fck编辑器的使用
FCK编辑器的使用
注意:编辑器有浏览器缓存,所以修改配置后,一定要删一下缓存
这个编辑器是采用 html+javascript 开发出来的
通常作为插件来使用:
1,下载插件包
2,解压,加压之后看一看核心文件就是fckeditor.js
(1) javascript如何使用fck编辑器
(2)php如何使用fck编辑器
1、javascript如何使用fck编辑器
(1)解压后放到www下,
(2)加载fck编译器,
/fckeditor/editor/fckeditor.html
(3) 实例化对象,设置属性,调用方法,出现编译器(javascript使用fck编辑器)
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
<script>
var fck= new FCKeditor('name');
fck.Width='700';
fck.Height='200';
fck.BasePath="/fckeditor/fckeditor/";
fck.Create();
</script>
(4)使用编译器,应用到我们的表单中
fck这个对象提供了一些方法:在fckeditor.js中
通常使用 ReplaceTextarea 这个方法代替表单中的 textarea文本域
<form action="index.php" method="post">
姓名:<input type="text" name="username"><br />
<textarea name="name"></textarea><br>
<input type="submit" value="提交">
</form>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
<script>
var fck= new FCKeditor('name');
fck.Width='700';
fck.Height='200';
fck.BasePath="/fckeditor/fckeditor/";
//测试使用basic简体的工具集
//fck.ToolbarSet="Mine";
fck.ReplaceTextarea();//使用编译器为提交的表单
//fck.Create();
</script>
Index.php
<?php
$name=$_POST['username'];
$text=$_POST['name'];//这个接受时要写var fck= new FCKeditor('name');中的name
var_dump($name);
var_dump($text);
?>
(5) 配置编辑器,能够上传图片
默认情况下是不能上传到服务器的,但是我们可以通过修改配置文件实现
到D:\wamp\www\fckeditor\fckeditor\editor\filemanager\connectors\php修改config.php文件
上传图片,上传到服务器,(php的配置文件)

$Config['Enabled'] = true ;表示能上传图片
$Config['UserFilesPath'] = '/userfiles/默认情况下,会将上传的图片,上传到根目录下的 userfiles目录下
修改成当前目录下:$Config['UserFilesPath'] = '/fckeditor/upload/,图片就能上传到指定文件夹下
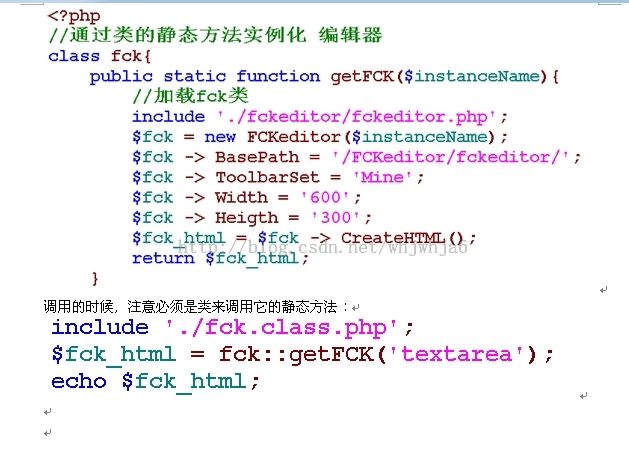
(6) PHP如何使用fck编辑器

(7) 将我们获得fck 封装成一个类:
通过查看编辑器的源代码,发现生成的编辑器是由3部分组成:
input
input
iframe
所以我们就可以将源代码获得,然后给用户返回,用户可以自己支配
CreateHTML()