- Android中的DrawRect()参数解析
海绵宝宝_
Android学习
转自http://blog.csdn.net/jeffdeen/article/details/50000151官方文档中的定义:drawRect(floatleft,floattop,floatright,floatbottom,Paintpaint)11DrawthespecifiedRectusingthespecifiedpaint.下面我用一张图来解析各个参数。X轴为手机顶部,y轴为手机
- QT自定义控件0-360°刻度尺
东方忘忧
qt数据库开发语言
支持0到360°,360到0°的过度。直接上代码,可以直接用,使用的paintevent事件实现的,没啥好讲的。.cppvoidWidget::drawCourse(QPainter&p,QPenpen,QFontfont){doublecurrentNumber=m_ang;p.setBrush(Qt::black);p.drawRect(rect());//航向刻度图pen.setColor(
- iOS-OC-Bézier Path简介
qiluoyiyi
OC个人笔记ios
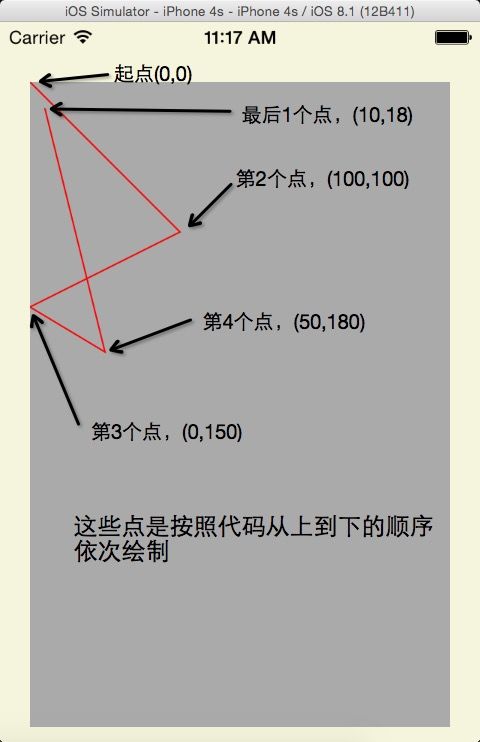
添加线条和多边形Bézier的线和多边形是使用moveToPoint:和addLineToPoint:方法逐点构建的简单形状。moveToPoint:方法设置你想要创建的形状的起点。从这一点开始,使用addLineToPoint:方法创建形状的线条。您可以连续创建这些线,每条线都是在上一个点和您指定的新点之间形成的。-(void)drawRect:(CGRect)rect{UIBezierPath
- 绘制矩形
开心就好2008
-(void)drawRect:(CGRect)rect{CGContextRefcontext=UIGraphicsGetCurrentContext();CGRectframeSize=self.bounds;CGContextMoveToPoint(context,0,0);//起始点CGContextAddLineToPoint(context,frameSize.size.width/2
- 贝塞尔曲线(UIBezierPath)属性、方法汇总
蛮大人_3b6c
UIBezierPath主要用来绘制矢量图形,它是基于CoreGraphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的(CGContextRef),所以一般UIBezierPath在drawRect中使用。UIBezierPath的属性介绍:1.CGPath:将UIBezierPath类转换成CGPath,类似于UIColor的CGColor2.empty:
- iOS绘图 ~ CAShapeLayer和贝塞尔曲线UIBezierPath
阳光下的叶子呵
先撸一波从各路大神那里扒来的概率,以及感谢各位大神精心写的教程。以下是按自己的理解简单整理的,理解不对的地方,如果有大神看到,还望多指教。关于CGContext(UIBezierPath)和CAShapeLayer:1.CGContext和UIBezierPath(基于CGContext的封装),在绘制(stroke)和填充(fill)的时候,是需要在视图的drawRect:方法中完成的。系统会在
- 为view添加渐变色
为什么划船不靠桨
在实际项目中,我们不可能总是使用一成不变的背景颜色,而且那样也太难看,太单调了.最近因为项目中的需要,也在网上学习了为view添加渐变颜色的方法.方法1是使用quartz2D,首先创建一个view,把这个view添加到控制器上,并使这个view的尺寸等于控制器的尺寸.然后在这个view的.m中的drawRect方法中,对layer层进行操作.具体代码如下://1.通过CAGradientLayer
- 首次加载提示框
浅浅_e90e
如图:
[email protected]需要在页面首次加载时候显示,提醒一下用户,后面加载就不需要展示了这个框是画出来的,单独创建一个继承自UIView的类,下面是代码一、#import二、-(void)drawRect:(CGRect)rect{CGRectframe=rect;frame.size.height=frame.size.height-20;rect=frame;//
- 功能实现:在图片右下角 添加“XXX”文字,并设置半透明圆角背景 以及 10dp的文案边距
暝七夜
android信息androidjavaandroidstudio
我们首先获取了原始图片originalBitmap,然后创建了一个新的textBitmap用于绘制文字。我们使用Canvas来在textBitmap上进行绘制。接着,我们创建了一个Paint对象textPaint用于绘制文字,并设置了文字颜色、大小、透明度和样式。然后,我们计算了文字的位置和边距,并使用drawRect()方法在背景中绘制了一个半透明的矩形作为文字的背景。最后,我们在指定的位置调用
- 日常记录PIXI的使用
前端小菜鸟也有人起
前端游戏javascript
实现效果实现思路,被点击的块背景颜色突出显示,写一个背景颜色不一样的块,通过移动他的位置实现其他块的突出显示//创建点击矩形图形并绘制,预览constrectangle1=newPIXI.Graphics();rectangle1.beginFill(0xFF0000,0);rectangle1.drawRect(0,0,70,48);rectangle1.endFill();rectangle1
- QT Road之【QPen】
wasb001
QTQtQpen
细节描述:QPen类的用途:定义了一个QPainter应如何画线和图形的轮廓。一个QPen的属性总共有五种:线的格式,线的宽度,线的颜色,线的端点样式,以及线与线之间的链接方式。其实线的绝大多数函数都是围绕这五个属性来使用的。下面讲述线的五种属性:1,Qt::PenStyle是一个枚举类型,定义了线的种类,总共有以下几种:Qt::NoPen-根本就没有线。比如,QPainter::drawRect
- Android中使用MPAndroidChart绘制横向圆角柱状图
种花家的兔拉邦
在最近的项目中,需要实现横向柱状图的圆角样式,如图:img而MPAndroidChart默认是矩形,所以参考了另一篇博客,在源码里面做如下修改:找到HorizontalBarChartRenderer这个类,定位到如下代码:c.drawRect(buffer.buffer[j],buffer.buffer[j+1],buffer.buffer[j+2],buffer.buffer[j+3],mRe
- Java绘图
三岁就很牛.
java
Java绘图Java绘图是指在Java程序中创建和显示图形的过程。Java提供了许多类和方法来支持绘图。Java绘图类Java中主要的绘图类是Graphics类,它提供了基本的绘图方法和属性设置方法。Graphics类的一些常用方法:setColor(Colorc):设置绘图颜色。setFont(Fontf):设置绘图字体。drawRect(intx,inty,intwidth,intheight
- 【IOS学习】CoreText学习笔记(一)相关的类
码农Peter
IOS学习CoreText类学习笔记
借图和代码一用,来自:http://geeklu.com/2013/03/core-text/。这个博客是写了一个相对完整的代码,但是由于它封装了一些功能,导致层级关系复杂了,虽然代码简洁、可复用性好,但是不是很利于我们学习CoreText的相关知识。这里用原始的方法一点点地查看CoreText的相关知识-(void)drawRect:(CGRect)rect{[superdrawRect:rec
- 使用labelimg框图闪退报错(TypeError: arguments did not match any overloaded call)
Tangefly
编程拾贝c语言人工智能
遇到该问题可能是python版本过高不发生自动类型转换根据报错可知是参数不匹配,只要找到源码的位置修改内容即可。源码位置在D:\workspace\Anaconda\envs\pytorch\Lib\site-packages\libs\canvas.py的第530行在以下三行改变drawRect,drawLine的参数为int同理,若遇到类似问题也可以修改源代码使其正常运行
- 2018-06-01. 谈谈对drawRect的理解
App之父
写在前面UIView对于iOS开发来讲,再熟悉不过了。也正是因为这一点,我们可能会忽略UIView一些特有方法的理解和使用。今天,笔者主要整理一下对drawRect方法的理解和使用。默认情况下,该方法在视图加载过程中不做任何人处理。当子类使用CoreGraphics和UIKit绘制视图内容时就需要在该方法中添加绘制的代码。drawRect简介drawRect方法在UIView的使用上起着十分关键的
- 浅尝:iOS的CoreGraphics和Flutter的Canvas
Johnny.Cheung
flutteriosfluttercanvas
iOS的CoreGraphic基本就是创建一个自定义的UIView,然后重写drawRect方法,在此方法里使用UIGraphicsGetCurrentContext()来绘制目标图形和样式#import@interfaceMyGraphicView:UIView@end@implementationMyGraphicView//OnlyoverridedrawRect:ifyouperformc
- Android中的DrawRect()参数解析
沙滩捡贝壳的小孩
android进阶androidjava
官方文档中的定义:具体来说用图解释:其中X轴为手机顶部,y轴为手机左边,然后这几个参数意思其实也就是各个边,记住是矩形(4个边组成的矩形)的各个边比如第一个参数left,意思就是左边这个边到Y轴的距离,确定这个距离后,它代码会帮我们画一条线出来,然后再确定top那条边距离X轴的距离,确定后代码会画条线出来,然后之前已经连接好的left边会跟Top边连接在一起,同理,其他几个参数也是这个意思图片参考
- aardio - 【库】简单画板升级版
卢光庆
aardio库aardio画板paint
1、功能大升级,可以直接用代码绘图,也可以用鼠标绘图。2、可以禁用、启用鼠标绘图模式。3、增加了小海龟。4、见过python写的樱花树么?见过aardio画心电图吗?写个拼图游戏很烧脑么?简单的几句代码即可实现!看到最后,你懂的!5、V5.3版本重新优化了各函数功能,对使用RECT的函数,都对应着建立了使用RECTF的函数,如:drawRect、fillRect、setClipRect、copyR
- Android自定义View总结-绘制篇
z2wenfa
Android自定义ViewPaint用法ViewAndroid
图形绘制四个阶段一.Canvas常用图形绘制方法和Paint基本API二.Paint详解颜色效果drawText()相关初始化三.Canvas对绘制的辅助–范围裁切和几何变换四.图形绘制顺序的控制一、绘制基础Canvas图形绘制API:drawColor:绘制背景drawLine:绘制直线drawPoint:绘制点drawPath绘制路径drawRect:绘制矩形drawOval:绘制弧形Path
- Jetpack Compose - Canvas
乐翁龙
Jetpack-ComposeJetpackComposeCanvasCompose自定义ComposeCanvas
JetpackCompose-Canvas0、介绍1、属性一览2、使用示例2.1、drawArc2.2、drawCircle2.3、drawImage2.4、drawLine2.5、drawOval2.6、drawPath2.7、drawPoints2.8、drawRect,drawRoundRect3、版本更新4、未解决问题Compose系列文章,请点原文阅读。原文,是时候学习Compose了!
- Quartz2D详解及应用
杭州七木科技
Quartz2D.png首先,我们看下本文学习的大纲,在本文中我们可以了解到以下知识点。Quartz2D的概念及用途drawRect方法的调用使用Quartz2D绘制简单图形Quartz2D的概念及用途基本概念Quartz2D是一个二维绘图引擎,同时支持iOS和Mac系统。用途1.绘制图形:线条\三角形\矩形\圆\弧等2.绘制文字3.绘制\生成图片(图像)4.读取\生成PDF5.截图\裁剪图片6.
- 4.2 QPainter的绘图接口介绍(中)
前行中的小猪
Qt基础内容教程1024程序员节qtQPainter绘图Qt绘图
4.2QPainter的接口介绍(中)上篇文章中我们举例介绍了drawPoint、drawPoints、drawLine、drawLines、drawPolyline、drawPolygon这几个接口的用法,本篇文章继续讲解绘图的接口。QPainter::drawRect/QPainter::drawRects(绘制矩形)drawRect就比较简单了,要不传入QRect/QRectF类型参数要不就
- 4.2 QPainter的绘图接口介绍(下)
前行中的小猪
Qt基础内容教程1024程序员节QtQPainterQt绘制
4.2QPainter的绘图接口介绍(下)上篇文章中我们举例介绍了drawRect、drawRoundRect、drawEllipse、drawArc、drawChord、drawPie这几个接口的用法,本篇文章继续讲解绘图的接口。QPainter::drawText(绘制文字)关于drawText的重载方法,我们可以将其分为两类来进行说明。第一类是通过QPoint(点)来确定文字的位置,而第二类
- iOS 利用drawRect方法使用CGContextRef绘制带箭头的气泡view
eden_lx
很简单的一份代码,相信各位吴彦祖以及梁朝伟都会只是会有点浪费时间,废话不多说,上代码。-(void)drawRect:(CGRect)rect{//DrawingcodeCGSizearrowSize=CGSizeMake(10,10);CGFloatcornerRadius=4;//圆角角度CGFloatselfWidth=rect.size.width;CGFloatselfHeight=re
- 关于异步绘制ui的理解
资料库
1.不写[view.layersetneedisplay]的情况下,为什么只有重写drawRect方法才会调用drawLayer:(CALayer*)layerinContext:(CGContextRef)ctx和displayLayer这两个方法我的理解:重写drawRect方法之后,需要一个图形上下文,这时候系统会调用displayLayer方法问我们能不能给一个,我们如果没有实现(也就是没
- Compose Canvas基础(1) drawxxx()绘制方法
我怀里的猫
androidjetpackandroid
ComposeCanvas基础(1)drawxxx方法前言Canvas是什么drawxxx()绘制方法drawCircle画圆不填充颜色设置线条的宽度drawRect画矩形drawPoints画点pointModedrawOval画椭圆drawLine画线drawRoundRect画圆角矩形drawArc绘制弧形或扇形useCenterdrawPath画自定义图形完整代码总结前言阅读本文需要一定c
- CoreGraphic 基本使用
d5cbd4f07363
1.绘制线条-(void)drawRect:(CGRect)rect{CGContextRefcontext=UIGraphicsGetCurrentContext();//设置上下文使用的颜色[[UIColoryellowColor]set];CGContextSetLineWidth(context,4.0);CGContextSetShadowWithColor(context,CGSize
- ios CALayer详解
721e472431a4
iOSCALayer详解一、概述在ios中,能看得见摸得到的东西基本都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。其实UIView之所以能显示在屏幕上,完全是因为其内部的一个图层,在创建UIView对象时,UIView内部会自动创建一个图层对象(即CALayer对象)。当UIView需要显示在屏幕上时,会调用drawRect方法进行绘图,并且会将
- LayoutSubviews和drawRect调用时机
深度码农患者
layoutSubViews调用时机init初始化不会调用layoutSubviews方法addSubview时会调用改变一个UIView的frame时会调用滚动一个UIScrollView导致UIView重新布局时会调用旋转Screen会触发父UIView上的事件手动调用setNeedsLayout或者layoutIfNeededdrawRect调用时机如果在UIView初始化时没有设置fram
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23