iOS开发UI篇—实现一个私人通讯录小应用(二)
iOS开发UI篇—实现一个私人通讯录小应用(二)
一、实现功能说明
(1)点击注销按钮,弹出一个对话框,点击确定后移除当前栈顶的控制器,返回开始界面,点击取消,不做任何操作。
注意:注销按钮的单击事件已经进行了连线。实现-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex需要遵守UIActionSheetDelegate协议。
1 //注销按钮 2 - (IBAction)logoutBtn:(id)sender { 3 4 UIActionSheet *sheet =[[UIActionSheet alloc]initWithTitle:@"确定要注销?" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"确定" otherButtonTitles: nil]; 5 6 [sheet showInView:self.view]; 7 } 8 9 #pragma mark-代理方法 10 -(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex 11 { 12 if (buttonIndex!=0)return; 13 //移除栈顶的控制器 14 [self.navigationController popViewControllerAnimated:YES]; 15 }
(2)当两个文本框的状态发生改变时,通知添加按钮变为可用状态。
知识点:通知(注册监听)
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 //1.获得通知中心 6 NSNotificationCenter *center=[NSNotificationCenter defaultCenter]; 7 //2.注册监听 8 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.nameFeild]; 9 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.phoneFeild]; 10 } 11 12 13 14 //当文本框内容改变的时候,通知self调用该方法 15 -(void)textChange 16 { 17 //判断,如果两个文本框的内容都改变(有值)的时候,添加按钮变成可交互的 18 self.addBtn.enabled=(self.nameFeild.text.length>0&&self.phoneFeild.text.length>0); 19 NSLog(@"通知调用的事件"); 20 } 21 22 //临终遗言 23 -(void)dealloc 24 { 25 [[NSNotificationCenter defaultCenter] removeObserver:self]; 26 }
(3)数据的逆传(使用代理)
TXContatcsViewController.m文件
1 // Created by 鑫 on 14-10-21. 2 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 3 // 4 5 #import "TXContactsViewController.h" 6 #import "TXAddViewController.h" 7 #import "TXContact.h" 8 #import "TXEditViewController.h" 9 #import "TXContactCell.h" 10 11 @interface TXContactsViewController ()<UIActionSheetDelegate,TXAddViewControllerDelegate, TXEditViewControllerDelegate> 12 - (IBAction)logout:(id)sender; 13 @property (nonatomic, strong) NSMutableArray *contacts; 14 @end 15 16 @implementation TXContactsViewController 17 18 - (id)initWithStyle:(UITableViewStyle)style 19 { 20 self = [super initWithStyle:style]; 21 if (self) { 22 // Custom initialization 23 } 24 return self; 25 } 26 - (NSMutableArray *)contacts 27 { 28 if (_contacts == nil) { 29 _contacts = [NSMutableArray array]; 30 } 31 return _contacts; 32 } 33 34 - (void)viewDidLoad 35 { 36 [super viewDidLoad]; 37 self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; 38 // self.tableView.rowHeight = 70; 39 40 } 41 42 - (void)didReceiveMemoryWarning 43 { 44 [super didReceiveMemoryWarning]; 45 // Dispose of any resources that can be recreated. 46 } 47 48 #pragma mark - Table view data source 49 50 51 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 52 { 53 #warning Incomplete method implementation. 54 // Return the number of rows in the section. 55 return self.contacts.count; 56 } 57 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 58 { 59 // 1.创建cell 60 TXContactCell *cell = [TXContactCell cellWithTableView:tableView]; 61 62 // 2.设置cell的数据 63 cell.contact = self.contacts[indexPath.row]; 64 65 66 67 return cell; 68 } 69 70 /** 71 * 注销 72 * 73 * @param sender <#sender description#> 74 */ 75 76 - (IBAction)logout:(id)sender { 77 78 //框框从底部跳出来 79 UIActionSheet *sheet = [[UIActionSheet alloc] initWithTitle:@"确定注销" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"确定" otherButtonTitles:nil, nil]; 80 [sheet showInView:self.view]; 81 82 } 83 84 #pragma mark --actionSheet的代理方法 85 -(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex 86 { 87 // if (buttonIndex ==0) { 88 // //出栈 89 // [self.navigationController popViewControllerAnimated:YES ]; 90 // } 91 if (buttonIndex !=0) return; 92 //出栈 93 [self.navigationController popViewControllerAnimated:YES ]; 94 95 96 } 97 /** 98 * 执行跳转下个控制器之前会调用下面这个方法 99 */ 100 - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender 101 { 102 id vc = segue.destinationViewController; 103 104 if ([vc isKindOfClass:[TXAddViewController class]]) { // 如果是跳转到添加联系人的控制器 105 // 设置下一个控制器(添加联系人的控制器)的代理 106 TXAddViewController *addVc = vc; 107 addVc.delegate = self; 108 } else if ([vc isKindOfClass:[TXEditViewController class]]) { // 如果是跳转到查看(编辑)联系人的控制器 109 TXEditViewController *editVc = vc; 110 // 取得选中的那行 111 NSIndexPath *path = [self.tableView indexPathForSelectedRow]; 112 //传递数据给editVC 113 114 editVc.contact = self.contacts[path.row]; 115 editVc.delegate = self; 116 } 117 118 } 119 120 #pragma mark - TXAddViewController的代理方法 121 - (void)addViewController:(TXAddViewController *)addVc didAddContact:(TXContact *)contact 122 { 123 // 1.添加模型数据 124 [self.contacts addObject:contact]; 125 126 // 2.刷新表格 127 [self.tableView reloadData]; 128 } 129 #pragma mark - TXEditViewController的代理方法 130 - (void)editViewController:(TXEditViewController *)editVc didSaveContact:(TXContact *)contact 131 { 132 [self.tableView reloadData]; 133 } 134 @end
TXAddViewController.h文件
1 #import <UIKit/UIKit.h> 2 //包括TXContact这个模型 3 @class TXAddViewController, TXContact; 4 5 @protocol TXAddViewControllerDelegate <NSObject> 6 7 @optional 8 //- (void)addViewController:(TXAddViewController *)addVc didAddContactWithName:(NSString *)name phone:(NSString *)phone;你当我代理你就能拿到我那两个属性值,如果参数多,不好用,可用模型,以下使用模型的 9 - (void)addViewController:(TXAddViewController *)addVc didAddContact:(TXContact *)contact; 10 @end 11 12 @interface TXAddViewController : UIViewController 13 @property (nonatomic, weak) id<TXAddViewControllerDelegate> delegate; 14 @end
TXAddViewController.m文件
1 // Created by 鑫 on 14-10-21. 2 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 3 // 4 5 #import "TXAddViewController.h" 6 #import "TXContact.h" 7 @interface TXAddViewController () 8 //为了封装性不要把控件属性放到.h文件 9 @property (weak, nonatomic) IBOutlet UITextField *phoneField; 10 @property (weak, nonatomic) IBOutlet UITextField *nameField; 11 @property (weak, nonatomic) IBOutlet UIButton *addBtn; 12 - (IBAction)add; 13 @end 14 15 @implementation TXAddViewController 16 17 - (void)viewDidLoad 18 { 19 [super viewDidLoad]; 20 21 // 监听通知 22 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.nameField]; 23 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.phoneField]; 24 25 // 退出键盘 26 // [self.nameField resignFirstResponder]; 27 // [self.view endEditing:YES]; 28 } 29 30 /** 31 * 控制器的view完全显示的时候调用 32 */ 33 - (void)viewDidAppear:(BOOL)animated 34 { 35 [super viewDidAppear:animated]; 36 37 // 让姓名文本框成为第一响应者(叫出键盘) 38 [self.nameField becomeFirstResponder]; 39 } 40 41 - (void)dealloc 42 { 43 [[NSNotificationCenter defaultCenter] removeObserver:self]; 44 } 45 46 /** 47 * 文本框的文字发生改变的时候调用 48 */ 49 - (void)textChange 50 { 51 self.addBtn.enabled = (self.nameField.text.length && self.phoneField.text.length); 52 } 53 54 /** 55 * 添加 56 */ 57 - (IBAction)add { 58 // 1.关闭当前控制器 59 [self.navigationController popViewControllerAnimated:YES]; 60 61 // 2.传递数据给上一个控制器(TXContactsViewController) 62 // 2.通知代理 63 if ([self.delegate respondsToSelector:@selector(addViewController:didAddContact:)]) {//代理还可以传值 64 TXContact *contact = [[TXContact alloc] init]; 65 contact.name = self.nameField.text; 66 contact.phone = self.phoneField.text; 67 [self.delegate addViewController:self didAddContact:contact]; 68 } 69 } 70 71 @end
TXEditViewController.h文件
1 // Created by 鑫 on 14-10-21. 2 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 3 // 4 5 #import <UIKit/UIKit.h> 6 @class TXContact, TXEditViewController; 7 8 @protocol TXEditViewControllerDelegate <NSObject> 9 10 @optional 11 - (void)editViewController:(TXEditViewController *)editVc didSaveContact:(TXContact *)contact; 12 13 @end 14 15 @interface TXEditViewController : UIViewController 16 //别人传一个模型给你 17 @property (nonatomic, strong) TXContact *contact; 18 19 @property (nonatomic, weak) id<TXEditViewControllerDelegate> delegate; 20 @end
TXEditViewController.m文件
1 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 2 // 3 4 #import "TXEditViewController.h" 5 #import "TXContact.h" 6 @interface TXEditViewController () 7 @property (weak, nonatomic) IBOutlet UITextField *nameField; 8 @property (weak, nonatomic) IBOutlet UIButton *saveBtn; 9 @property (weak, nonatomic) IBOutlet UITextField *phoneField; 10 - (IBAction)edit:(UIBarButtonItem *)item; 11 12 - (IBAction)save; 13 14 15 @end 16 17 @implementation TXEditViewController 18 - (void)viewDidLoad 19 { 20 [super viewDidLoad]; 21 22 // 设置数据 23 self.nameField.text = self.contact.name; 24 self.phoneField.text = self.contact.phone; 25 26 // 监听通知 27 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.nameField]; 28 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.phoneField]; 29 } 30 31 - (void)dealloc 32 { 33 [[NSNotificationCenter defaultCenter] removeObserver:self]; 34 } 35 36 /** 37 * 文本框的文字发生改变的时候调用 38 */ 39 - (void)textChange 40 { 41 self.saveBtn.enabled = (self.nameField.text.length && self.phoneField.text.length); 42 } 43 44 - (IBAction)edit:(UIBarButtonItem *)item { 45 if (self.nameField.enabled) { // 点击的是"取消" 46 self.nameField.enabled = NO; 47 self.phoneField.enabled = NO; 48 [self.view endEditing:YES]; 49 self.saveBtn.hidden = YES; 50 51 item.title = @"编辑"; 52 53 // 还原回原来的数据 54 self.nameField.text = self.contact.name; 55 self.phoneField.text = self.contact.phone; 56 } else { // 点击的是"编辑" 57 self.nameField.enabled = YES; 58 self.phoneField.enabled = YES; 59 [self.phoneField becomeFirstResponder]; 60 self.saveBtn.hidden = NO; 61 62 item.title = @"取消"; 63 } 64 } 65 66 /** 67 * 保存 68 */ 69 - (IBAction)save { 70 // 1.关闭页面 71 [self.navigationController popViewControllerAnimated:YES]; 72 73 // 2.通知代理 74 if ([self.delegate respondsToSelector:@selector(editViewController:didSaveContact:)]) { 75 // 更新模型数据 76 self.contact.name = self.nameField.text; 77 self.contact.phone = self.phoneField.text; 78 [self.delegate editViewController:self didSaveContact:self.contact]; 79 } 80 } 81 @end
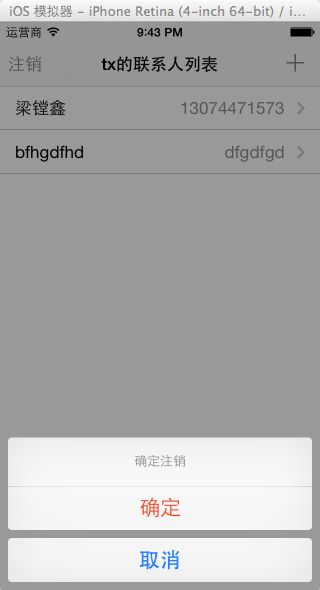
二、效果

注销的弹窗效果

添加信息

信息添加后返回到联系人列表界面