
pager:
false
,
// Boolean: Show pager, true or false
nav:
false
,
// Boolean: Show navigation, true or false
random:
false
,
// Boolean: Randomize the order of the slides, true or false
pause:
false
,
// Boolean: Pause on hover, true or false
pauseControls:
true
,
// Boolean: Pause when hovering controls, true or false
prevText:
"Previous"
,
// String: Text for the "previous" button
nextText:
"Next"
,
// String: Text for the "next" button
maxwidth:
""
,
// Integer: Max-width of the slideshow, in pixels
navContainer:
""
,
// Selector: Where controls should be appended to, default is after the 'ul'
manualControls:
""
,
// Selector: Declare custom pager navigation
namespace:
"rslides"
,
// String: Change the default namespace used
before:
function
(){},
// Function: Before callback
after:
function
(){}
// Function: After callback
});
|
兼容的浏览器:
- Internet Explorer 6,7,8,9
- Firefox 3,6,8,11
- Safari 5,5.1
- Chrome 15,20
- Opera 11,11.6
- iOS Safari
- Symbian 3 Webkit
- Opera Mobile 10.1
- Opera Mini for iOS
- IE7, IE9 Mobile
- Firefox Mobile
- Android 2.3+
- Kindle browser