创建android画笔程序的样例(有镜面效果)
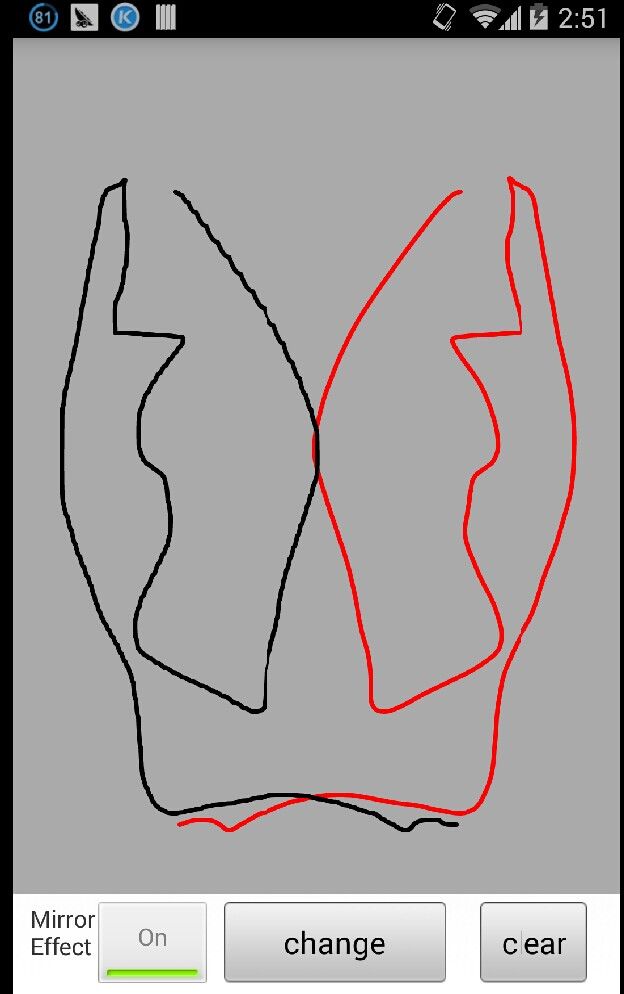
先上图:

关键是在检測到手指移动的时候用mPath.quadTo的方法,android sdk解释是:
Add a quadratic bezier from the last point, approaching control point (x1,y1), and ending at (x2,y2). If no moveTo() call has been made for this contour, the first point is automatically set to (0,0).
中文是用贝塞尔曲线链接了(x1,y1),(x2,y2)这两个点,假设没有moveTo()这种方法调用的话,第一个点默觉得(0,0)
android绘图是用Canvas的API,如画一个实心的矩形,能够用在重写一个View的onDraw():
<span style="white-space:pre"> </span>Rect rect = new Rect(100,100,500,500); mPaint.setStrokeWidth(5); //设置画笔的粗细 mPaint.setColor(Color.RED); //设置画笔的颜色 mPaint.setStyle(Style.FILL); //填充整个图形 mPaint.setAntiAlias(true); //抗锯齿效果 canvas.drawRect(rect, mPaint);
对于检測手指的移动,我们能够用onTouchEvent来实现:
private float mX, mY;
private float mOppositeX, mOppositeY;
private static final float TOUCH_TOLERANCE = 4; //当手指移动超过4时我们才去set Path
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touch_start(x, y);
if(isMirrorDraw) {
touch_opposite_start(x, y);
}
invalidate();
break;
case MotionEvent.ACTION_MOVE:
touch_move(x, y);
if(isMirrorDraw) {
touch_opposite_move(x, y);
}
invalidate();
break;
case MotionEvent.ACTION_UP:
touch_up();
if(isMirrorDraw) {
touch_opposite_up();
}
invalidate();
break;
}
return true;
}
private void touch_start(float x, float y) {
mPath.reset();
mPath.moveTo(x, y);
mX = x;
mY = y;
}
private void touch_move(float x, float y) {
float dx = Math.abs(x - mX);
float dy = Math.abs(y - mY);
if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
mPath.quadTo(mX, mY, (x + mX) / 2, (y + mY) / 2);
mX = x;
mY = y;
}
}
private void touch_up() {
mPath.lineTo(mX, mY);
mCanvas.drawPath(mPath, mPaint);
mPath.reset();
}
private void touch_opposite_up() {
mOppositePath.lineTo(mOppositeX, mY);
mCanvas.drawPath(mOppositePath, mOppoPaint);
mOppositePath.reset();
}
private void touch_opposite_move(float x, float y) {
float oppositeX = OppositeDrawActivity.screenWidth - x; //<span style="font-family: Arial, Helvetica, sans-serif;">OppositeDrawActivity.screenWidth是屏幕宽度</span>
float dx = Math.abs(oppositeX - mOppositeX);
float dy = Math.abs(y - mY);
if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
mOppositePath.quadTo(mOppositeX, mY, (mOppositeX + oppositeX) / 2, (y + mY) / 2);
mOppositeX = oppositeX;
mY = y;
}
}
private void touch_opposite_start(float x, float y) {
mOppositePath.reset();
float oppositeX = OppositeDrawActivity.screenWidth - x;
mOppositePath.moveTo(oppositeX, y);
mOppositeX = oppositeX;
}
然后重写onDraw():
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(0xFFAAAAAA);
canvas.drawBitmap(mBitmap, 0, 0, mBitmapPaint);
canvas.drawPath(mPath, mPaint);
if(isMirrorDraw) {
canvas.drawPath(mOppositePath, mOppoPaint);
}
}
代码能够在 http://download.csdn.net/detail/baidu_nod/7572549下载