- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- RxSwift 使用踩坑 rxFatalError
走一朝
fatalError(lastMessage)报错:PrintingdescriptionoflastMessage:"FailureconvertingfromOptional()toUIScrollViewDelegate"代码一直没有改过就集成了一个百度的bug分析第三方BaiduMobStatCodeless目前不清楚两者内部有什么冲突。
- iOS控件--UIPageControl--分页控件
罂粟之城
UIPageControl页面控制器(配合UIScrollView使用),其父类是UIControl。可以像button一样添加事件,事件触发使用UIControlEventsValueChanged。通常在Scrollview滚动的时候修改pageControl的currentPage属性。/*UIPageControl:初始化*/UIPageControl*pageControl=[[UIPa
- automaticallyAdjustsScrollViewInsets
八匹马_BPM
automaticallyAdjustsScrollViewInsets的作用是默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调
- 正版滚动
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
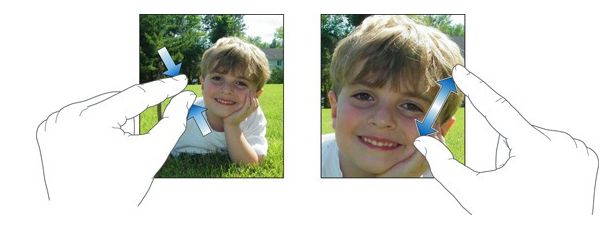
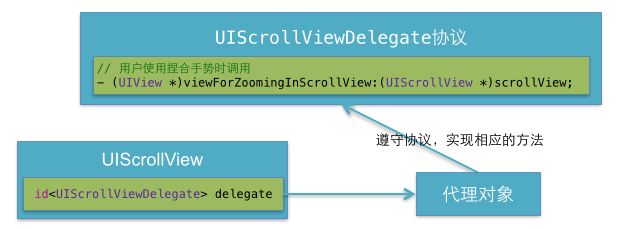
- 2018-08-13 使用UIScrollView 进行图片缩放
北你妹的风
1、创建UIScrollView,设置属性:scrollView.delegate=self;scrollView.contentSize=CGSizeMake(SCREEN_WIDTH,SCREEN_HEIGHT);scrollView.showsVerticalScrollIndicator=NO;scrollView.showsHorizontalScrollIndicator=NO;scr
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIScrollView和UIButton的联动菜单
海笙樾
主体框架是UIScrollView,子视图是Controller,Button链接如下GitHub-1023678795/ScrollAndCollection
- iOS 实现 UITableView左右滑动
是ARI啊
iOS随笔iosobjective-cxcodeUITableView表格
最近有一个需求,就是页面不仅需要上下滑动,同时需要支持左右滑动,有点类似于Excel表格的样式,如下所示:不积跬步,无以至千里一.利用UIScrollView上添加UITableView首先,制作种效果有两种思路,一种是在UIScrollView上添加UITableView,设置self.scrollView.contentSize的宽高,根据tableView需要展示的内容的高度来设置;具体如下
- iOS 滚动视图 UIScrollView 代理方法 相关属性 状态栏 滚动条 回弹 弹簧效果
weixin_34260991
为什么80%的码农都做不了架构师?>>>iOS滚动视图UIScrollView代理方法相关属性状态栏滚动条回弹弹簧效果#import"ViewController.h"@interfaceViewController()@end@implementationViewController-(void)viewDidLoad{[superviewDidLoad];//定义屏幕宽度和高度CGFloatw
- ios 禁止UIWebView上下滑动的效果
aewmc268204
移动开发
具体代码的实现:for(idsubviewinwebview.subviews){if([[subviewclass]isSubclassOfClass:[UIScrollViewclass]]){((UIScrollView*)subview).bounces=NO;}//AfteriOS5webview.scrollView.bounces=NO;}转载于:https://www.cnblog
- iOS开发中利用UICollectionView创建文字轮播控件
梁森的简书
背景:公司项目中有一个需求:在首页上添加一个纵向滚动的文字轮播广告。效果图:轮播效果图实现过程:1.上网搜索相关demo2.搜到一个demo,demo是利用UIScrollView实现的3.思考:既然能用UIScrollView实现为什么不用UITableView去实现呢?使用UITableView就不用考虑复用以及调整scrollView上子控件位置的问题了。4.手动敲代码利用UITableVi
- iOS开发-UITableView顶部图片下拉放大
某天天
关于顶部图片下拉放大,设置UITableView的headerView实现,UITableView继承自UIScrollView,同样的设置UIScrollView的顶部图片也可以实现同样的效果这里使用Xib创建HerderView:1、声明:@property(strong,nonatomic)CityFaceBookHearView*CityFaceBookHeaderView;2、懒加载初始
- Swift UIScrollView基础写法
AdeSon
//ViewController.swift//ScrollView//CreatedbyABCon2021/5/21.//importUIKitclassViewController:UIViewController,UIScrollViewDelegate{letview1=UIView()letview2=UIView()letview3=UIView()overridefuncviewDi
- 第三方库 IQKeyboardManager使用之整理
weixin_33716941
IQKeyboardManager是iOS中解决键盘弹起遮挡UITextField/UITextView的一种很实用的工具。之前我一直是添加手势去收起键盘或者令视图退出编辑状态,现在使用这个则无需输入任何代码,不需要额外的设置。这个库默认支持UITextField、UITextView、UIWebView、UIScrollView、UITableView、UICollectionView.使用IQ
- iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl
许英俊潇洒
iosuiscrollview布局
iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl今天要实现的案例效果图一、LaunchScreen1、设置程序的LaunchScreen在项目配置文件中配置启动页,并且在LaunchScreen.storyboard中进行布局2、设置LaunchScreen时间//单位:秒[NSThreadsleepF
- iOS——浅析UITableView中cell的重用机制
浪极
objective-ciosxcode
什么是UITableViewCell?UITableView可以说是UIKit中最重要的一个组件,在主流App中基本都会出现(聊天列表,个人设置等)。它用来展示数据列表,还可以灵活使用进行页面的布局。UITableView继承自UIScrollView,可上下滑动,可以作为跟视图也可以作为子视图组件。而UITableViewCell,是UITableView中的数据载体,也就是我们见到表格中的一个
- UIWebView 适应屏幕
瘦柳山人
1.由于webView是UIscrollview的子类可以使用scrollview的zoom属性-(void)webViewDidFinishLoad:(UIWebView*)theWebView{CGSizecontentSize=theWebView.scrollView.contentSize;CGSizeviewSize=self.view.bounds.size;floatrw=view
- TableView与状态栏齐平
小专注
if(@available(iOS11.0,*)){self.homeTableView.contentInsetAdjustmentBehavior=UIScrollViewContentInsetAdjustmentNever;}else{self.automaticallyAdjustsScrollViewInsets=NO;}
- iOS11安全区域
frankisbaby
iOS11增加了安全区域的概念:1.即使是半透明的导航,你添加一个子视图,它也会放在导航栏下边。2.在XIB中给UIScrollView中添加约束,需要注意选择从安全区域开始还是从父视图开始。3.还需要关闭视图控制器中的adjustedContentInset属性。
- UIScrollView的alwaysBounceVertical、bounces、pagingEnabled属性
倒着游的鱼
在开发中经常会用到UIScrollView控件,UIScrollView,UICollectionView,UITableView等,关于三个属性:@property(nonatomic)BOOLbounces;//defaultYES.ifYES,bouncespastedgeofcontentandbackagain@property(nonatomic)BOOLalwaysBounceVer
- tableview 截图
hypercode
-(UIImage*)captureScrollView:(UIScrollView*)scrollView{UIImage*image=nil;//UIGraphicsBeginImageContextWithOptions(CGSizeMake(APP_SCREEN_WIDTH,1000),NO,0.0);UIGraphicsBeginImageContextWithOptions(scrol
- 导航栏的隐藏处理
lifeLL
最近在做项目,一个课程列表,进入的时候导航栏隐藏,展开section后,滑动tableview导航栏渐变显示出来,看似没什么,只是点击cell进入新页面再返回就出现一些问题,比如。。。1、进到有导航栏的页面2、进入没有导航栏的页面关键问题在于contentOffset解决方案://UIScrollView代理-(void)scrollViewDidScrollToTop:(UIScrollView
- layoutSubviews什么时候会被调用
Adam_潜
layoutSubviews在以下情况下会被调用:init初始化不会触发layoutSubviewsaddSubview会触发layoutSubviews设置view的Frame会触发layoutSubviews,当然前提是frame的值设置前后发生了变化滚动一个UIScrollView会触发layoutSubviews旋转Screen会触发父UIView上的layoutSubviews事件改变一
- 2020年的第三场面试——电话面试
玉思盈蝶
1、说说runtime?2、SDWebImage实现原理是什么?它是如何解决tableView的复用时出现图片错乱问题的呢?3、描述下SDWebImage里面给UIImageView加载图片的逻辑?4、讲讲iOS事件响应链的原理?5、说说多线程?6、为什么刷新UI要在主线程操作?7、数据库操作FMDB有遇到什么问题吗?8、用定时器有遇到什么问题吗?9、说说用的架构?10、UIScrollView大
- UITableView无法进行下拉控制
iOS乐乐
-(void)scrollViewDidScroll:(UIScrollView*)scrollView{//该方法可以使用tableView无发向下进行下拉if(scrollView.contentOffset.y<=0){CGPointoffset=scrollView.contentOffset;offset.y=0;scrollView.contentOffset=offset;}}
- iOS开发中简单代码实现UITableView头视图拉伸效果
梁森的简书
需求:实现UITableView头部视图(图片)能拉伸的效果。效果图:头部图片能拉伸思路:使用masonry对头视图上的图片进行布局,当UITableView向下进行滑动的时候(即偏移量为负),更新头视图上图片top的约束,其约束与偏移量的y相等。代码:-(void)scrollViewDidScroll:(UIScrollView*)scrollView{HeaderView*headerVie
- 滚动视图
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- 截屏
foolish_hungry
//MARK:-截屏extensionUIImage{publicstaticfuncsnapshot(forscrollView:UIScrollView)->UIImage{//1.记录当前scrollView的偏移和位置letcurrentOffset:CGPoint=scrollView.contentOffset;letcurrentFrame:CGRect=scrollView.fra
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro