数据展示时间线展示工具Timeline
每日一贴,今天的内容关键字为数据展示
时光线展示工具Timeline[1],可以实现网页上展示一个时光轴。在时光相关的数据展示中,有比较好的效果。测试了下,详细的用法是这样的。
1.编写html页面,引入JS脚本,引入JSON数据,设定待表现日历位置
<scriptsrc="http://static.simile.mit.edu/timeline/api-2.3.0/timeline-api.js?bundle=true"type="text/javascript"></script>
<scriptsrc="local_data2.js" type="text/javascript"></script>
<divid='tl'></div>
2.编写加载函数,并在网页中调用该函数
<script>
var tl;
function onLoad() {
var tl_el =document.getElementById("tl");
var eventSource1 = newTimeline.DefaultEventSource();
var theme1 =Timeline.ClassicTheme.create();
theme1.autoWidth = true; // Set theTimeline's "width" automatically.
// SetautoWidth on the Timeline's first band's theme,
// willaffect all bands.
theme1.timeline_start = newDate(Date.UTC(1980, 0, 1));
theme1.timeline_stop = new Date(Date.UTC(2150, 0, 1));
var d =Timeline.DateTime.parseGregorianDateTime("1980")
var bandInfos = [
Timeline.createBandInfo({
width: 45, // set to a minimum, autoWidthwill then adjust
intervalUnit: Timeline.DateTime.DECADE,
intervalPixels: 200,
eventSource: eventSource1,
date: d,
theme: theme1,
layout: 'original' // original, overview, detailed
})
];
// create the Timeline
tl = Timeline.create(tl_el,bandInfos, Timeline.HORIZONTAL);
var url = '.'; // The base url forimage, icon and background image
// references in thedata
eventSource1.loadJSON(timeline_data, url); // The data was stored intothe
// timeline_data variable.
tl.layout(); // display theTimeline
}
var resizeTimerID = null;
function onResize() {
if (resizeTimerID == null) {
resizeTimerID =window.setTimeout(function() {
resizeTimerID = null;
tl.layout();
}, 500);
}
}
</script>
调用该函数:<body onload="onLoad();"onresize="onResize();">
3.编写包括事件的JSON文件
vartimeline_data = { // save as a globalvariable
'dateTimeFormat':'iso8601',
'wikiURL':"http://simile.mit.edu/shelf/",
'wikiSection':"Simile Cubism Timeline",
'events' : [
{'start': '1987',
'title': 'Birthday of gongqingkui',
'description': 'This is description',
'image':'http://portrait7.sinaimg.cn/1150968582/blog/180',
'link':'http://blog.sina.com.cn/gongqingkui',
'icon' :"dark-red-circle.png",
'color' : 'red',
'textColor' : 'green'
},
{'start':'1986',
'end':'1990',
'isDuration':true,
'title':'aaa',
//'tapeImage': 'blue_stripes.png',
'tapeRepeat': 'repeat-x',
'caption': "This is the event'scaption attribute.",
'classname': 'hot_event'
},
]
}
该JSON数据目前包括一个点事件和一个段时光。
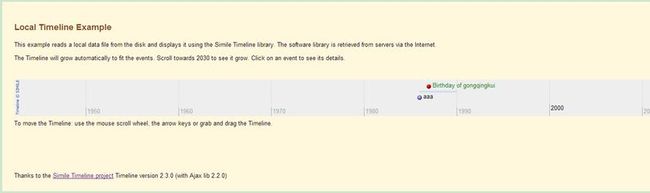
4.加载效果
这是最简略的使用方法,一些详细的例子在这里http://simile-widgets.org/timeline/examples/index.html。与这个相似的一个应用timeplot[2]可以画时光相关的数据直方图,效果如下。
参考
1.Timeline项目主页http://simile-widgets.org/timeline/
2.Timeplot项目主页http://simile-widgets.org/timeplot/
文章结束给大家分享下程序员的一些笑话语录: 联想——对内高价,补贴对外倾销的伟大“民族”企业。