新闻视频 26 制作母版页
先说说 在 IE 和 fox 里面 ,表格的 tr 高度 是不一样的。
有一个像素的差别。
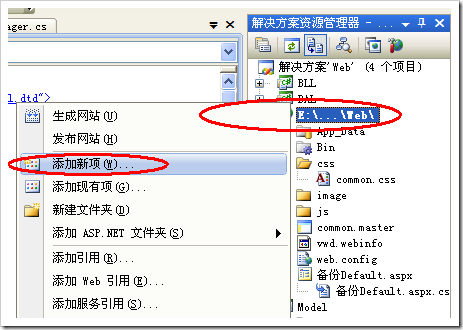
下面开始建立 母版
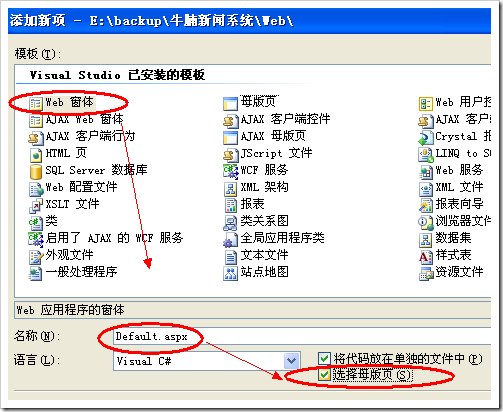
然后我们 添加一个母版
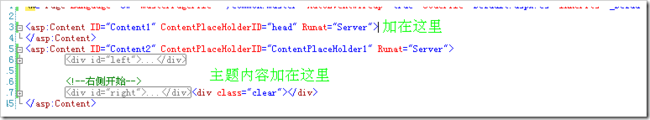
出来的新页面 和 原来的 default.aspx 其实也差不多的 但是多了2个东西
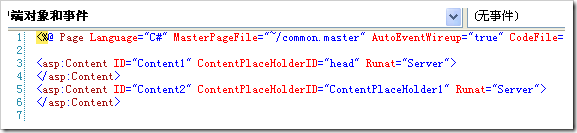
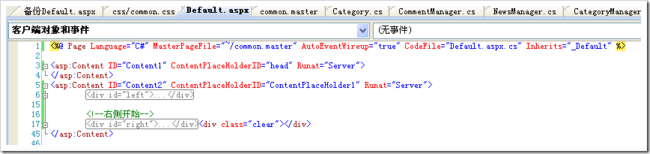
下面开始把 备份的default.aspx里面的内容 开始转移过来
这个母版页,如何预览呢》?不能预览,需要我们重新来添加一个页面,运用这个母版页
出来的新页面 很简洁
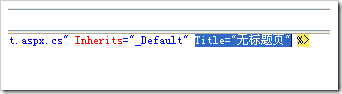
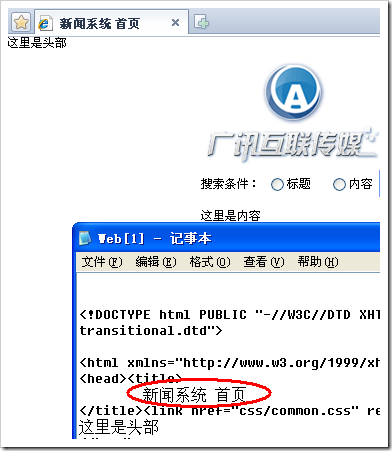
注意上面的 Title 他能影响 母版页里面的 title
如果我们不去掉 ,生成出来是这个样子
如果我们去掉上面的 Title 看看生成如何。
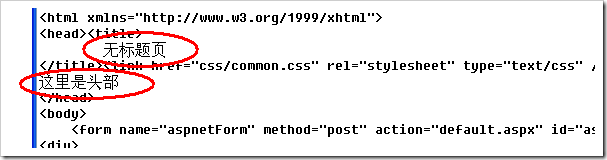
就会看到 这里的 title 会引用母版页里面的 title。
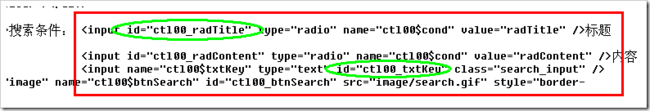
当我们用了母版页之后 ,生成的 aspx 的 html里面的ID会发生变化,这样,css里面的样式也会发生改变。
生成后为
如果你的 CSS 是根据ID来做的,那么通过母版页生成出来的页面,会看到有些样式 不起作用了。
解决方法
1:把新生成的ID来复制到CSS里面
2:在html里面 多用css=”” 不用id=”” (如果是aspx控件,则是使用cssclass=””)
这样,用母版页制作的首页 就出现了
本节注意事项
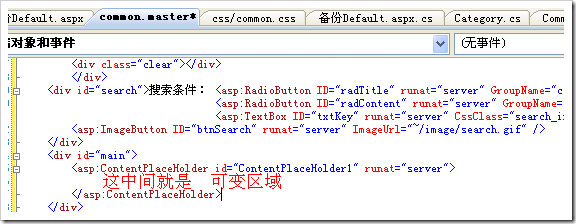
1:模板里面
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
他中间是不加东西的 ,而是在调用的页面(例如default.aspx里面)加
2:asp.net里面的控件的ID会被加前缀,如果是写CSS 要注意是 加 cssclass 用类来控制 控件的样式 而不能用ID来控制样式