JQuery Smart UI Plugins介绍(1)— 总体思路&插件Chooser介绍
JQuery Smart UI Plugins包含了大部分日常开发所使用的基础控件,虽然有些插件相对于目前很多JQuery插件来说的功能和细节还显不足,后面版本会陆续增强。
Smart UI 1.0中主要内容的开发框架,Plugins中存在的一些bug,后续会同步改善. 功能上,目前作为基本开发问题不大,主要还是样式上不够细致【目前样式都是自己一个人到处抠的,我认识的美工一直都没时间,后面会封装一套样式】。大家发现有什么Bug,可通知我,我会尽快修正。
Smart UI Plugins的主要思路有以下几点:
1. 以满足基础应用为主,封装结构统一,写法简洁,便于扩展。
2. 遵循职责单一原则,每个插件的功能都尽量简单,避免控件过于复杂和庞大,复杂的应用以扩展库的形式进行封装。
3. 所有录入控件都以input[text]控件记录值,统一的管理(少数特殊控件除外)。
4. 满足多浏览器支持,(目前IE支持7.0及以上版本).
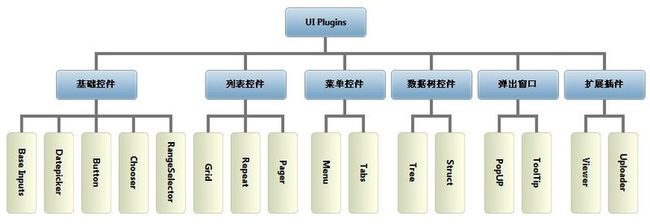
JQuery Smart UI Plugins结构与类别如下图:
JQuery Smart UI Plugins讲解系列找几个主要的控件进行讲解,其他的控件请参考Smart UI网站上的Demo(可下载)和API。
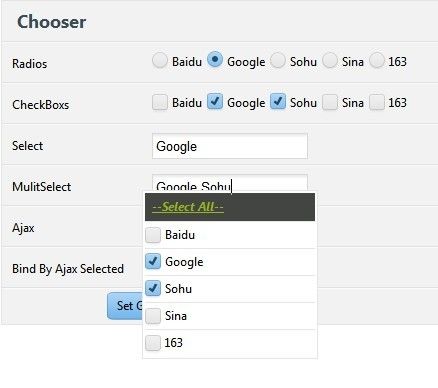
- Chooser
选择控件,主要实现:
- 单选、多选、下拉列表、下拉多选列表功能。
- 实现下拉选择列表的延迟加载功能【在点击的时候才加载ajax数据源】
- 自定义模板功能
- 可以使用json数据源进行绑定,或者根据ajax数据源进行绑定
html代码:
< input id ="txtRadios" />
< input id ="txtCheckBox" />
< input id ="txtSelect" />
< input id ="txtMulitSelect" />
< input id ="txtAjaxSelect" />
< input id ="txtBindAjaxSelect" />
JS代码:
// 固定数据源
var datas = [{ Key: 0 , Value: ' Baidu ' },
{ Key: 1 , Value: ' Google ' },
{ Key: 2 , Value: ' Sohu ' },
{ Key: 3 , Value: ' Sina ' },
{ Key: 4 , Value: ' 163 ' }
];
$( ' #txtRadios ' ).chooser({ type: ' list ' }, datas);
$( ' #txtCheckBox ' ).chooser({ type: ' list ' , ismulti: true }, datas);
// 下拉选择
$( ' #txtSelect ' ).chooser({ emptytype: ' all ' }, datas);
// 下拉多选
$( ' #txtMulitSelect ' ).chooser({ ismulti: true }, datas);
// Ajax数据源
$( ' #txtAjaxSelect ' ).chooser({ emptytype: ' select ' , ajax: { url: ' fn_utg05 ' }
, fnSelected: function (value, oldvalue, chooser) { GetUser(value, oldvalue); }
});
// Ajax联动
$( ' #txtBindAjaxSelect ' ).chooser({ emptytype: ' all ' , isBindData: false , item: ' <li lv="${U_ID}">${U_Name}</li> ' });
function GetUser(type, oldtype) {
if (type != oldtype)
$( ' #txtBindAjaxSelect ' ).val( 1 ).chooserReload({ url: ' fn_ug07 ' , data: type });
}
chooser,控件必须是input[text]控件为基础进行初始化。
其中可以指定固定数据源和ajax数据源【Smart UI中为fncode】 。
item: '<li lv="${U_ID}">${U_Name}</li>':定制项模版,遵循tmpl的格式要求【可以使用简单的语法和嵌入方法】,如果不了解的朋友,可以直接将"${U_ID}",当成绑定字段使用
实例中通过fnSelected选择事件,实现联动的效果。
chooser详细的参数说明请见: 详细API地址
以上Demo和Api皆在Smart UI网站可以查看和下载