angularjs ngRoute的使用简单例子
很丑的小例子,刚学angularjs,写下来方面以后看。
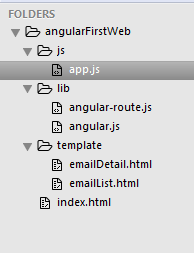
1.例子的工程目录如下:

2.index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="lib/angular.js"></script>
<script type="text/javascript" src="js/app.js"></script>
<script type="text/javascript" src="lib/angular-route.js"></script>
<title></title>
</head>
<body ng-app="app">
<h1>我的邮件</h1>
<!--模板(子视图)将在这个地方插入-->
<div ng-view>
</div>
</body>
</html>
3.app.js内容:
var app = angular.module('app', ['ngRoute']);
//邮件
var messages=[{
id:0,
sender:"王经理",
subject:"项目总结",
date:"2015-4-2 09:00:4",
recipient:"小李",
message:"记得明天上午开会要收项目总结,不要搞砸了。"
},{
id:1,
sender:"小姨子",
subject:"明天吃饭",
date:"2015-4-2 23:12:56",
recipient:"小李",
message:"姐夫明天请我吃饭啦。"
}];
app.controller('emailList', ['$scope', function($scope){
$scope.emails=messages;
}]);
app.controller('emailDetail',['$scope','$routeParams',function($scope,$routeParams){
$scope.email=messages[$routeParams.id];
}]);
app.config(['$routeProvider',function($routeProvider) {
$routeProvider.when('/', {
controller:'emailList',
templateUrl:'./template/emailList.html'
//这个使用/view/:id,当路径进行匹配的时候会自动解析出其中的id,可以通过$routeParams.id获取。如:
// URL: http://server.com/index.html#/Chapter/1/Section/2?search=moby // Route: /Chapter/:chapterId/Section/:sectionId // Then //$routeParams ==> {chapterId:'1', sectionId:'2', search:'moby'} }).when('/view/:id',{
controller:'emailDetail',
templateUrl:'./template/emailDetail.html'
});
}]);
4.emailList.html和emailDetail.html内容:
<table>
<tr><td>发送者</td><td>主题</td><td>日期</td></tr>
<tr ng-repeat="email in emails">
<td>{{email.sender}}</td>
<td><a href="#/view/{{email.id}}">{{email.subject}}</a></td>
<td>{{email.date}}</td>
</tr>
</table>
<div>
<h2>主题:{{email.subject}}</h2>
<h3>发送者:{{email.sender}}</h3>
<h3>日期:{{email.date}}</h3>
<h3>接收者:{{email.recipient}}</h3>
<h2>内容:{{email.message}}</h2>
<h4><a href="#/"><<<返回</a></h4>
</div>
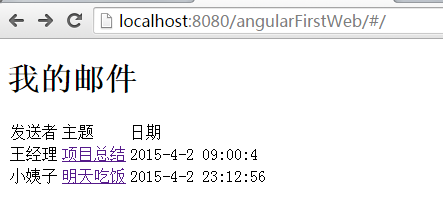
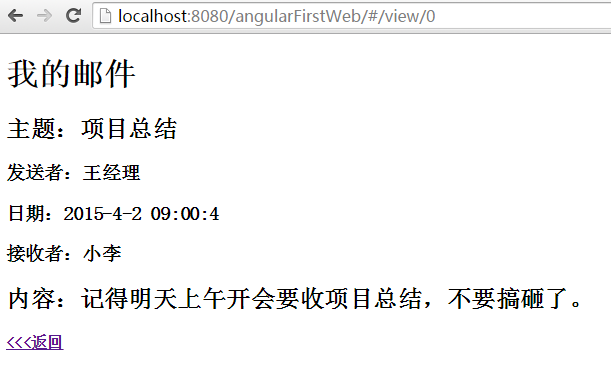
5.效果图: