- 关于使用xheditor实现图片上传
毛毛的IT生涯
web开发xheditor文件上传图片上传null
最近做项目用了xheditor这个在线编辑器,其他功能还好,需要用到图片上传功能的时候,按照文档和网上一些配置$('#elm1').xheditor({upImgUrl:"upload.php",upImgExt:"jpg,jpeg,gif,png"});上传接收程序开发规范:1,上传文件域名字为:filedata2,返回结构必需为json,并且结构如下:{"err":"","msg":"2009
- jquery 各版本之间的兼容性问题解决
大王在路上
jquery
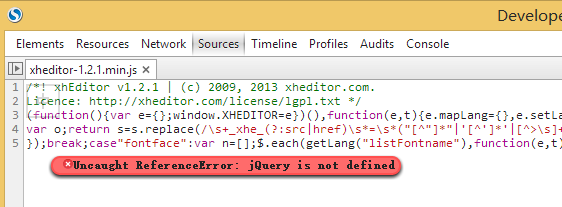
记录一下高版本jquery兼容性的解决方法在使用xheditor富文本控件时,由于项目中用到的是3.3.1版本的jquery,所以报了兼容性错误xheditor版本较低,用到的语法是1.x的jquery解决方法就是找到兼容低版本并且还可以保留高版本jquery功能的文件http://jquery.com/download/到这个地址去找到兼容文件,打开复制到本地项目(由于不能直接下载)
- nginx 上传文件漏洞_FCKeditor/phpok文件上传漏洞复现
深度碎片
nginx上传文件漏洞
人不可能十全十美,十分能耐使七分,留下三分给儿孙。俗话说得好FCKeditor_v2.4.31、前言常见的文本编辑器如FCKeditor、Ewebeditor、UEditor、KindEditor、XHeditor等,因其包含有文件上传接口,导致经常出现安全缺陷。这里主要对FCKeditor编辑器的历史文件上传漏洞做复现。2、FCKeditor常用上传地址fckeditor/editor/file
- xheditor 编辑器总是自动添加audio标签原因与解决办法
◔▽◔程序媛
DWZ
最近用DWZ的xheditor编辑器,每次用谷歌浏览器开发编辑器的时候,都会自动带了标签。如下图所示:我研究了好几天,代码看了又看,还断点调式js,折腾了我很久很久。因此,特地把这个分享出来,以便以后大家如果也遇到这样的问题的话,可以轻松地解决,不再浪费那么多时间。原因:因为我的谷歌浏览器安装了有道词典Chrome划词插件,是有道词典插件自动地添加了标签的。解决办法:把有道词典插件关掉就行了。我的
- csdn上的blog 编辑器-xhEditor编辑器
paolei
javascriptjquery
xhEditor编辑器http://xheditor.com/xhEditor是一个基于jQuery开发的简单迷你并且高效的在线可视化XHTML编辑器,基于网络访问并且兼容IE6.0+,Firefox3.0+,Opera9.6+,Chrome1.0+,Safari3.22+。xhEditor完全基于Javascript开发,您可以应用在任何的服务端语言环境下,例如:PHP、ASP、ASP.NET、
- Base64编码的img,慎用
iteye_16038
前端思考
Base64编码的img介绍在程序中用到了xheditor这个超文本编辑器,它在FF/Chrome下支持粘贴(Ctrl+V)剪贴板上的图片,但在IE/Opera/Safari下不行。粘贴的图片,与我们平常的不一样,如下所示:显示效果如下:这就是所谓的inlinebase64image,经过测试发现它在FF/Chrome/Opera/Safari/IE8/IE9下正常显示,在IE6/IE7下不能显示
- 请求ajax失败或者不执行的原因
xiaoxiaohui520134
1.URL地址错误。2.dataType定义类型和返回类型是否一致,比如json格式数据。例如:{success:true,id:1}这种不规则的字符串,不是严格的json格式,改成{"success":true,"id":"1"}3.传递的参数是不是ajax支持的编码格式,参数中是不是含有特殊字符。之前用xheditor编辑器做文章的添加修改功能的时候,编辑器生成的东西会有一些空格,逗号,¥,#
- XHEditor 粘贴WORD内容方法
lrxin
JavaScript
打开XHEditor文件,如:xheditor-1.1.6-zh-cn.min.js找到 settings.linkTag&&settings.inlineScript&&settings.inlineStyle这一行,在前面加上returne;如果前面是“,”,则把前面的“,”改成“;”保存就行了
- xhEditor编缉器使用传,解决火狐不能上传文件的问题
HeartRain
packagecom.*.servlet;importjava.io.BufferedOutputStream;importjava.io.File;importjava.io.FileOutputStream;importjava.io.IOException;importjava.io.OutputStream;importjava.io.PrintWriter;importjava.text
- 与angularsjs兼容的html编辑器
林兴
javascript
Html编辑器很多,之前我是使用xheditor,但用angularjs重写时,发现用不了,于是上网找了一个口碑不错的kindeditor,但也是用不了。Kindeditor用不了的原因是,你要使用一个特定id的textarea,然后kindeditor会在document.ready()中将特定id的textarea转换成编辑器;但angularjs只会在index.html第一次读取时执行do
- 博客应该怎么样排版
Kilento
杂谈
注:本篇博文是在CSDN博客自带的xhEditor下撰写的,因为个人还不是很习惯使用MarkDown。前言看了一下过去写的博客,发现排版真是惨不忍睹,所以准备花点时间把排版全部重新修改一下。好在博文不是很多,改起来工作量倒不是很大。其实大部分博文都存在着排版难看的问题,使用MarkDown实际上可以解决大部分问题,因为它将大部分格式都固定化,可以让写作者花更多精力关注在写作上,可以说MarkDow
- CSDN 博客排版技巧
ka__ka__
工具技巧
CSDN的博客排版采用的编辑器是xhEditor,官方介绍是:能实现Word代码自动检测并清理,提供高效完美的Word代码过滤方案,生成代码最优化精简,不丢失任何细节效果。但是,实际使用中不丢失任何细节是不可能的,word->html感觉样式或多或少都会有一些改变。我对CSDN博客的在线编辑的使用感受:使用默认的在线编辑,行间距略大,段间距略小,再加上无首行缩进,感觉排出来的段落层次不够清晰;复制
- 4款好用的开源HTML编辑器
naxsu
html
xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE6.0+,Firefox3.0+,Opera9.6+,Chrome1.0+,Safari3.22+。官方地址是:http://xheditor.com/UEditorUEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注
- 简易博客编辑器:玩转document.execCommand命令
会飞的Pikachu
JavaScript
xhEditor是基于jQuery开发的跨平台轻量可视化XHTML编辑器,基于LGPL开源协议发布。今天就把它山寨一下。上几张图,看看效果:先做出菜单部分:发现是一张背景图片,所以用图片映射的方法,可以实现:1:2:3:5:7:8:9:10:使用键盘快捷键(Ctrl+V)把内容粘贴到方框里,按确定11:12:14:15:16: 17: 18:')"title="段落标签"19:id="paragr
- jquery-xheditor
wxj_snow
JavaScript
jquery-xheditor技术手册参考资料http://blog.csdn.net/lwkhehe/article/details/8001819http://lcyangily.iteye.com/blog/7565471.xhEditor入门基础1.1.在线可视化HTML编辑器概述1.2.获取xhEditor1.3.xhEditor运行环境1.4.xhEditor基本使用指南1.1.在线可
- 知识库系统源代码——信息新增、编辑以及展示源码
天涯拓荒
JDBCjavaServlet/jspEclipse
一、新增页面如下:jsp源代码如下:$(function(){$('#admin_newsAdd_textarea').xheditor({tools:'full',html5Upload:true,upMultiple:4,upLinkUrl:'${pageContext.request.contextPath}/News?action=upload',upLinkExt:'zip,rar,tx
- jQuery源码浅谈系列---$.nodeName(你没见过?)
iteye_2245
jQuery源码浅析jQuery.nodeNamexheditornodeType
最近做富文本编辑器调研的时候看到xheditor的源码的时候觉得有点东西简单地说说。第一个:我们判断this对象是否是textarea/*截取部分*/$.fn.xheditor=function(options){this.each(function(){//解释一下吧//第一你可能用jQuery用到现在第一次见nodeName这个api//确实在一些api的chm里面是没有这个api的介绍的//
- Typecho支持上传本地图片的编辑器插件
D_SJ
搭建Typecho博客平台参考我之前的文章:http://msiyuetian.blog.51cto.com/8637744/1920161Typecho自带的文章编辑器太简洁了,很多功能都缺少,比如本地上传图片等功能。本文主要介绍一款插件:XhEditor1.0.2,支持本地上传图片,也可以直接拖放图片到编辑器中。1、下载插件,解压得到一个文件夹,并将整个文件夹上传至usr/plugins/目录
- xhEditor编辑器入门基础
特立独行的猫mi
Python
xhEditor编辑器入门基础作者:字体:[增加减小]类型:转载在线HTML编辑器就是在线编辑HTML代码的工具,它经常被应用于留言板留言、论坛发贴、Blog编写日志或等需要用户输入HTML的地方,是Web应用的常用模块之一。width="300"height="250"frameborder="0"marginwidth="0"marginheight="0"vspace="0"hspace="
- 计算Wikipedia的Pagerank值
ianchan1990
第一次写CSDN的博客,感觉它的xhEditor用的不是那么顺手,这篇文章是我们课程WBIA(WebBasedInformationArchitecture)的一个作业,是直接从作业报告word粘贴过来的,粘贴的时候挺不顺的,首先图片粘贴不过来得自己上传加上,其次格式粘贴过来有一些地方有点小问题得改。不管怎么样第一次写CSDN博客,希望大家多多包涵,有想要源码的在评论给我留言。作业要求地址:htt
- Markdown编辑器之Editor.md v1.5.0应用
smqi
其他
在开始写CSDN博客前一直使用的是类似xhEditor、百度的ueditor编辑器,新版本的有道云笔记也实现了markdown编辑器,的确用过markdown后感觉很喜欢,再用之前的编辑器很别扭,然后项目中用到编辑器的时候我就想使用markdown来实现,而非传统的编辑器开始我是使用底层的markdown.js实现,发现虽然可以实现此种编辑风格,如下方这样Type**Markdown**here.
- laravel 文章发布功能----ckeditor使用(附带post处理方法)
Tim_PHPer
laravel
如果要做一个文章发布功能,一个优秀的在线HTML编辑器是必不可少的,目前来说,优秀的在线HTML编辑器有“ckEditor”、“kindEditor”、“xhEditor”,而我选择的是“ckEditor”,这篇文章将会介绍自己laravel项目中如何使用"ckEditor"。(一)版本说明1、laravel版本是5.22、ckEditor版本是3.6.3、(二)视图设置1、添加需要用到ckedi
- xheditor富文本编辑器支持从word复制粘贴保留格式和图片的插件
Xproer-松鼠
由于工作需要必须将word文档内容粘贴到编辑器中使用但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来解决这一问题发现不管什么编辑器只要将图片转换成base64后就可以直接使用(IE8及一下可能不支持),由于编
- 从word中复制图片到xheditor编辑器中
Xproer-松鼠
很多时候我们用一些管理系统的时候,发布新闻、公告等文字类信息时,希望能很快的将word里面的内容直接粘贴到富文本编辑器里面,然后发布出来。减少排版复杂的工作量。下面是借用百度doc来快速实现这个word粘贴到富文本编辑器里面方法一:工具/原料百度doc任意富文本编辑器,以UEDdito为例方法/步骤登录,http://word.baidu.com点击右上角导入文档,如图所示导入后,系统会自动将wo
- Textarea插入表格table,保存到数据库。jsp页面显示表格问题
阳光宅男
Servlet
自己做的一个小项目中。在一个textarea域中加一个表格。这在不借助插件的情况下是不能做到的。于是我们找了一个国内人做的一个开源插件:Kindeditor。这款插件在国内还是没多人用的,而且本版也到4.x了,相对来说比较成熟。而csdn用的是xheditor。不管怎么样,只要能实现我们想要的功能就ok。这里不介绍怎么具体去使用这个插件。主要讲述遇到的两个问题。第一:后台取不到Textarea里的
- SpringBoot 配置富文本编辑器 xheditor
J_小浩子
javaSpringBootxheditor
一年前写过一篇:struts2配置xheditor的文章。那时候还在用ssh,现在开始用springboot。本来想配置CSDN的markdown编辑器的,可惜在github上找不到。所以,还是用回轻巧的xheditor吧。环境要求:SpringBootv1.5.1.RELEASE、jdk1.7、myeclipse2015、xheditor1.1.14xheditoe的官网好像下不了,我把xhed
- markdown的文章样式:字体、颜色、大小、背景色、图片、缩进
jinggod
博客
自从我学习编程开始,我是一直在用CSDN,但是一直在看大神的博客,这几天才开始写博客,CSDN提供两种编辑方式来写文章。第一种便是xhEditor;第二种便是markdown。第一种写文章的方式low爆了,作为程序员的我肯定要选一些能够装一下逼的方式。而且,markdown确实是用起来更好用。但也遇到不少的问题,如:给字体换个字体类型,大小,颜色、缩进等基本的文章样式,markdown的基本语
- 如何从word文档复制公式到xheditor编辑器
Xproer-松鼠
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。加入下面的代码://判断剪贴板的内容是否包含文本//首先解释一下为什么要判断文本是不是为
- xheditor!渲染 JS 动态生成的textarea!
weixin_34138255
默认设置时非标准submit提交时无法同步编辑内容,需要指定提交按钮的ID值,以触发编辑值同步Class类初始化class="xheditor{submitID:'save'}"Javascript初始化$('#elem1').xheditor({submitID:'save'});方法1:在textarea上添加属性:class="xheditor"例如:test方法2:在您的页面初始JS代码里
- xhEditor用法
红尘炼炼心
❤『插件汇总』
1、下载xhEditor最新版本下载地址:http://xheditor.com/download2、解压压缩文件【demo文件夹中可以查看各种形式的配置实例】,将其中的jquery-1.4.2.min.js、xheditor-zh-cn.min.js【这里暂时使用中文版】以及xheditor_emot、xheditor_plugins和xheditor_skin三个文件夹拷贝到项目的相应目录。3
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_