移动web开发基础知识
首先做开发码子编完了我们得有个工具去看效果,PC端开发我们有firefox,chrome等等,那么我们做手机web用什么做调试?手机设备多种多样,不同品牌,不同的屏幕尺寸。当然我们不可能把所有的手机设备都买齐了,然后在开发的时候,在桌子上从左到右依次摆放,在写了一段代码之后,从左到右依次刷新,呵呵。如果真有人这么去做,我也不说啥了,我只求跪求土豪咱做朋友吧~嘿嘿。
废话说了一推,说回重点:首先,移动web开发咱需要一个调试工具。
1.Google emulation:谷歌的移动端模拟器,简单的理解为pc模拟手机的屏幕大小和浏览器特性的一个东东。
打开方式:打开chrome浏览器,然后F12键打开,开发者工具,点击小手机的图标,如下图

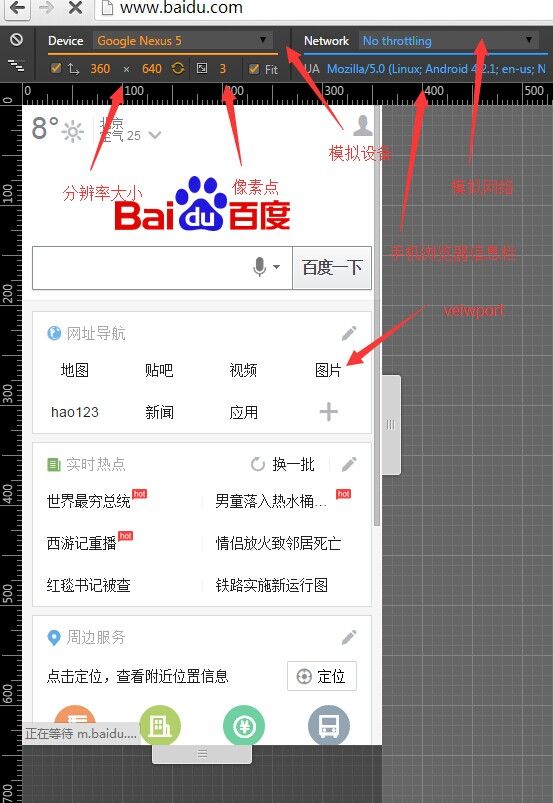
打开的效果和各部分的功能作用:

首先我们在device里可以选择需要模拟的设备,这个很重要,决定我们写的页面可以适配什么样的手机
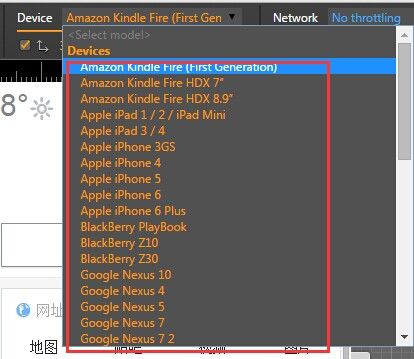
打开device下拉菜单看到可以模拟的设备:可以看到主流的手机这里基本都有了O(∩_∩)O

有了emulation我们可以很方便的做开发了。
2.veiwport: 什么是veiwport?
官方解释:手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
简单的理解为,移动终端的可视区。
关于veiwport的有关设置:
常见的例子:<meta name="viewport" content="width=device-width,height=device-height,user-scalable=no,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0 />
上边例子的中文解释 宽度等于输出设备的宽度,高度等于输出设备的高度 用户不准许缩放 初始放大比例为1.0(也就是1:1大小),最小缩放1.0,最大放大1.0,总之一句话就是不让用户做缩放的操作。
width [pixel_value | device-width] width 直接去设置具体数值大部分的安卓手机不支持的 但是IOS支持
user-scalable 是否允许缩放 (no||yes)
initial-scale 初始比例
minimum-scale 允许缩放的最小比例
maximum-scale 允许缩放的最大比例
target-densitydpi
-- dpi_value 70–400 //每英寸像素点的个数
-- device-dpi 设备默认像素密度
-- high-dpi 高像素密度
-- medium-dpi 中等像素密度
-- low-dpi 低像素密度
-- webkit内核已不准备再支持
3媒体查询:Media Queries
关于媒体查询的用法详情请参考:http://www.w3cplus.com/content/css3-media-queries
主要作用就是适配不同设备的大小。
例如:

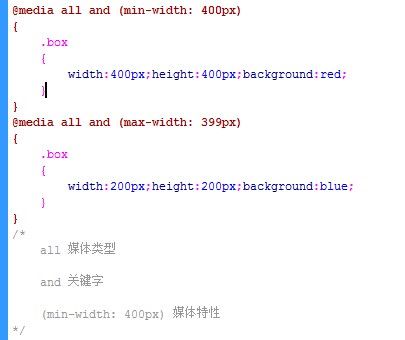
@media all and (min-width: 400px)
媒体类型所有媒体,屏幕宽度400px以上执行某某样式
@media all and (max-width: 399px)
媒体类型所有媒体,屏幕宽度399px以下上执行某某样式
@media screen and (min-width:600px) and (max-width:900px)
媒体类型屏幕 ,当屏幕尺寸大于600小于900px时执行的某某样式
实际工作中引用link标签时候使用:
<link rel="stylesheet" media="all and (max-width:600px)" href="small.css" type="text/css" /> <link rel="stylesheet" media="all and (min-width:900px)" href="big.css" type="text/css" /> <link rel="stylesheet" media="all and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" />