新闻系统 29-32:带边框的圆角框制作(制作后台登陆页面) 母版页嵌套/二级母版页
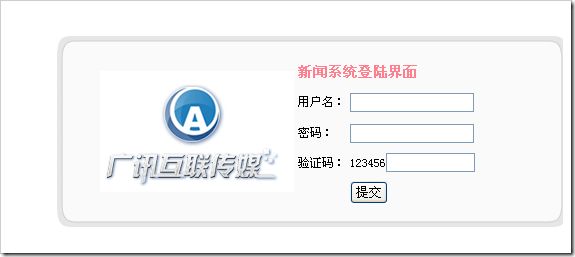
后台登陆地址 admin/login.aspx
然后 登陆的样式表 css/login.css
下面制作 出错页
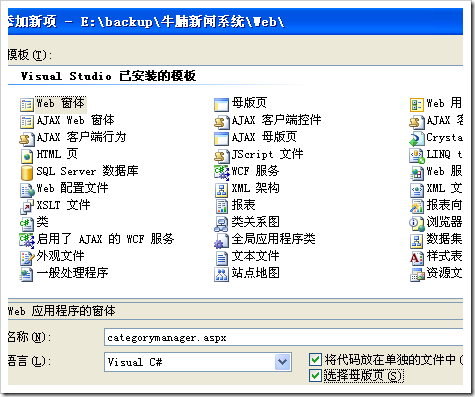
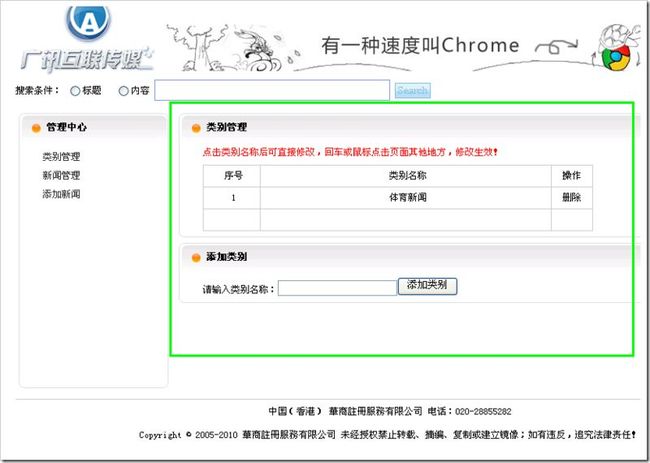
下面 添加后台的 类别管理页面
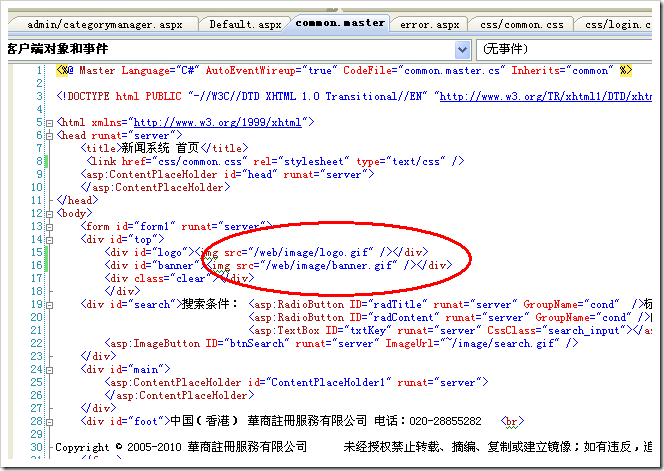
这个时候,我们回到模板里面,修改路径
虽然这里 我想应该有更好的方法 但是还没学到 所以先放一下 但是注意,如果是 asp.net的控件,可以使用 ~/ 这就表示相对于应用程序的路径
<asp:ImageButton ID="btnSearch" runat="server" ImageUrl="~/image/search.gif" />
看看关于背景的简写
.round2 h3{background-image:url("../image/round2_right_top.gif"); background-position:top right; background-repeat:no-repeat; padding-left:40px; padding-top:15px; padding-bottom:10px; font-weight:bold;} .round2 .con{background:url("../image/round2_right_middle.gif") repeat-y top right; padding:10px 0 0 35px; height:300px;} .round2 .con p{ line-height:200%;} .round2 .footer{background:url("../image/round2_left_bottom.gif") no-repeat bottom left} .round2 .footer p{background:url("../image/round2_right_bottom.gif") no-repeat bottom right}
1当我们讲用 图片来制作,可变宽度的 边框的时候,用到5个图片,并且图片的宽度要尽量弄长一点。
2当我们的浮动不正常的时候,用firefox多看看是不是DIV的高度为0了?如果为0,则需要用到清除浮动了。
3浮动的概念是,假如A和B两个DIV A里面写向左浮动,则B才能贴着A向左。
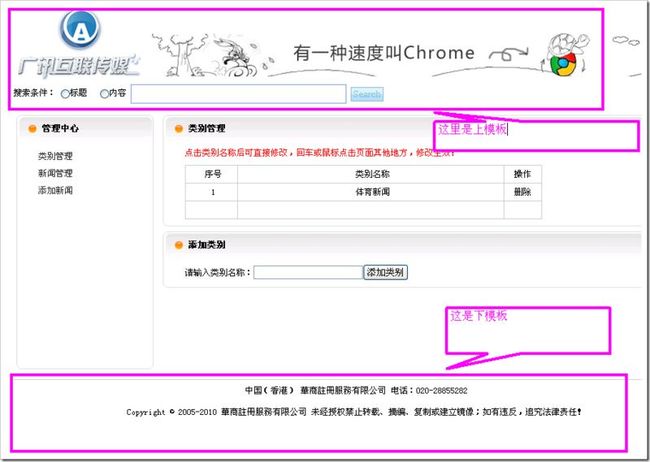
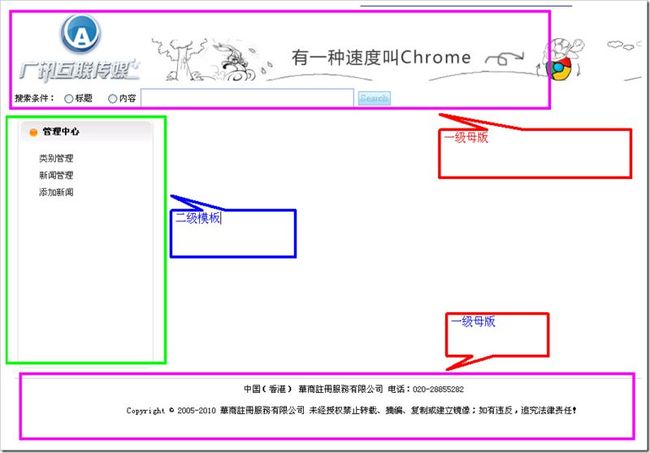
关于模板嵌套。现在在后台。模板是 上部和下部。
我们现在需要把左侧 也做成模板
母版页里面 再嵌入一个 母版页。例如 我们把左侧 做成母版页
做成母版页
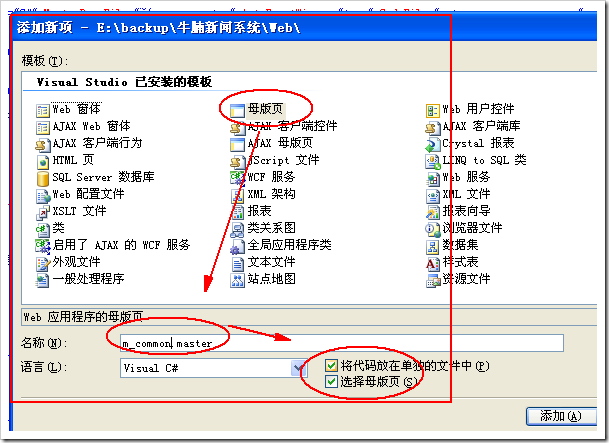
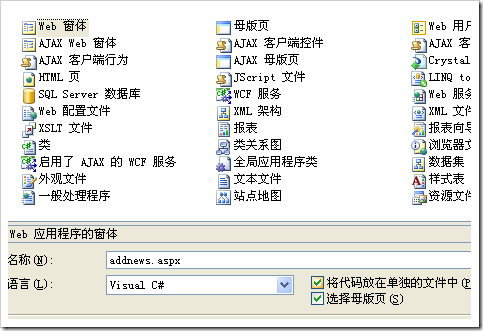
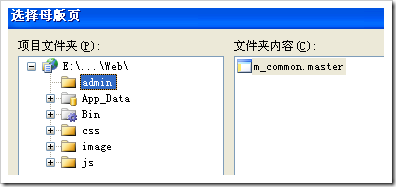
我们在 admin 添加一个母版页的新项
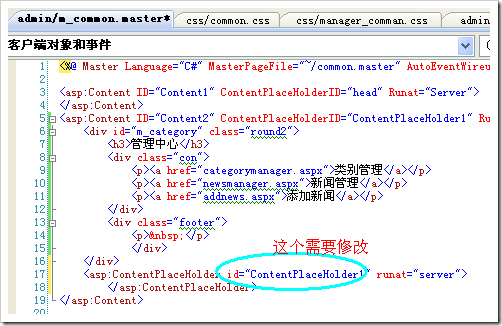
新出来的二级模板 如下
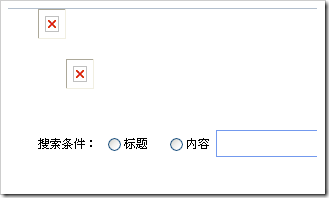
这个时候,我们开始来修改 categorymanager.aspx 类别管理页面,利用我们刚才的二级模板来修改
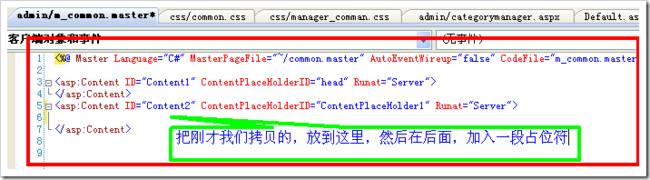
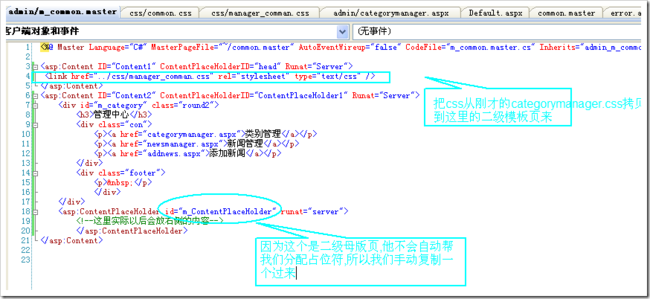
回到categorymanager.aspx里面,把左侧,拷到二级母版页面里面。
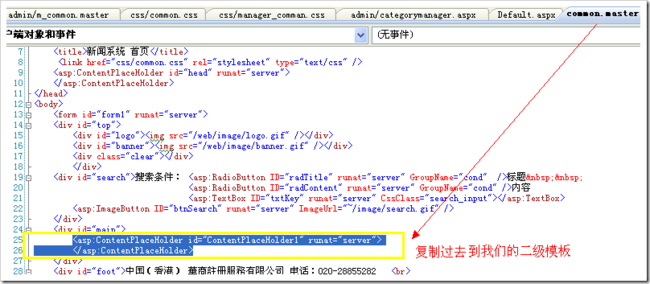
占位符 我们去 common.master里面去考 然后修改一下 ID
好了,我们的二级母版页制作好了。我们来重新弄 categorymanager.aspx 套用这个二级母版页
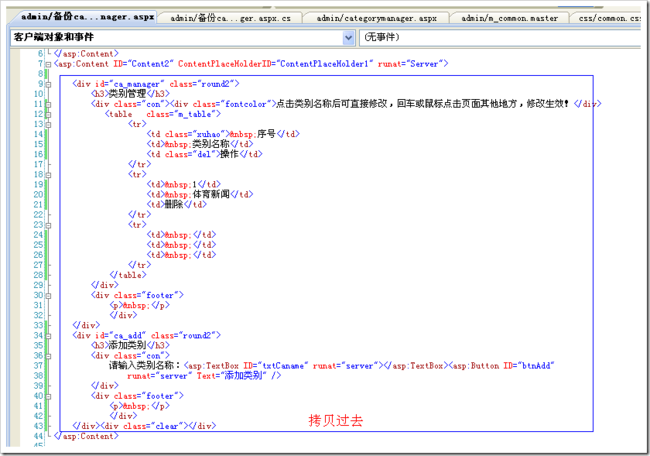
备份一下 categorymanager.aspx
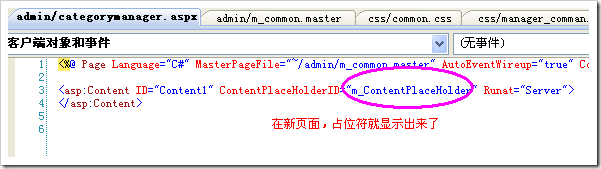
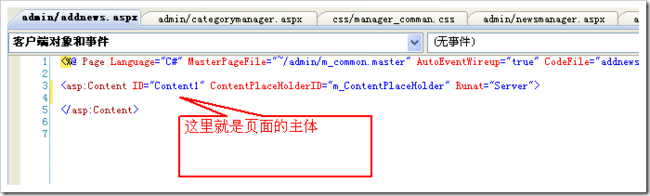
出来的新页面如下
我们显示看看
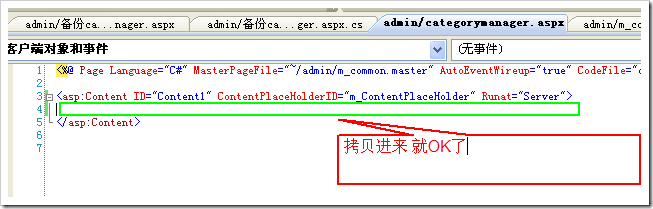
然后我们把备份的 categorymanager.aspx里面的内容 拷贝到新的 categorymanager.aspx
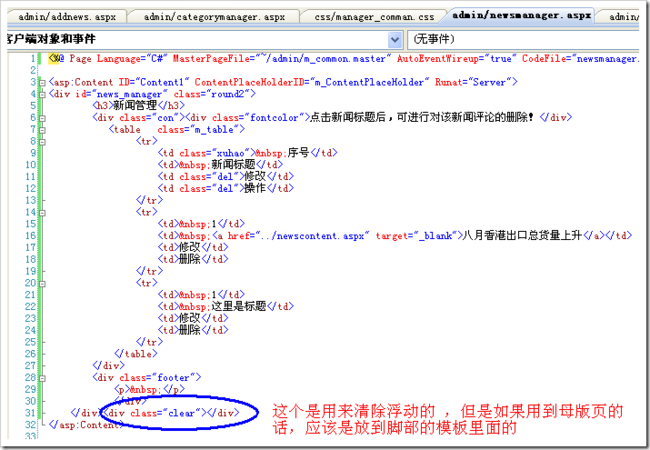
这样 新闻类别管理页面 就制作完成了。下面制作 新闻管理页面。
下面是 添加新闻页、