AngularJS学习笔记filter
filter是对数据进行过滤操作,比如按某个字段搜索、格式化数据等等,是一个非常有用的接口。下面就简单介绍下它的用法。
AngularJS自带的filter接口,|是filter的分隔符,参数用:分隔;
currency,格式化number,货币化,默认是转化成美元 param(number,symbol),返回值将会把数字每3位加一个逗号
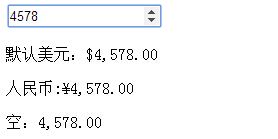
<input type="number" ng-model="amount"/> <p>默认美元:{{amount|currency}}</p> <p>人民币:{{amount|currency:'¥'}}</p> <p>空:{{amount|currency:''}}</p>
结果:

date :格式化时间,param(date|Date,number,string,format)
filter :过滤array,param(string|object|function,第二参数不明白)
json :将一个object转换成json形式的字符串
limitTo :限制string或array的长度,参数如果是正数(positive)则从beginning开始,如果是负数(negative)则从end开始
lowercase:小写
uppercase:大写
number :保留小数点个数,默认是3位,返回值将会把数字每3位加一个逗号
orderBy:对数组进行排序,param(string|function|array,reverse);
自定义filter
基本用法如下例:
var moduleName = angular.module('moduleName', []); //对字符串的过滤 moduleName.filter('filterName', function() { return function(data) { //do something to change the data value,but dont change the data type. return data; } }) //对array的过滤 moduleName.filter('plus15', function() { return function(orginalArr) { var arr = []; angular.foEach(function(value, key) { if (value >= 15) { arr.push(value); } }) return arr; } })
html使用:
<ul ng-repeat="value in historyData | plus15"> <li>{{value.day|filterName}}:{{value.temp}}</li> </ul>