ART——一个轻量级的web报表工具
背景
无论业务上的数据怎么膨胀,哪怕是今天的大数据时代,数据处理的结果都是要给人来看的。对于业务和决策方来说,一个清晰的报表在数据时代是如虎添翼的。而对于开发人员来说,一个灵活易用的报表生成工具,也是能够节省大量的重复开发,起到事半功倍的效果。有篇文章介绍了目前存在的12款优秀的报表工具,有桌面客户端的,也有基于web的。原文地址:http://oss.org.cn/html/50/n-86250.html。
报表工具需要覆盖的需求范围是:
- 轻量,跨平台,基于web
- 数据源管理
- SQL语句(动态)解析成条件query界面
- 执行select的SQL语言并能将结果输出
- 各种输出形式,比如jquery的datatables,Grid, cross table,pdf,xls等等
- 具备任务调度和邮件警告的辅助功能
- 用户和每个sql映射的query的权限管理
经过对比,ART(a lightweight reporting solution) 几乎能满足和覆盖常用的基于关系型数据库的报表需求,下面就对这个报表工具进行介绍
部署
- ART的当前稳定版本是2.5.2,下载地址:http://sourceforge.net/projects/art/files/
- 部署容器jetty或者tomcat,我选择jetty7,下载地址 http://download.eclipse.org/jetty/7.6.15.v20140411/dist/,不要使用jetty9,因为他使用的jdk7
- JDK 选择 1.6
将ART进行解压,找到art.war文件,放到jetty7的webapps目录下,然后回到jetty的根路径下执行下面的吗命令,前提是自己的JAVA_HOME已经配置好
java -jar start.jar这样就启动了art的web工程,浏览器中输入http://localhost:8080/art/,如果能看到下图就说明已经能够成功启动了

功能介绍和screenShots
下面就着重介绍一下里面的一些重要的功能的设置
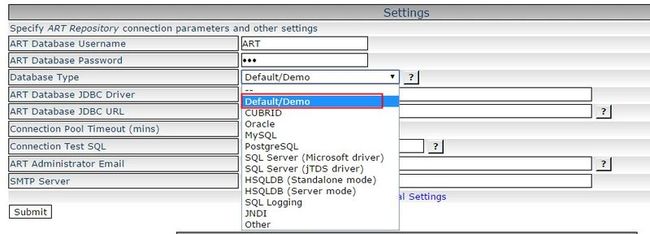
配置ART的数据源和邮件服务等等,数据库类型提供了常用的关系型数据库,为了测试方便,我用选择已经配置好的内存数据库,如下图所示,如果在真实的生产环境,则利用源码中提供的DDL脚本,准备好相应的数据库和表即可。
设置完成后,一些额外的设置可以点击"Optional Settings"进行相关设置,设置完成后提交即可。
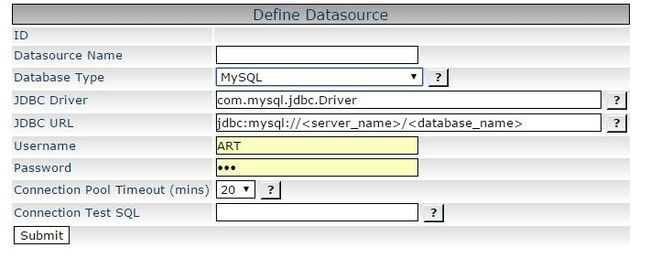
增加数据源,ART可以适配各种关系型数据库的数据源,满足日常工作的需要,如下图所示
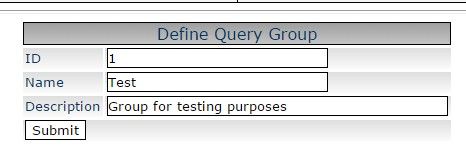
- 配置queryGroups,这个主要是将一些query进行打包,方便授权给用户或者用户组

Queries这个是整个art的核心的东西,也是日常工作经常用到的,配置query是art这个平台的引擎。先看看创建一个新的query的界面。

这里有几个主要的概念,你可以把这个query归属到某个group中,这样是为了方便权限的授权。你可以选择这个query的Type,比如普通的表格,3D的图形。这个type选择后,一些和这个type配套的配置也会动态变换着。datasource是sql语句运行到哪个数据库上。Source SQL是我们要执行的sql语句,该语句可以是动态的,也可以是静态的。在这个source的下面,会有一些提示,教你如何进行配置。我们常用的三大类queryType是:a,普通表格.b,图形表格c,普通表格中的drill down查询.
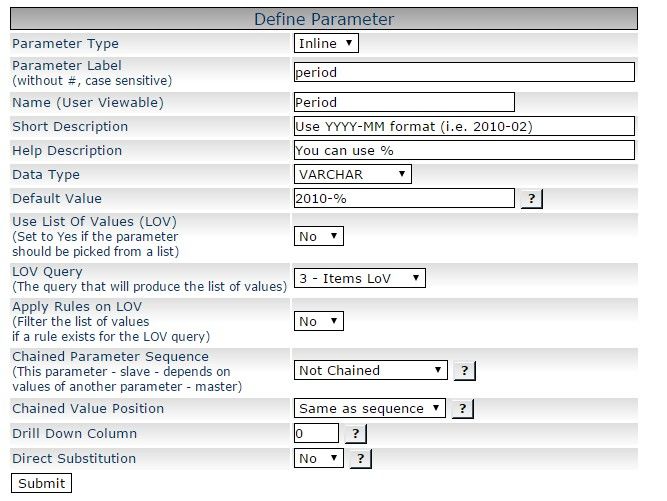
设置完基本的query配置后,我们还需要进行设置Parameter,这些parameter其实是和我们的sql source进行对应的。
这里你需要和动态sql的变量进行关联,同时设置默认值,data的Type,是否需要drillDown。
对应的sql例子如下代码
SELECT Period "Period", Region "Region", Volume "Volume"
FROM REGIONS_DATAMART
WHERE Period like #period#
ORDER BY 1,2针对查询结果的一行,来进行drillDown是需要进行drill down query的配置的。
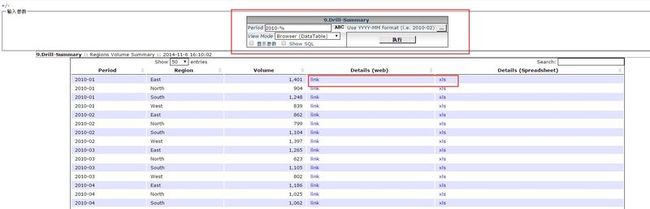
设置整个query后,效果如下
整个查询都是自动解析出来的,是不是非常的便利
5.剩余的一些功能基本上是围绕着用户和query的权限关系,这里就不再详细进行介绍。
上面只是对art最核心的功能进行简单的介绍,更多的功能还需要使用者自己去挖掘。
核心代码解析
ART的源码使用ant来进行build,页面使用的jsp,java源码放到WEB-INF的classes里面,这个有点不太适应的。个人感兴趣的地方是动态query from表单如何生成,还有Result结果怎么输出出来。
表单的查询的页面是http://localhost:8080/art/user/showParams.jsp?queryId=14,查看user下面的jsp页面源码,主要通过获取该query关联的parmaList来进行循环渲染到jsp的form中。
<jsp:useBean id="aq" scope="request" class="art.utils.ArtQuery" />
List<ParamInterface> params = aq.getParamList();
for(ParamInterface param : params) {
.....
}在页面中,执行按钮会触发一个Ajax请求,将这些参数封装提供到后台Servlet来进行处理
$("#response").load("ExecuteQuery",$form.serialize(),function(responseText, statusText, xhr){
...
}重要的逻辑就是在这个ExecuteQuery的servlet中。下面详细介绍下这个servlet,主要介绍初始化和doPost方法
初始化
@Override public void init(ServletConfig config) throws ServletException { super.init(config); //load all view modes List<String> allViewModes = ArtDBCP.getAllViewModes(); viewModes = new HashMap<String, java.lang.Class>(allViewModes.size()); ClassLoader cl = this.getClass().getClassLoader(); String vm = ""; try { for (String viewMode : allViewModes) { vm = viewMode; viewModes.put(vm, cl.loadClass("art.output." + vm + "Output")); } } catch (Exception e) { logger.error("Error while loading view mode: {}", vm, e); } }目的是将art.output包下面的所有的以Output结尾的class加载到一个map中,这个主要是根据viewModes的形式来进行相关的输出处理。
处理类实现ArtOutputInterface接口,并由ArtOutHandler进行flush到servlet的response中- 由preparedQuery生成最终需要执行的sql语句
执行sql取得结果,取得result和result的Metadata,调用ArtOutHandler的方法,找到具体的接口实现类,将结果输出到页面
ArtOutHandler.flushOutput(messages, o, rs, rsmd, drilldownQueries, request.getContextPath(), inlineParams, multiParams);具体的ArtOutHandler案例,以比较流程的jquery的datatables为例,类名叫做htmlDataTableOutput.部分代码如下
@Override public void beginHeader() { /* * Code for datatables */ //set language file to use for localization. language files to be put in the /js directory and to be named dataTables.xx_XX.txt //language file content examples at http://datatables.net/plug-ins/i18n //by default don't set the language file option. (will default to english - in jquery.dataTables.min.js) String languageSetting =""; String language=""; if(locale!=null){ language=locale.toString(); //e.g. en, en-us, it, fr etc } if (StringUtils.isNotBlank(language)) { String languageFileName = "dataTables." + language + ".txt"; String sep = java.io.File.separator; String languageFilePath = ArtDBCP.getAppPath() + sep + "js" + sep + languageFileName; File languageFile = new File(languageFilePath); if (languageFile.exists()) { languageSetting = ", \"oLanguage\": {\"sUrl\": \"../js/" + languageFileName + "\"}"; } } //set table options. see http://www.datatables.net/ref String props = "{aaSorting: []" //+ ", \"sPaginationType\":\"full_numbers\"" //+ ", \"bPaginate\": false" //+ ", \"sScrollY\": \"200px\"" //+ ", \"bScrollCollapse\": true" //+ ", \"bProcessing\": true" + languageSetting + ", \"iDisplayLength\": 50" //default item in show entries e.g. -1 + ", \"aLengthMenu\": [[10, 25, 50, 100, -1], [10, 25, 50, 100, \"All\"]]" //show entries options + "}"; out.println("<link rel=\"stylesheet\" type=\"text/css\" href=\"../css/datatables.css\" /> "); out.println("<script type=\"text/javascript\" language=\"javascript\" src=\"../js/jquery.js\"></script>"); out.println("<script type=\"text/javascript\" language=\"javascript\" src=\"../js/jquery.dataTables.min.js\"></script>"); out.println("<script type=\"text/javascript\" charset=\"utf-8\">"); out.println(" var $jQuery = jQuery.noConflict();"); out.println(" $jQuery(document).ready(function() {"); out.println(" $jQuery('#" + tableId + "').dataTable(" + props + ");"); out.println(" } );"); out.println("</script> "); //display parameters ArtOutHandler.displayParameters(out, displayParams); //start results table out.println("<div style=\"border: 1px solid black; width:80%; margin 0 auto\"><table class=\"display\" id=\"" + tableId + "\">"); out.println(" <thead><tr>"); } @Override public void addHeaderCell(String s) { out.println(" <th>" + s + "</th>"); }
将页面需要用到html内容以java.io.PrintWriter的方式输出到页面进行渲染
总结
ART作为一个轻量级的报表解决方案,所实现的功能还是基本完备的,同时设计思路不是非常复杂,非常便于业务使用和开发同学的理解.