Android 之形状Drawable
形状Drawable资源允许使用 <shape>标记指定基本形状的尺寸、背景、轮廓线,从而定义这些基本形状。
每个形状都包含一个类型(通过shape属性指定)、定义该形状尺寸的属性,以及指定内边距、笔画和背景色的值。
shape属性的值:
(1)line 一条跨越了父View的宽度的水平线。
(2)oval 简单的椭圆形。
(3)rectangle 简单的矩形。也支持使用radius属性创建圆角矩形的<corners>子节点。
(4)ring 支持使用innerRadius和thicknessRatio将园环形状的内径和厚度。
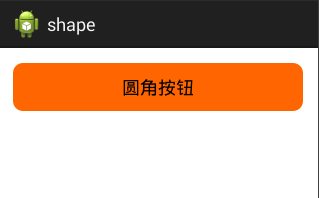
例1:圆角Button
drawable(新建一个资源文件夹)/shape_btn.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#FF6600"/> <corners android:radius="10dp"/> </shape>
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="圆角按钮" android:background="@drawable/shape_btn"/> </RelativeLayout>
效果:

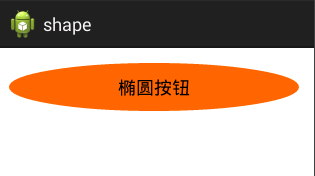
例2:椭圆按钮
shape_btn.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#FF6600"/> </shape>
activity_main.xml
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="椭圆按钮" android:background="@drawable/shape_btn"/>
效果:

-----------------------------------------------------------------
有时我们需要一条横线,这个简单可以使用TextView实现:
<TextView android:layout_width="match_parent" android:layout_height="2dp" android:background="#FF6600"/>